店铺导购页包括首页标签类型页面、分类页标签类型页面以及商家自定义标签类型页面。商家首次进入 LinkedMall 品牌商城,系统将会自动生成首页与分类页。
新建页面
在 界面,单击左上角 新建页面 ,输入 页面名称 ,选择 页面标签 和 场景模板 ,单击 确定 。
商家自定义页面,如优惠券领取页面、活动页面等需先创建自定义页面标签,请勿使用系统内置页面标签,否则可能会引起跳转异常等问题。
修改页面
单击页面列表右侧 修改页面信息 ,系统进入 修改页面信息 界面,修改 页面名称 完成后单击 确定 。
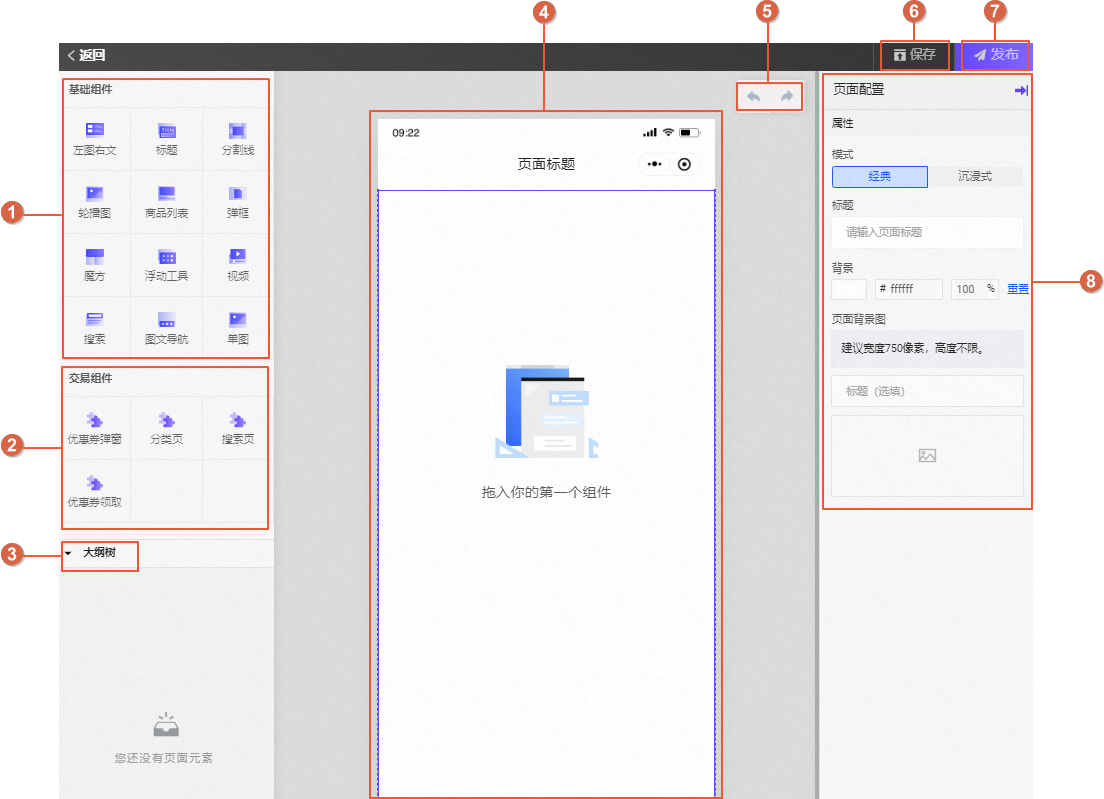
编辑页面
单击页面列表右侧
编辑
,系统进入编辑界面,选择左侧界面组件,拖拽至显示区,选中显示区组件后可在界面右侧对组件进行配置,配置完成后单击
发布
。

|
序号 |
说明 |
|
1 |
基础组件,详细信息请参见 基础组件 。 |
|
2 |
交易组件,详细信息请参见 交易组件 。 |
|
3 |
大纲树,展示当前页面的所有组件,商家可在大纲树中通过选中某一组件,实现快速查找和到达该组件。 |
|
4 |
显示区,将需要用到的组件拖动至该区域进行配置。 |
|
5 |
上一步(撤销)和下一步(重做)按钮,可实现操作的撤销和重做。 |
|
6 |
页面搭建完成后,单击 保存 可保存页面。保存后,页面状态更新为 未发布 。 |
|
7 |
页面搭建完成后,单击 发布 完成页面发布。发布后,页面状态更为 已发布 。
说明
页面搭建后,需发布才能生效。 |
|
8 |
组件配置区,将组件拖动至显示区,选中不同组件配置区显示不同内容。 |
基础组件
