-
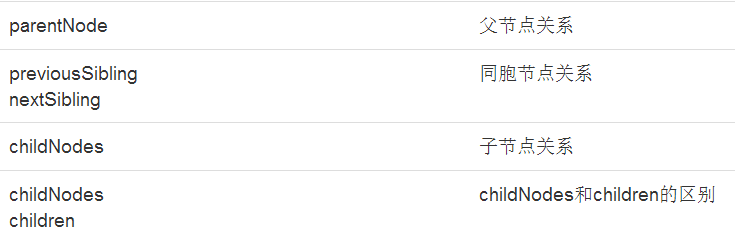
HTML DOM 节点关系

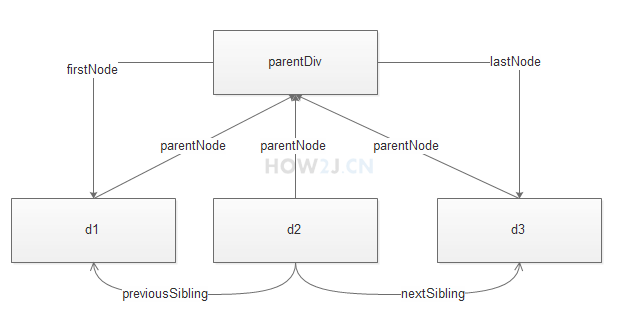
1.节点关系图
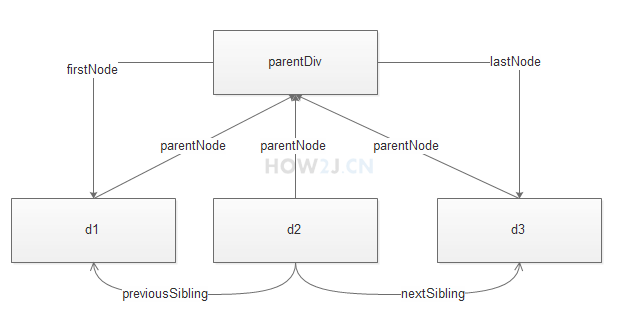
假设html代码如实例中,那么各个元素节点的关系如下:
d1 d2 d3 的parentNode是parentDiv
parentDiv的firstNode是 d1
parentDiv的lastNode是d3
d2的previousSibling是d1
d2的nextSibling是d3
parentDiv的children是 d1 d2 d3

<div id="parentDiv">
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div>
2.父节点关系
通过parentNode获取父节点。
本例中从id=d1的div开始递归获取其父节点,分别获取如下父节点
DIV[id=parentDiv] -> body->html->document
<html>
<script>
var node = null;
function showParent(){
if(null==node)
node = document.getElementById("d1");
if(document == node)
alert("已是根节点:document");
else{
alert(node.parentNode);
node = node.parentNode;
</script>
<div id="parentDiv">
父Div的内容
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div></div>
<button οnclick="showParent()">不断递归d1的父节点</button>
</body>
</html>
3.同胞节点关系
分别通过 previousSibling和nextSibling属性获取前一个,以及后一个同胞节点。
在本例中,首先获取d2元素节点
通过previousSibling获取前一个节点d1.
注意 d1和d2标签是紧挨着的,所以d2前一个节点时d1。
通过nextSibling 获取后一个节点#text.
注意 d2和d3不是紧挨着 标签之间有任何字符、空白、换行都会产生文本元素。 所以获取到的节点是#text.
<script>
function showPre(){
var d2 = document.getElementById("d2");
alert(d2.previousSibling.innerHTML);
function showNext(){
var d2 = document.getElementById("d2");
alert(d2.nextSibling.nodeName);
</script>
<div id="parentDiv">
父Div的内容
<div id="d1">第一个div</div><div id="d2">第二个div</div>
<div id="d3">第三个div</div></div>
<button οnclick="showPre()">获取d2的前一个同胞</button>
<button οnclick="showNext()">获取d2的后一个同胞</button>
4.子节点关系
子节点关系有:
firstChild 第一个子节点
lastChild 最后一个子节点
childNodes 所有子节点
注:firstChild 如果父节点的开始标签和第一个元素的开始标签之间有文本、空格、换行,那么firstChild第一个子节点将会是文本节点,不会是第一个元素节点
注:lastChild 和firstChild同理。 在本例中故意让第3个元素的结束标签与div的结束标签紧挨着,所以最后一个子节点就是第三个标签
注: 子元素个数一共是6个。 因为parentDiv的子节点是 文本节点接着一个元素节点,重复3次。 所以一共是6个。
<script>
function showfirst(){
var div = document.getElementById("parentDiv");
alert(div.firstChild.nodeName);
function showlast(){
var div = document.getElementById("parentDiv");
alert(div.lastChild.nodeName);
function showall(){
var div = document.getElementById("parentDiv");
alert(div.childNodes.length);
</script>
<div id="parentDiv">
父Div的内容
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div></div>
<button οnclick="showfirst()">第一个子节点</button>
<button οnclick="showlast()">最后一个子节点</button>
<button οnclick="showall()">所有子节点数量</button>
5.childNodes和children的区别
childNodes和children都可以获取一个元素节点的子节点。
childNodes 会包含文本节点
children 会排除文本节点
<div id="parentDiv">
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div></div>
<button οnclick="showNumber1()">通过childNodes获取子节点总数</button>
<button οnclick="showNumber2()">通过children()获取子节点总数</button>
<script>
function showNumber1(){
alert(document.getElementById("parentDiv").childNodes.length);
function showNumber2(){
alert(document.getElementById("parentDiv").children.length);
</script>
-
HTML DOM 创建节点

