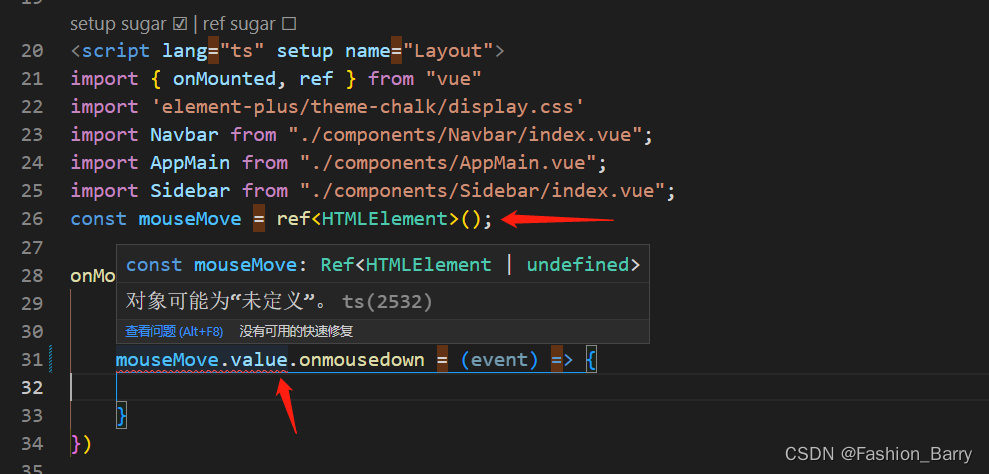
1、Vue3 结合 TS 获取 HTMLElement 时报“未定义”
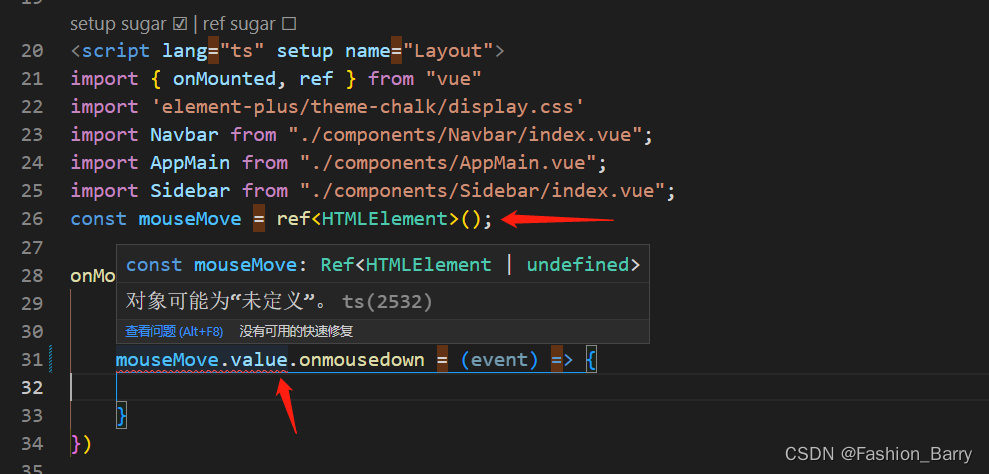
我们看下面代码,因为我是想使用
ref
的这种方式获取
DOM
节点,进而去使用
DOM
方法(虽然不推荐在Vue/React 直接操作DOM,偶尔用一下还是没关系的),然后就会警告。

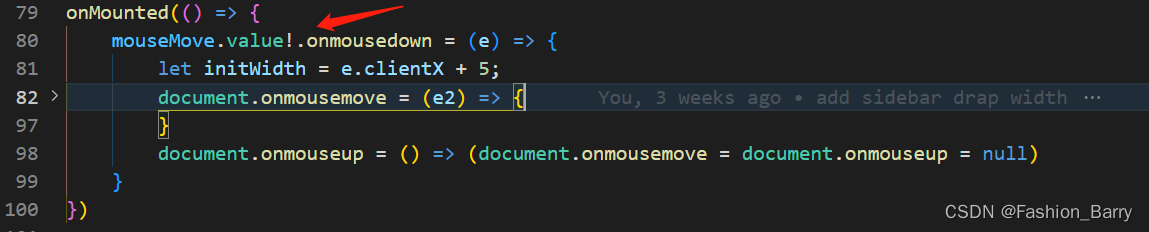
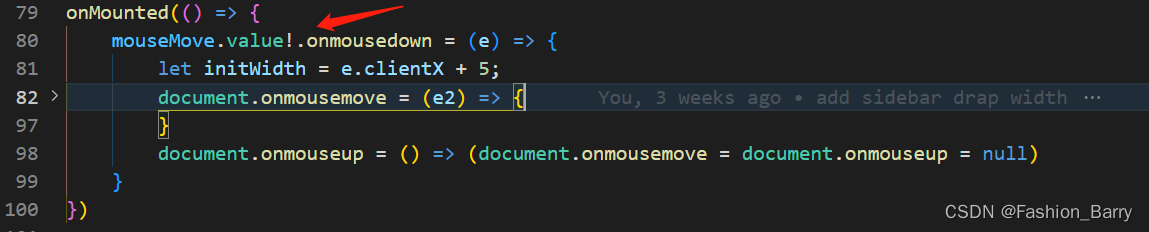
简单粗暴的处理就是在后面加一个
【 ! 】
感叹号,告诉
TS
引擎此元素存在,有点类似于
as xxx
的意思!

