引起错误的原因是:windows 系统的黑窗口不支持 cp 命令,解决方案可以使用 git bash 窗口运行 npm run build 即可
-
运行如下:即可

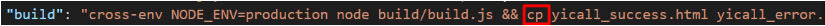
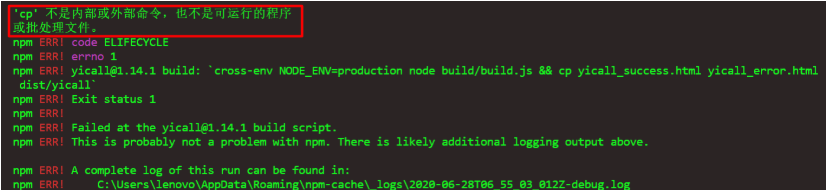
在打包项目运行 npm run bulid 时,报 cp 不是内部命令package.json 中 build 脚本如下:在运行 npm run build 时,出现如下错误:引起错误的原因是:windows 系统的黑窗口不支持 cp 命令,解决方案可以使用 git bash 窗口运行 npm run build 即可运行如下:即可...
Flightplan 可以在本地或者远程主机上
运行
一序列的
命令
。这是一个 Node.js 库,用于执行应用发布和系统管理任务,类似 Python 的 Fabric。
示例代码:
// flightplan.js
var Flightplan = require('flightplan');
var tmpDir = 'pstadler-sh-' new Date().getTime();
// configuration
plan.briefing({
debug: false,
destinations: {
'staging': {
host: 'staging.pstadler.sh',
username: 'pstadler',
agent: process.env.SSH_AUTH_SOCK
'production': [
host: 'www1.pstadler.sh',
username: 'pstadler',
agent: process.env.SSH_AUTH_SOCK
host: 'www2.pstadler.sh',
username: 'pstadler',
agent: process.env.SSH_AUTH_SOCK
//
run
commands on localhost
plan.domestic(function(local) {
local.log('
Run
build
');
local.exec('gulp
build
');
local.log('Copy files to remote host');
var filesToCopy = '(git ls-files -z;find assets/public -type f -print0)';
local.exec(filesToCopy '|rsync --files-from - -avz0 --rsh="ssh"'
' ./ pstadler@pstadler.sh:/tmp/' tmpDir);
//
run
commands on remote hosts (destinations)
plan.international(function(remote) {
remote.log('Move folder to web root');
remote.sudo('
cp
-R /tmp/' tmpDir ' ~', { user: 'www' });
remote.rm('-rf /tmp/' tmpDir);
remote.log('Install dependencies');
remote.sudo('
npm
--production --silent --prefix ~/'
tmpDir ' install ~/' tmpDir, { user: 'www' });
remote.log('Reload application');
remote.sudo('ln -snf ~/' tmpDir ' ~/pstadler-sh', { user: 'www' });
remote.sudo('pm2 reload pstadler-sh', { user: 'www' });
//
run
more commands on localhost afterwards
plan.domestic(function(local) { /* ... */ });
// ...or on remote hosts
plan.international(function(remote) { /* ... */ });
// executed if flightplan succeeded
plan.success(function() {
// executed if flightplan failed
plan.disaster(function() {
// always executed after flightplan finished
plan.debriefing(function() {
标签:Flightplan
在交互式观察模式下启动测试
运行
器。 有关更多信息,请参见关于的部分。
npm
run
build
将用于生产的应用
程序
构建到
build
文件夹。 它在生产模式下正确地捆绑了 React 并优化了构建以获得最佳性能。
构建被缩小,文件名包括哈希值。 您的应用
程序
已准备好部署!
有关更多信息,请参阅有关的部分。
npm
run
eject
注意:这是一种单向操作。 一旦eject ,就回不去了!
如果您对构建工具和配置选择不满意,则可以随时eject 。 此
命令
将从您的项目中删除单个构建依赖项。
相反,它会将所有配置文件和可
在交互式监视模式下启动测试
运行
器。有关更多信息,请参见关于的部分。
npm
run
build
构建生产到应用
程序
build
文件夹。它在生产模式下正确捆绑了React,并优化了构建以获得最佳性能。
生成被最小化,并且文件名包括哈希值。您的应用已准备好进行部署!
有关更多信息,请参见关于的部分。
npm
run
eject
注意:这是单向操作。 eject ,您将无法返回!
