前言
文本记录Java使用iText7生成PDF
iText 7是iText强大的PDF工具包的最新版本,用于PDF生成,PDF编程,处理和操作,如数字签名等
官方文档:https://kb.itextpdf.com/home/it7kb/ebooks
简单生成PDF
官方文档:https://kb.itextpdf.com/home/it7kb/ebooks/itext-7-jump-start-tutorial-for-java
根据文档说明,我们引入依赖
<properties>
<!-- 省略其他部分...-->
<itext7.version>7.1.7</itext7.version></properties><dependencies>
<!-- 省略其他部分...-->
<!-- itextpdf -->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>kernel</artifactId>
<version>${itext7.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>io</artifactId>
<version>${itext7.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>layout</artifactId>
<version>${itext7.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>forms</artifactId>
<version>${itext7.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>pdfa</artifactId>
<version>${itext7.version}</version>
</dependency></dependencies>
代码
<properties>
<!-- 省略其他部分...-->
<itext7.version>7.1.7</itext7.version></properties><dependencies>
<!-- 省略其他部分...-->
<!-- itextpdf -->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>kernel</artifactId>
<version>${itext7.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>io</artifactId>
<version>${itext7.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>layout</artifactId>
<version>${itext7.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>forms</artifactId>
<version>${itext7.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>pdfa</artifactId>
<version>${itext7.version}</version>
</dependency></dependencies>
效果

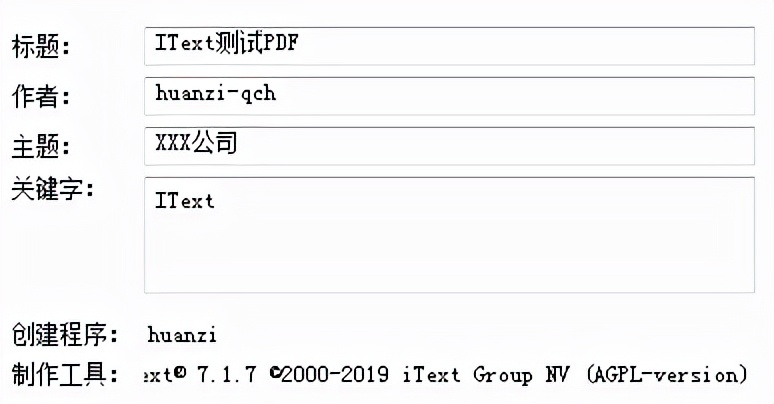
生成的PDF

文档属性

HTML转PDF
官方文档:https://kb.itextpdf.com/home/it7kb/ebooks/itext-7-converting-html-to-pdf-with-pdfhtml
pdfHTML是iText 7的一个附加组件,需要添加依赖
<properties>
<!-- 省略其他部分...-->
<itext7.html2pdf.version>2.1.4</itext7.html2pdf.version></properties><dependencies>
<!-- 省略其他部分...-->
<!-- itextpdf html2pdf组件-->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>html2pdf</artifactId>
<version>${itext7.html2pdf.version}</version>
</dependency></dependencies>
代码
代码同上,仅main测试函数不同!
//测试
public static void main(String[] args) { //test();
html2pdf();
}
PS:html内容往下拉
效果

html页面
<!DOCTYPE html><html><head>
<title>简单简历</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate"/>
<meta http-equiv="pragma" content="no-cache"/>
<meta http-equiv="expires" content="0"/>
<!-- 自定义样式 -->
<style>
*{ font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
} div { margin: 0; padding: 0;
} a { text-decoration: none; padding: 0; margin: 5px 0; color: black;
} a:hover { color: #5c8dff;
} b{ margin: 0 10px;
} /* 主体 */
.main { /*margin: 0 auto;*/
/*width: 770px;*/
/*box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);*/
/*border: 1px solid #dad8d8;*/
/*background: #fbfbfb;*/
} /* 1级标题 */
h3.list1 { color: #409EFF; border-bottom: 1px solid #409EFF; padding: 5px; margin: 50px 0 0 0;
} /* 大模块 */
.block,.block1 { /*background: #efefef;*/
/*border: 1px solid #dad8d8;*/
margin: 0 0 20px 0; padding: 0 10px;
} .block,.block1 p { text-indent:2em;
} .block:hover { background: #eeeeee;
} .block1:hover { background: #cecece;
} .button-list{ text-align: center; margin: 20px auto; padding: 10px; width: 1024px;
} </style></head><div><!-- 简历主体 --><div id="div" class="main">
<div class="section">
<div class="module">
<h3 class="list1" style="margin: 0;">基本信息</h3>
<div class="block">
<p>XXX<b>/</b>男<b>/</b>25岁</p>
<p>本科<b>/</b>XX学校<b>/</b>XX专业<b>/</b>2014-2018</p>
<p>工龄:X年</p>
<p>手机:XXXXXXXXXX</p>
<p>邮箱:XXXXX@qq.com</p>
<p>GitHub:<a href="https://github.com/huanzi-qch">https://github.com/huanzi-qch</a></p>
<p>博客园:<a href="https://www.cnblogs.com/huanzi-qch">https://www.cnblogs.com/huanzi-qch</a></p>
<p>求职岗位:Java开发<b>/</b>目标城市:南宁市<b>/</b>期望薪资:面议</p>
<p>注:已离职,一个月可到岗</p>
<img style="position: relative;top: -350px;left: 500px;width: 100px;height: 130px;" src="logo.png"/>
<div class="module">
<h3 class="list1">技能清单</h3>
<div class="block">
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<p>熟悉XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX。</p>
<div class="module">
<h3 class="list1">工作经历</h3>
<div class="block">
<p>XXX技术有限公司<b>/</b>Java开发工程师<b>/</b>2018.01 - 至今</p>
<p>参与多个项目开发、测试、部署等工作,包括:</p>
<p>1、XXX。</p>
<p>2、XXX。</p>
<p>3、XXX。</p>
<div class="module">
<h3 class="list1">项目经历</h3>
<div class="block">
<h4 class="list2">项目1</h4>
<div class="block1">
<p>项目名称:XXX(2020-11 —2021-11)</p>
<p>项目介绍:XXXXXXXXXXXXXXX。</p>
<p>技术架构:XXX + XXX + XXX。</p>
<p>职责描述:</p>
<p>1、XXXX。</p>
<p>2、XXXX。</p>
<p>3、XXXX。</p>
<p>4、XXXX。</p>
<h4 class="list2">项目2</h4>
<div class="block1">
<p>项目名称:XXX(2020-11 —2021-11)</p>
<p>项目介绍:XXXXXXXXXXXXXXX。</p>
<p>技术架构:SpringBoot + Vue + Element-UI + ECharts。</p>
<p>职责描述:</p>
<p>1、XXXX。</p>
<p>2、XXXX。</p>
<p>3、XXXX。</p>
<p>4、XXXX。</p>
<div class="module">
<h3 class="list1">自我评价</h3>
<div class="block">