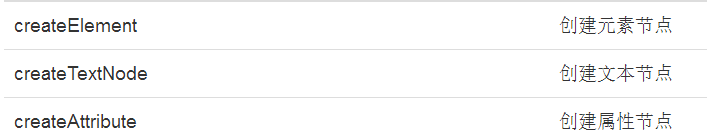
1.创建元素节点
通过createElement 创建一个新的元素节点
接着把该元素节点,通过appendChild加入到另一个元素节点div1中
<html>
<div id="d">Hello HTML DOM</div>
<script>
function add(){
var hr=document.createElement("hr");
var div1 = document.getElementById("d");
div1.appendChild(hr);
</script>
<button οnclick="add()">在div中追加一个hr元素</button>
</html>
2.创建文本节点
首先创建一个元素节点p (p是p标签,不是随便命名的变量名)
接着通过createTextNode创建一个内容节点text
把text加入到p
再把p加入到div
<html>
<div id="d">Hello HTML DOM</div>
<script>
function add(){
var p=document.createElement("p");
var text = document.createTextNode("这是通过DOM创建出来的<p>");
p.appendChild(text);
var div1 = document.getElementById("d");
div1.appendChild(p);
</script>
<button οnclick="add()">在div中追加一个p元素</button>
</html>
3.创建属性节点
首先创建一个元素节点a
接着创建一个内容节点content
把content加入到a
然后通过createAttribute创建一个属性节点 href
设置href的值为http:12306.com
通过setAttributeNode把该属性设置到元素节点a上
最后把a加入到div
<html>
<div id="d">Hello HTML DOM<br></div>
<script>
function add(){
var a=document.createElement("a");
var content = document.createTextNode("http://12306.com");
a.appendChild(content);
var href = document.createAttribute("href");
href.nodeValue="http://12306.com";
a.setAttributeNode(href);
var div1 = document.getElementById("d");
div1.appendChild(a);
</script>
<button οnclick="add()">在div中追加一个超链</button>
</html>
-
HTML DOM 删除节点

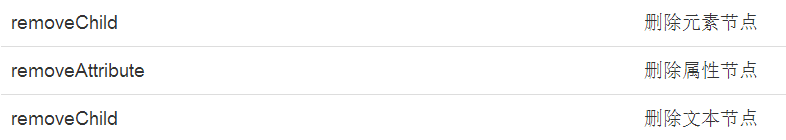
1.删除元素节点
要删除某个元素节点有两步
第一:先获取该元素的父节点
第二:通过父节点,调用removeChild 删除该节点
<script>
function removeDiv(){
var parentDiv = document.getElementById("parentDiv");
var div2= document.getElementById("div2");
parentDiv.removeChild(div2);
</script>
<div id="parentDiv">
<div id="div1">安全的div</div>
<div id="div2">即将被删除的div</div>
<button οnclick="removeDiv()">删除第二个div</button>
2.删除属性节点
要删除某个属性节点有两步
第一:先获取该元素节点
第二:元素节点,调用removeAttribute删除指定属性节点
<script>
function removeHref(){
var link= document.getElementById("link");
link.removeAttribute("href");
</script>
<a id="link" href="http://12306.com">http://12306.com</a>
<button οnclick="removeHref()">删除超链的href属性</button>
3.删除文本节点
删除文本节点
1. 通过childNodes[0] 获取文本节点
注:children()[0] 只能获取第一个子元素节点,不能获取文本节点
2. 通过removeChild删除该文本节点
但是这种方式比较麻烦,一般都是直接通过innerHTML设置为空即可。
注: 通过innerHTML=""的方式,同样会导致文本子节点被删除。
<script>
function removeDiv1(){
var parentDiv = document.getElementById("parentDiv");
var textNode = parentDiv.childNodes[0];
parentDiv.removeChild(textNode);
function removeDiv2(){
var parentDiv = document.getElementById("parentDiv");
parentDiv.innerHTML="";
function recover(){
var parentDiv = document.getElementById("parentDiv");
parentDiv.innerHTML="这里是文本 ";
</script>
<style>
button{
display:block;
</style>
<div id="parentDiv">
这里是文本
<button οnclick="removeDiv1()">通过removechild删除div下的文本节点</button>
<button οnclick="removeDiv2()">通过innerHTML让内容置空</button>
<button οnclick="recover()">恢复内容</button>
-
HTML DOM 替换节点
通过replaceChild进行节点的替换
与删除节点一样,替换节点也需要先获取父节点,然后通过父节点替换子节点。
1. 获取父节点
2. 创建子节点
3. 获取被替换子节点
4. 通过replaceChild进行替换
注: replaceChild 第一个参数是保留的节点,第二个参数是被替换的节点
<div id="parentDiv">
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div>
<script>
function replaceDiv(){
var d4= document.createElement("div");
var text = document.createTextNode("第四个div");
d4.appendChild(text);
var d3 = document.getElementById("d3");
var parentDiv = document.getElementById("parentDiv");
parentDiv.replaceChild(d4,d3);
</script>
<button οnclick="replaceDiv()">替换第3个div</button>
-
HTML DOM 插入节点

