使用cesium开发大屏的三位场景,大屏整个页面未11520x3420的比例,在开发模式下是将浏览器缩放到25%来进行效果的调试,但是发现在普通pc上面在浏览器缩放25%下直接刷新页面,会出现整个场景模糊的问题,但是如果先让浏览器在100%刷新完页面,再将页面缩小到25%,看着就正常一些。
出现模糊的情况
:浏览器缩放25%下直接刷新页面

先让浏览器在100%刷新完页面,再将页面缩小到25%,看着正常:

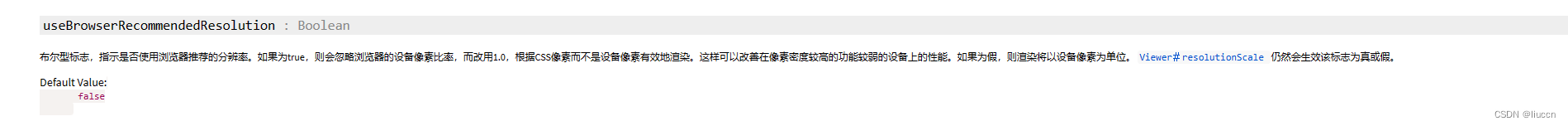
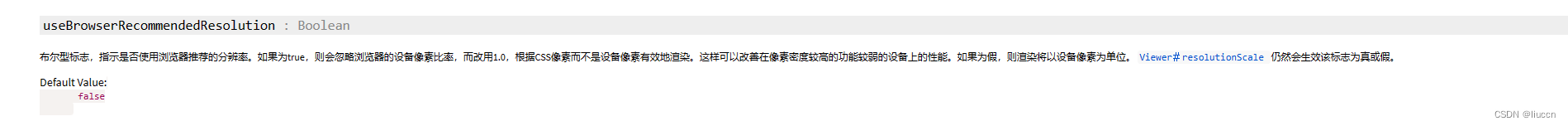
经过往上查找,应该是涉及到window.devicePixelRatio(设备像素比)相关的问题,再去找cesium的官方API,发现提供了一个viewer的参数useBrowserRecommendedResolution可以强行让浏览器以其建议的分辨率进行渲染,并忽略 window.devicePixelRatio(浏览器缩放比例)。

viewer.useBrowserRecommendedResolution = true;
参考文章:
cesium 在浏览器分辨率的问题
Window.devicePixelRatio(设备像素比)
cesium API文档
使用cesium开发大屏的三位场景,大屏整个页面未11520x3420的比例,在开发模式下是将浏览器缩放到25%来进行效果的调试,但是发现在普通pc上面在浏览器缩放25%下直接刷新页面,会出现整个场景模糊的问题,但是如果先让浏览器在100%刷新完页面,再将页面缩小到25%,看着就正常一些。:浏览器缩放25%下直接刷新页面。
大分辨率(5120*1600)屏幕使用cesium加载高精度倾斜摄影数据浏览器报错崩溃解决方案。
An error occurred while rendering.Rendering has stopped。
TypeError:Failed to execute 'shaderSource' on 'WebGLRenderingContext':parameter 1 is not of type 'WebGLShader'。
Github visualization
A simple project that viz your github repositories
一个可视化展示你的 Github 仓库的小项目
link:
效果图 2D / 2D Mode
效果图 3D / 3D Mode
Develop
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification (this cmd will generate file for github page ==> in `docs` folder)
npm run build
从真实世界到虚拟世界
许多用户表示有兴趣使用自定义网格来增强 。 例如,这可能包括从无人机拍摄的照片生成的 3D 模型。 现在使用摄影测量从现实世界中捕捉 3D 对象相对简单。 只要3D模型不是太复杂,就可以直接带入Cesium进行展示。 在下面的示例中,我们将从玩具推土机的照片到使用 glTF 在 Cesium 中可视化的 3D 模型。 请注意,重点放在工作流程而不是 3D 模型的质量上。
您的摄影测量软件应提供有关如何拍摄照片以提供最佳结果的建议。 一般而言,该技术最适用于不发光的物体,并且您需要在拍摄的照片之间提供一些重叠。
对于此测试,使用了一个简单的消费者 Panasonic Lumix DMC-ZR1,并且 3D 模型重建的质量将受益于更多的照片拍摄。
有许多具有不同许可和成本的摄影测量软件解决方案可用。 这里有一些作为起点......
也可用于验证网格
最近发现Cesium加载瓦片地图数据清晰度很差,特别是地图上的文字加载十分模糊,有的人说是Cesium引擎导致模糊,也有说是浏览器的原因导致模糊。在研究了很久之后,也找到了一些方法能够改善一下地图的清晰度。
1.改善实体的文字和图片清晰度
viewer.scene.fxaa = false;
fxaa确实能够改善文本和图片的清晰度,API文档上fxaa属性的介绍:When true, ena...
animation: false, //是否开启动画
baseLayerPicker: false, // 底图选择框是否显示
fullscreenButton: false, //是否加载全屏
geocoder: false, //是否启用搜索
homeButton: false, // 主页按钮
requestRenderMode: true, //启用请求渲染模式
useBrowserRecommendedResolution: false, // 是否选择浏览器...
cesium中有个属性viewer.resolutionScale,默认值是1.0。
JavaScript中有个属性window.devicePixelRatio,属性返回的是当前显示设备的物理像素分辨率与CSS像素分辨率的比率,即一个CSS像素和一个物理像素的大小比值
cesium中viewer.resolutionScale默认值是1.0,也就是说无论在哪个屏幕上,cesium都把当前显示器的物理像素分辨率与CSS像素分辨率的比率(window.devicePixelRatio)当成是1.0来渲染,而实
this.viewer = viewer;
this.viewer.scene.highDynamicRange = true;
this.viewer.scene.fxaa = false;
this.viewer.scene.globe.maximumScreenSpaceErr
Cesium的图片加载问题主要是由于网络延迟和图片大小等因素造成的。以下是一些解决方法:
1. 图片压缩:Cesium支持多种格式的图片,如PNG、JPEG等。为了加快图片加载速度,可以对图片进行压缩处理,减小图片的大小,从而缩短图片加载时间。
2. 图片分层加载:Cesium支持多层级别的图片加载,可以通过分层加载的方式实现图片逐步显示。首先加载低分辨率的图片,然后逐步加载高分辨率的图片,以实现更快的图片加载速度和更好的用户体验。
3. CDN加速:将图片存储在CDN上,可以利用CDN的分布式网络加速图片的传输和加载,提高图片的加载速度。
4. 图片缓存:Cesium支持图片缓存,可以将已经加载过的图片保存在缓存中,下次使用时直接从缓存中读取,避免重复加载,从而提高图片加载速度。
5. 使用WebP格式:WebP是谷歌开发的一种新型图片格式,具有更加高效的压缩和加载速度。Cesium支持WebP格式,可以使用WebP格式的图片来加速图片的加载速度。
通过上述方法,可以有效地解决Cesium的图片加载问题,提高用户体验和应用性能。