如果您对构建工具和配置选择不满意,则可以随时eject 。此
命令
将从项目中删除单个构建依赖项。
相反,它将所有配置文件和传递依赖项(webpack,Babel,ESLin
在交互式监视模式下启动测试
运行
器。 有关更多信息,请参见关于的部分。
npm
run
build
构建生产到应用
程序
build
文件夹。 它在生产模式下正确捆绑了React,并优化了构建以获得最佳性能。
生成被最小化,并且文件名包括哈希值。 您的应用已准备好进行部署!
有关更多信息,请参见关于的部分。
npm
run
eject
注意:这是单向操作。 eject ,您将无法返回!
如果您对构建工具和配置选择不满意,则可以随时eject 。 此
命令
将从您的项目中删除单个生成依赖项。
相反,它将所有配置文件和传递依赖项(we
此电脑\系统属性\高级系统设置\环境变量
在系统变量点击path,变量值改为Anacondad的安装路径加 ;C:\Windows\System32 即可解决
有什么问题可私信我
打开anaconda promp 提示'ch
cp
' 不是
内部
或
外部命令
,也不是可
运行
的
程序
或批处理文件。 'cmd' 不是
内部
或
外部命令
,也不是可
运行
的
解决办法:
我在安装Anaconda是默认添加了环境变量,此时需要在环境变量的系统变量的path后面添加;C:\Windows\System32
之后
运行
anaconda promp,发现问题解决了
转载于:https:...
在交互式监视模式下启动测试
运行
器。 有关更多信息,请参见关于的部分。
npm
run
build
构建生产到应用
程序
build
文件夹。 它在生产模式下正确捆绑了React,并优化了构建以获得最佳性能。
最小化
内部
版本,文件名包含哈希值。 您的应用已准备好进行部署!
有关更多信息,请参见关于的部分。
npm
run
eject
注意:这是单向操作。 eject ,您将无法返回!
如果您对构建工具和配置选择不满意,则可以随时eject 。 此
命令
将从您的项目中删除单个生成依赖项。
相反,它将所有配置文件和传递依赖项(web
1、用pip进行安装时,输入pip
命令
会提示:‘pip’不是
内部
或
外部命令
在python安装目录中找得到script文件夹,查看文件夹
内部
是否存在pip3.exe这个文件。(下面以我的电脑为例)
如果没有,在
命令
行输入:python -m ensurepip 将pip.exe文件下载下来。
如果script文件夹内存在pip.exe,那么就是cmd的环境路径有问题。
在系统环境变量的PATH里...
如果前两点都没错,那么出现这个提示就是因为第3点,path变量没有设置正确,默认路径里没有该
程序
,在没有给出
程序
的绝对路径的情况下,操作系统不知道去哪儿找
程序
,就会提示这个问题。
附:设置path路...
(这种问题一般在安装mysql的时候,安装
程序
会自动将bin目录加入环境变量。但是如果没有勾选该选项就需要手动进行配置!!)
安装的时候出现了问题
是否将mysql的bin目录加入到Windows PATH(加入后,就可以直接使用bin下的文件,而不用指出目录名,比如连接,“mysql -uusername -ppassword;”就可以了,不用指出mysql.exe的完整地址,很方便)
因此如...
我是在Anadonda Prompt上安装scrapy,安装后输入scrapy shell启动指令时显示’scrapy’ 不是
内部
或
外部命令
,也不是可
运行
的
程序
或批处理文件。
然后在网上找了好多处理方法,最后解决了这个问题。
我的电脑是W10,anadonda3,python3.7
第一步:卸载scrapy , pip uninstall scrapy
第二步:http://www.l...
明白了,您希望将脚本生成的dist文件夹复制给nginx使用,而不是在Dockerfile中进行构建。那么我修改一下Dockerfile和脚本内容如下:
Dockerfile内容如下:
```Dockerfile
# 使用nginx镜像作为基础镜像
FROM nginx:latest
# 将dist目录复制到nginx的默认静态文件目录
COPY dist /usr/share/nginx/html
# 暴露80端口
EXPOSE 80
# 容器启动时
运行
nginx
命令
CMD ["nginx", "-g", "daemon off;"]
脚本(script.sh)内容如下:
```bash
#!/bin/bash
# 进入frontend目录
cd frontend
# 安装依赖
npm
install
# 执行
npm
run
build
:prod
命令
npm
run
build
:prod
# 复制dist目录到上级目录
cp
-r dist ../dist
这样,脚本会执行
npm
install和
npm
run
build
:prod,并将生成的dist文件夹复制到上级目录。然后,在/app目录下执行以下
命令
启动服务:
```bash
docker-compose up -d
这样就完成了将脚本生成的dist文件夹复制给nginx使用的配置。