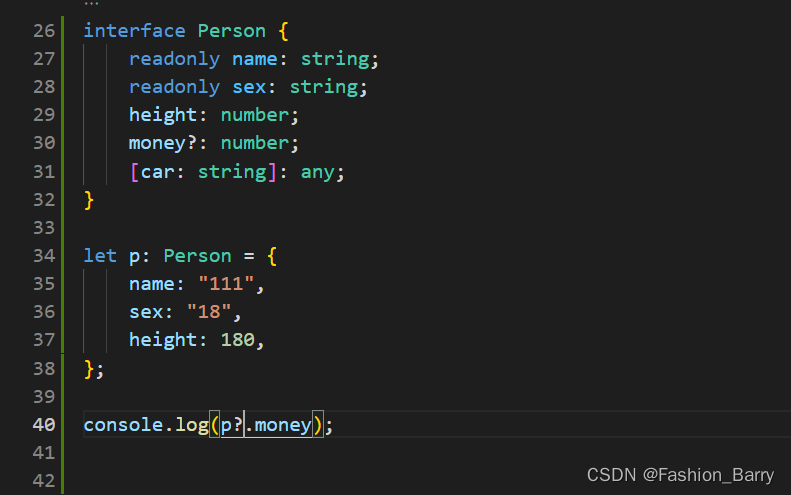
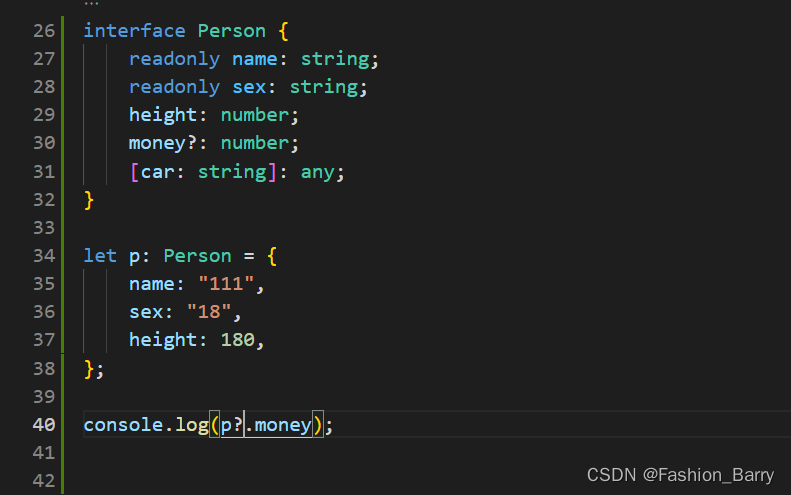
2、使用声明的可选属性时,报“未定义”
使用 TS 我们经常会声明一些
泛型
,但是泛型里的属性
并不是所有属性都必须要有
,这个时候用到这个泛型
可选属性
的时候就会警告,可以通过以下两种方法解决:
-
使用可选链操作符
?.
的方式,已经确定当前值
有可能为空
的情况下使用

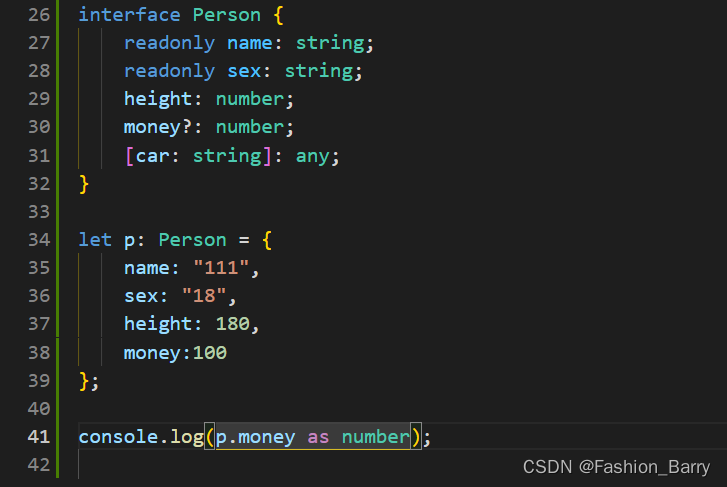
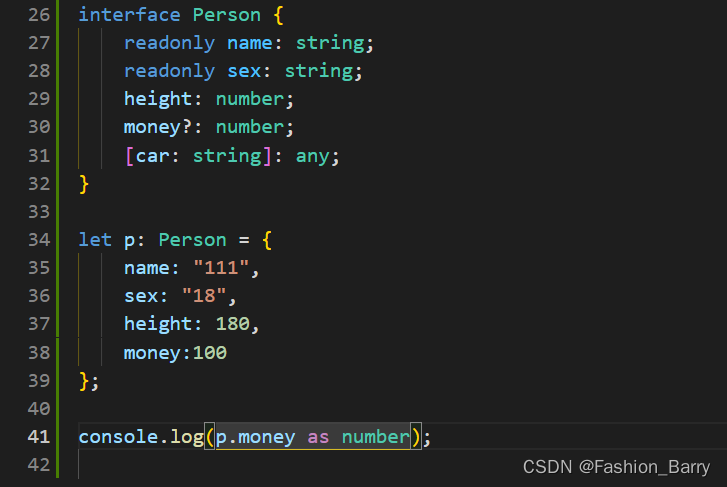
2.使用
as 类型
进行类型断言, 确定当前属性一点会有值时,也可以使用这种方式