1.追加节点
通过appendChild追加节点。 追加节点一定是把新的节点插在最后面
1. 创建新节点
2. 获取父节点
3. 通过appendChild追加
<div id="parentDiv">
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div>
<script>
function appendDiv(){
var d4= document.createElement("div");
var text = document.createTextNode("第四个div");
d4.appendChild(text);
var parentDiv = document.getElementById("parentDiv");
parentDiv.appendChild(d4);
</script>
<button οnclick="appendDiv()">追加第4个div</button>
2.在前方插入节点
有时候,需要在指定位置插入节点,而不是只是追加在后面。
这个时候就需要用到insertBefore
1. 创建新节点
2. 获取父节点
3. 获取需要加入的子节点
4. 通过insertBefore插入
注: insertBefore的第一个参数是新元素,第二个参数是插入位置
<div id="parentDiv">
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div>
<script>
function insertDiv(){
var d25= document.createElement("div");
var text = document.createTextNode("第二点五个div");
d25.appendChild(text);
var parentDiv = document.getElementById("parentDiv");
var d3 = document.getElementById("d3");
parentDiv.insertBefore(d25,d3);
</script>
<button οnclick="insertDiv()">在第二和第三之间,插入第二点五个div</button>
HTML DOM 节点关系1.节点关系图假设html代码如实例中,那么各个元素节点的关系如下:d1 d2 d3 的parentNode是parentDivparentDiv的firstNode是 d1parentDiv的lastNode是d3d2的previousSibling是d1d2的nextSibling是d3parentDiv的children是 d
HTML
:超文本标记语言,是语法较为松散的、不严格的Web语言;
XML:可扩展的标记语言,主要用于存储数据和结构,可扩展;
X
HTML
:可扩展的超文本标记语言,基于XML,作用与
HTML
类似,但语法更严格。
2. 什么是
HTML
5以及和
HTML
的区别是什么
HTML
5是
HTML
的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传输所有内容。它囊括了动画、视频、丰富的图形用户界面等。
HTML
5是由万维网联盟(W3C)和W
创建
标签
节点
:document.creatElement(tagName);
创建
文本
节点
:document.createTextNode(msg);
添加
节点
:appendChild();
innerText=“”
节点
文本内容;如果有代码也作为纯文本显示
inner
Html
属性可以解析内部带有
html
代码的玩呢吧
divNode.inner
HTML
="haha,zheshi quyu"
2. 标准模式与兼容模式各有什么区别?
3.
HTML
5 为什么只需要写 <!DOCTYPE
HTML
>,而不需要引入 DTD?
4. SGML 、
HTML
、XML 和 X
HTML
的区别?
5. DTD 介绍...
1.
DOM
节点
删除
之empty()的基本用法
要移除页面上
节点
是开发者常见的操作,jQuery提供了几种不同的方法用来处理这个问题,这里我们来仔细了解下empty方法。
empty 顾名思义,清空方法,但是与
删除
又有点不一样,因为它只移除了 指定元素中的所有子
节点
。
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为,根据说明,元素里任何文本字符串都被看做是该元素的子
节点
1.
创建
节点
:使用 document.createElement() 方法
创建
一个新的元素
节点
。
2. 添加
节点
:使用 appendChild() 方法将一个
节点
添加到另一个
节点
的子
节点
列表的末尾。
3. 移除
节点
:使用 removeChild() 方法从父
节点
中
删除
一个子
节点
。
4.
替换
节点
:使用 replaceChild() 方法将一个
节点
替换
为另一个
节点
。
5.
插入
节点
:使用 insertBefore() 方法将一个
节点
插入
到另一个
节点
之前。
6. 查找
节点
:使用 getElementById()、getElementsByClassName()、getElementsByTagName() 等方法查找
节点
。
希望这些方法能够帮助你进行
DOM
操作。