去除
选择器
边框的原因是有时候在一些表格内可能需要添加选择器,如果不去除边框那会造成边框(表格)内有边框(选择器),那就不美观
有两种思路,一种是修改内部的el-input的border,一种是修改el-select的样式,这里仅给出了第一种的样式修改,两种效果都是一样的,只是一开始我没发现el-select可以直接修改
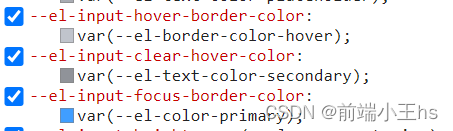
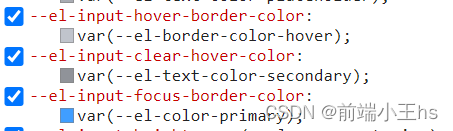
第一种修改方式

:deep(.el-input){
--el-input-focus-border:#fff;
--el-input-transparent-border: 0 0 0 0px;
--el-input-border-color:#fff;
--el-input-hover-border:0px !important;
--el-input-hover-border-color:#fff;
--el-input-focus-border-color:#fff;
--el-input-clear-hover-color:#fff;
box-shadow: 0 0 0 0px !important;
--el-input-border:0px;
:deep(.el-select .el-input__wrapper.is-focus){
box-shadow: 0 0 0 0px !important;
:deep(.el-select .el-input.is-focus .el-input__wrapper){
box-shadow: 0 0 0 0px !important;
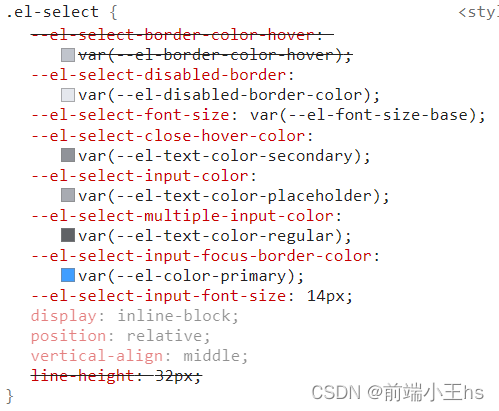
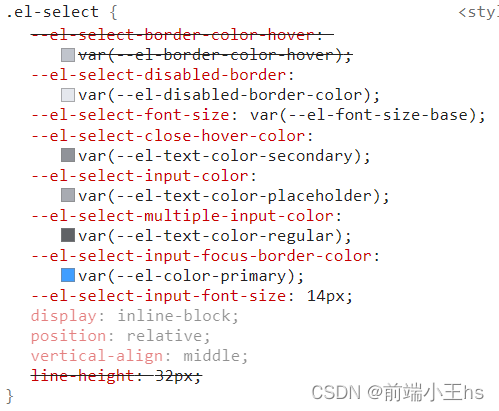
:deep(.el-select){
--el-select-border-color-hover:#fff;
}
第二种修改方式

把里面的样式的颜色改成
白色
就可以了