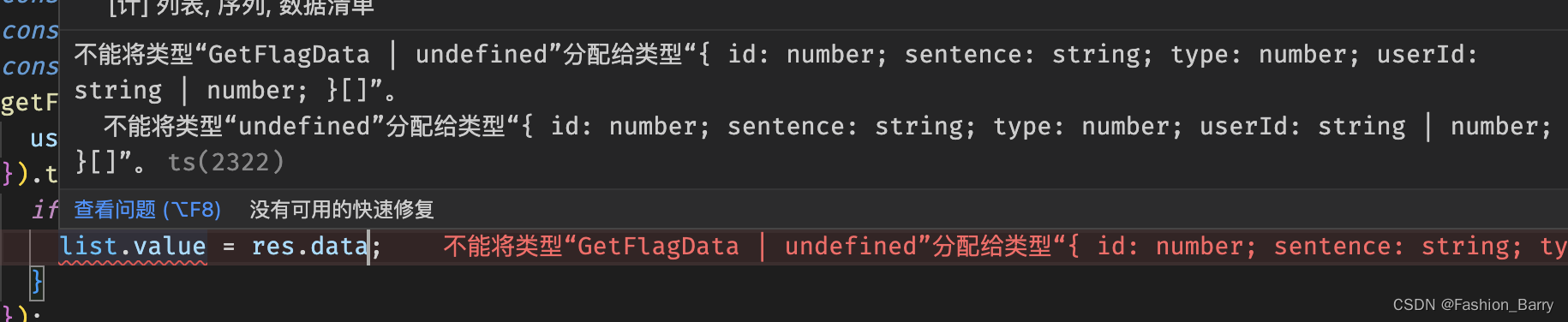
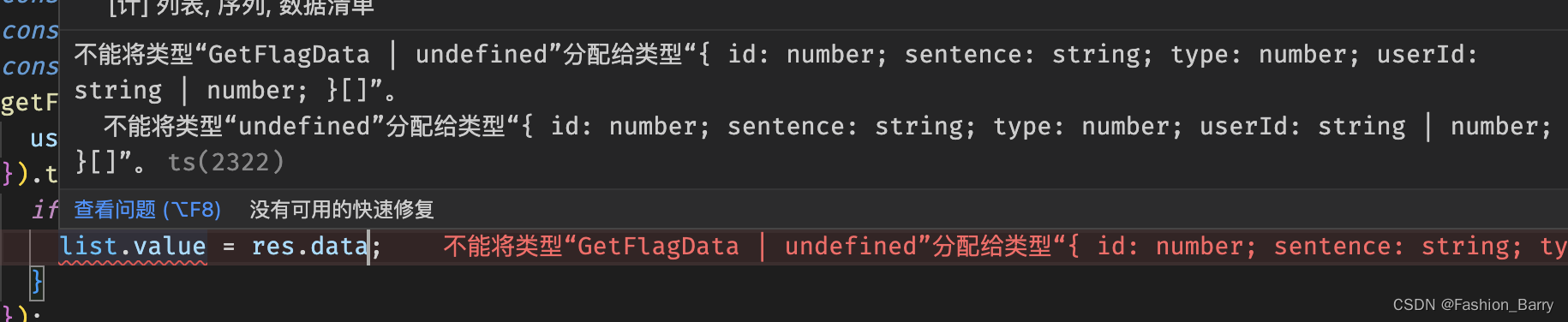
3、API 赋值,不能将类型" XXXX | undefined "分配给类型{ xxxx }
如果我们这么写:
list.value = res!.data;
我们会发现还是会报错,主要是
res.data
整体可能都为
undefined
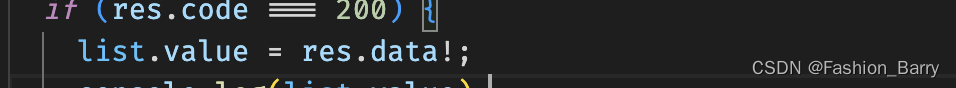
,所以我们还可以用
感叹号
来解决

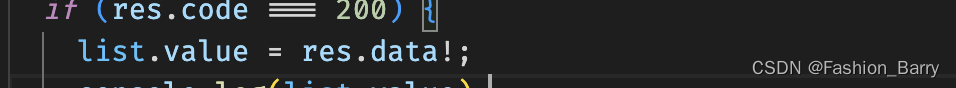
要写下面这样写
感叹号
就可以了

以上所述皆为实战中的总结,如果不足请路过的大佬多多补充~~~