在网上搜索了好多关于设置头文件路径的方法,但都没有完全弄明白,但参考那些文档的理解和自己不断的尝试,弄明白了全局头文件和工作区头文件的添加方式,了解到此也就够用了,没有继续深究,现在分享给大家。 需要提前安装c/c++插件。
我之所以要弄明白这件事情,是因为我要添加一些头文件,比如stdio.h 、stdint.h、stdlib.h等,每次打开一个新文件夹时都要重新配置一遍,很麻烦!所以我要使用全局include path。而对于一些特定的头文件的引用,我只想让它在某一个特定的文件夹的工程下被引用,所以我要使用工作区include path。另外,很重要的一点儿,我希望当两者同时使用时,工作区include path 的优先级要比全局include path的优先级要高,也就是说,每打开一个新的工作区,当工作区里的文件需要头文件时,首先 通过工作区include path设置的路径去搜索,如果搜索不到,再通过全局include path设置的路径去搜索。好了,说明了缘由就开始设置。
首先说说我理解的全局include path 和 工作区 include path的区别:
1. 全局include path :就是打开任何一个文件夹,任何一个工程,vscode不用配置任何头文件,它会自动去加载的头文件;
2. 工作区 include path:就是针对一个特定的文件夹或者工作区的头文件配置,当你打开一个新的文件夹的工作区时,还得重新配置才行。
1. 设置全局include path方法:
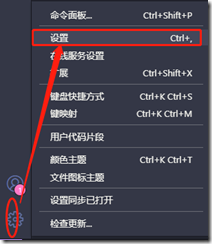
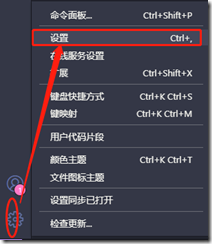
第一步:打开设置

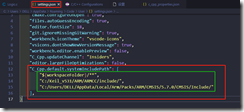
第二步:在搜索框输入include path,假如你安装了c/c++插件,则可以看到
System
include path。
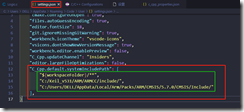
然后点击它下面的在setting.json中进行编辑按钮
(
注意,不是它上面那个不带system的,别搞错了,这两个的工作原理是不同的,通过注释就能看出来,上面不带system的include path是当json文件不存在include path选项时才会生效,如果存在就无法生效,这个对我来说,没有什么意义。)

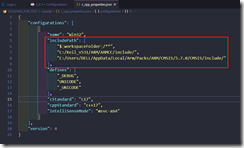
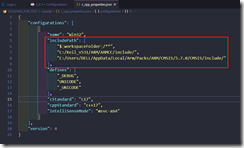
第三步:在弹出的文本中输入自己想要添加的路径,添加的路径格式如下所示(注意除最后一行外,上面的行尾都有逗号),输入完毕保存则立即生效,另外还要注意,反斜杠的方向与windows不一样:
window系统拷贝: C:\Keil_v531\ARM\ARMCC\include\
vscode填写时正确:C:/Keil_v531/ARM/ARMCC/include/

2. 设置工作区include path方法:
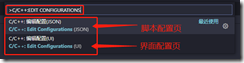
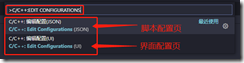
这个网上很多,基本上就是同时按下 CTRL+SHIFT+P 调出命令行,然后在命令行输入 c/c++:edit configurations,则会弹出两个框,一个是JSON脚本的,一个是UI界面的:

下面分别介绍:
JSON脚本:

UI界面(路径无双引号等,每行一个路径即可):

这两个地方的设置是完全同步的,修改一处地方,另外一个地方也会自动一起修改。