1. 跨域资源共享 CORS
2. django-cors-headers
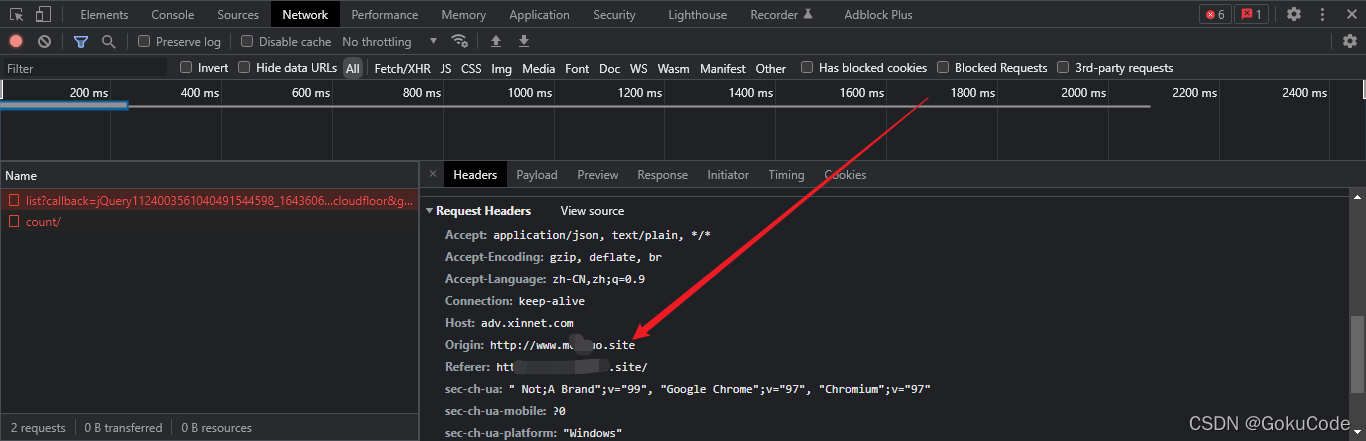
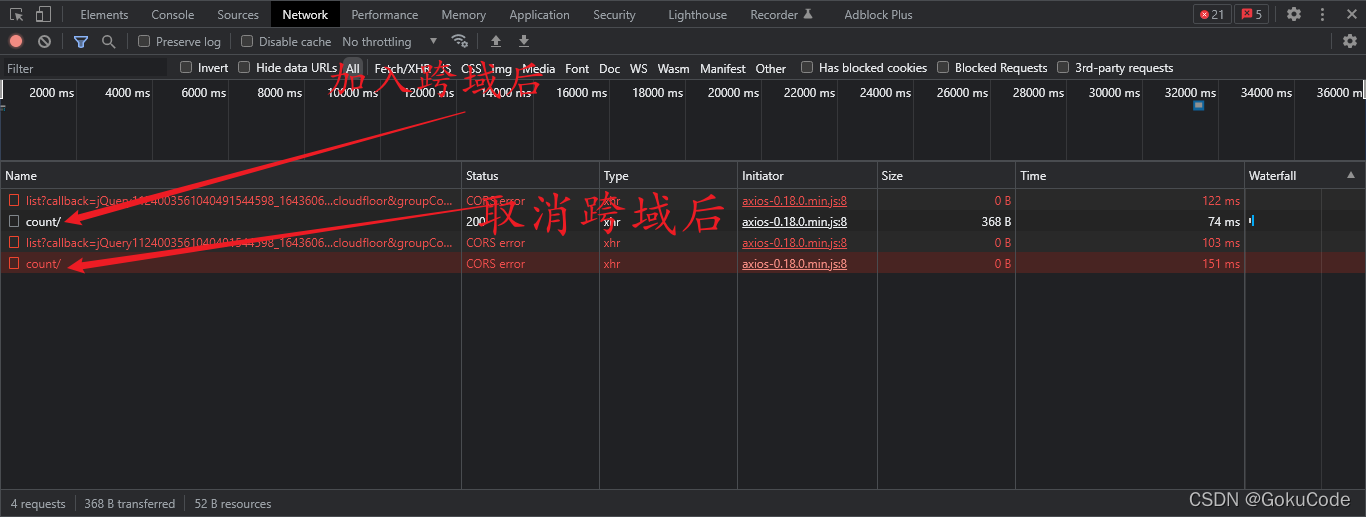
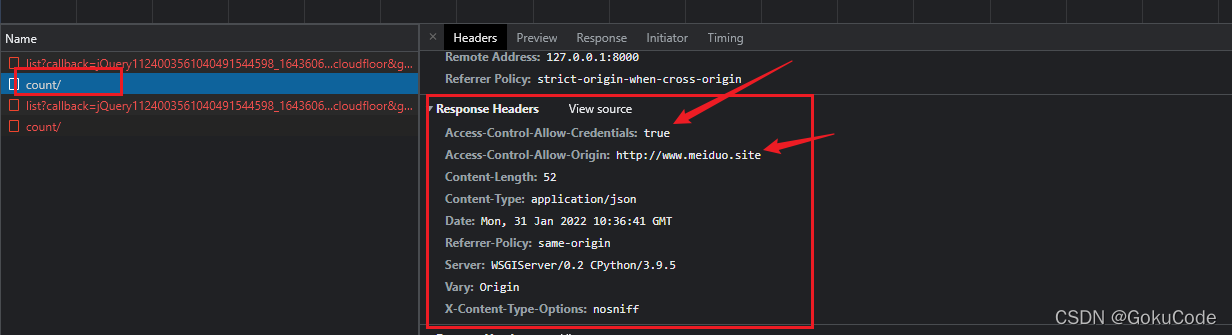
深度理解跨域问题本文你将了解:什么是同源、什么是跨域,什么是源,如何跨域1. 软件描述演示使用的web服务:django3.2 python3.9vue 22. 问题描述什么是跨域CORS什么是同源策略如何实现跨域3. 问题解决3.1 什么是同源策略想了解跨域就要先了解什么是同源策略,就好比你要了解什么苹果手机”越狱“,首先要了解什么是ios操作系统。了解以下名词:3.1.1 源:(Origin)就是协议、域名和端口。源就是https://www.baidu.com:
初心-杨瑞超个人博客诚邀您加入qq群(IT-程序猿-技术交流群): 757345416丨(IT-程序猿-技术交流2群): 936929828
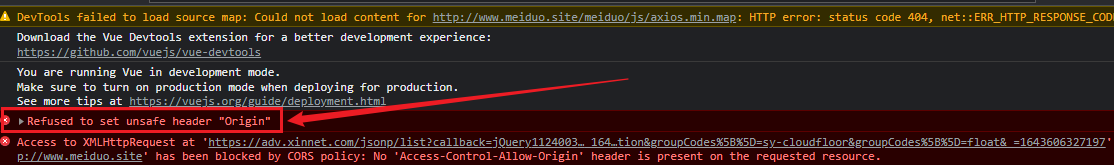
w3c规定,当请求的header匹配以下不安全字符时,将被终止,具体参考如下:
Accept-Charset
Accept-Encoding
Connection
Content-Length
Cookie
Cookie2
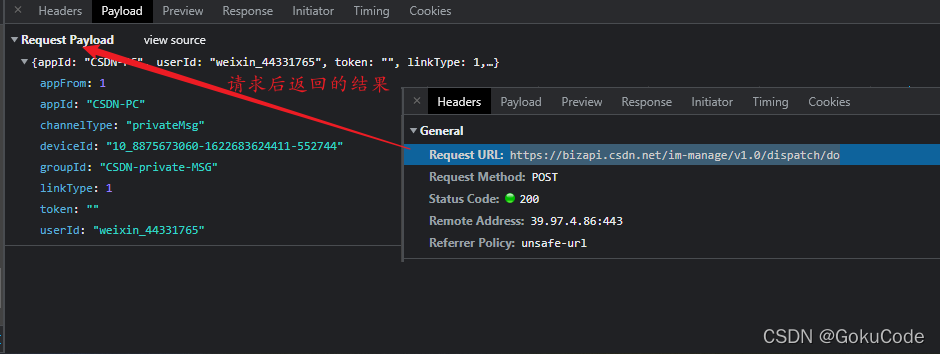
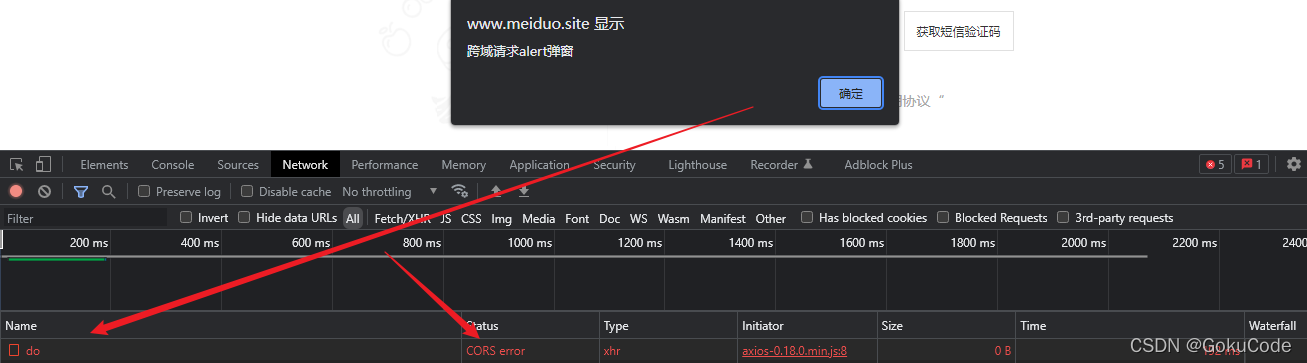
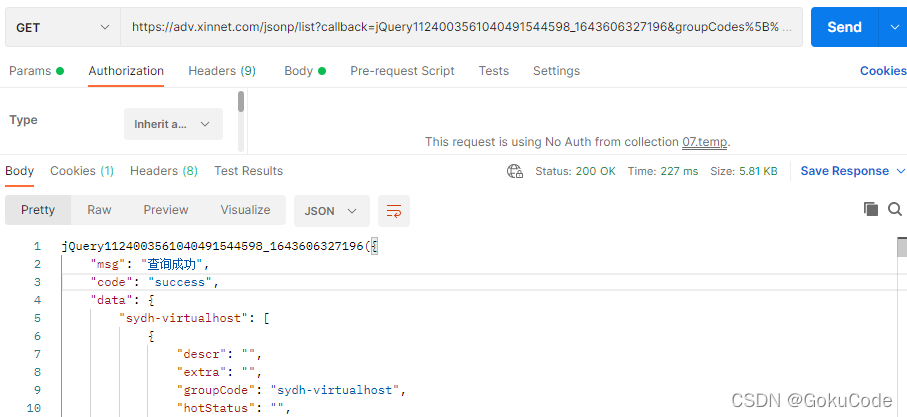
事情是这样的,我准备复制一个资源下载类的网站。第一步肯定是爬取目标网站的资源了。我在用python写爬虫的时候,当我提取完网页中的基础数据之后。就发现,目标网站后面大部分的数据都是通过有规律的aip返回的json数据源。这个时候作为一个白飘党,我就在想能不能直接白嫖对面的api,直接拿来用呢?然后,在前端遇到了些问题,我感觉以我现在的技术水准无法解决。
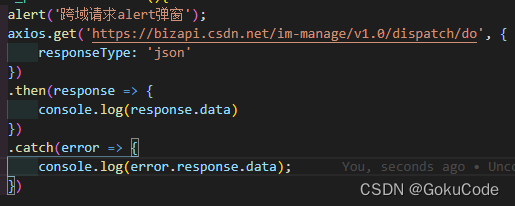
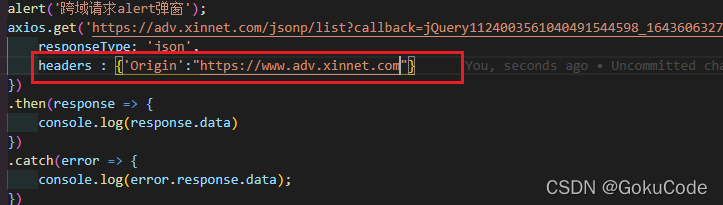
前端axios请求示例
axios({
method: "post",
// url: "https://msdn
参考 http://stackoverflow.com/questions/7210507/ajax-post-error-refused-to-set-unsafe-header-connection
使用ajax时,chrome报出异常:Refused to set unsafe header "Connection"。
xmlHttp.setRequestHeade...
header: {
"content-type": "application/x-www-form-urlencoded",
'Authorization': session_id
但是报错 Refused to set unsafe header “cookie”
原因是w3c中不允许手动设置...
1、关闭chrome浏览器(全部)
我们可以通过使用chrome命令行启动参数来改变chrome浏览器的设置,具体的启动参数说明参考这篇介绍。https://code.google.com/p/xiaody/wiki/ChromiumCommandLineSwitches
这里介绍的是–disable-web-security参数。这个参数可以降低chrome浏览器的安全性,禁用同源策略,利于开发...