基础组件能为页面增加各种能力,丰富页面。商家可利用基础组件的能力,搭建符合自己需求与特色的商城小程序。基础组件常用在首页、活动页等店铺搭建页的搭建中。
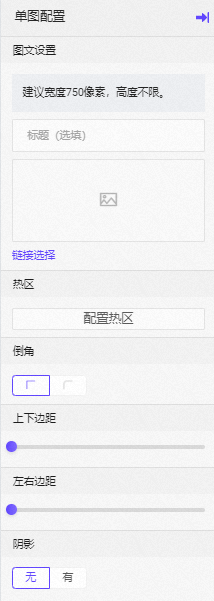
单图
图文导航
搜索
视频
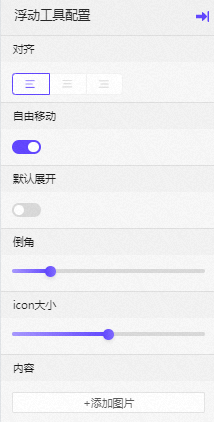
浮动工具
魔方
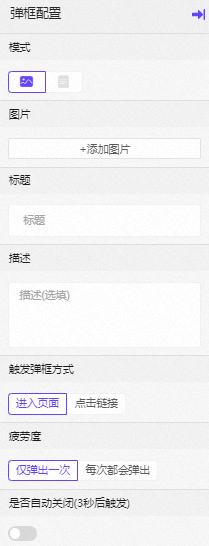
弹框
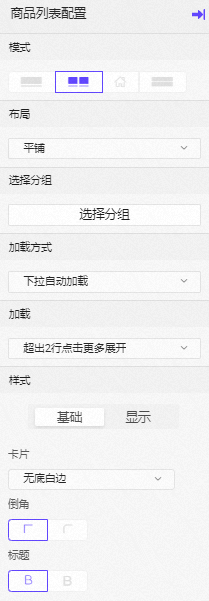
商品列表
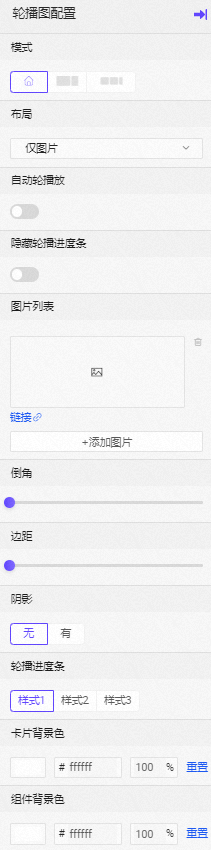
轮播图
分割线
标题
左图右文
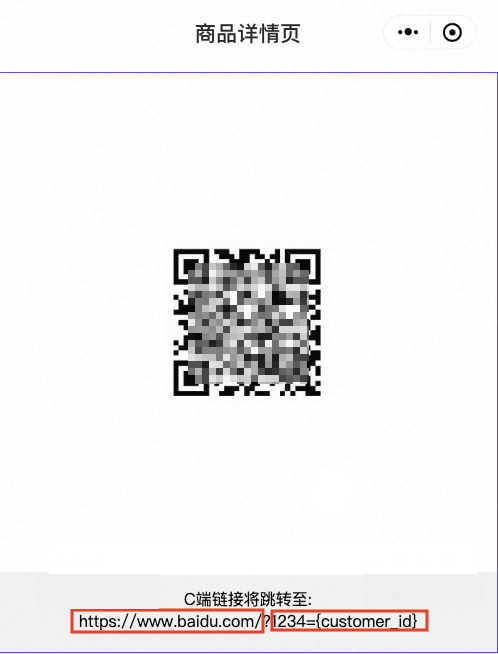
二维码组件
交易组件
交易组件主要为小程序建立交易等系统流程页面。
优惠券弹窗
分类页
搜索页
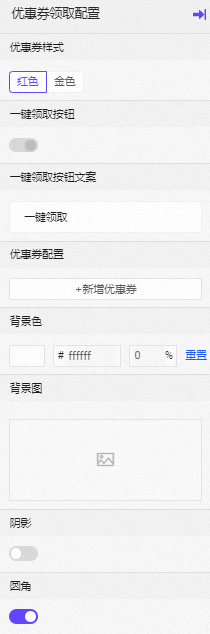
优惠券领取
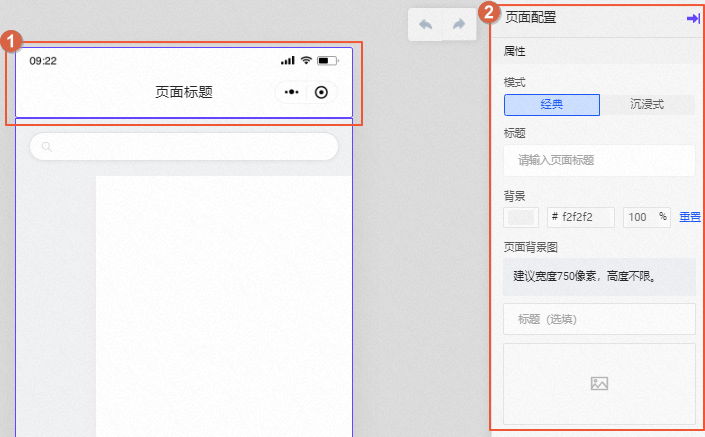
页面配置
页面配置用于配置页面基础设置。单击显示区页面最上方 页面标题 区域,在右侧 页面配置 中设置相关参数。

-
模式:设置页面显示模式,可设置为 经典 或 沉浸式 。
说明建议商家将 购物车 、 订单详情页 、 下单页 、 个人中心 四个页面的页面模式设置为 沉浸式 ,以获得更好的交互体验。
-
标题:设置页面标题,即页面名称,首页页面标题建议设置为小程序名。
说明商家自定义页面如优惠券领取页、活动页等页面标题请勿遗漏设置。
-
背景:设置页面背景色,单击 重置 可恢复系统默认设置。
-
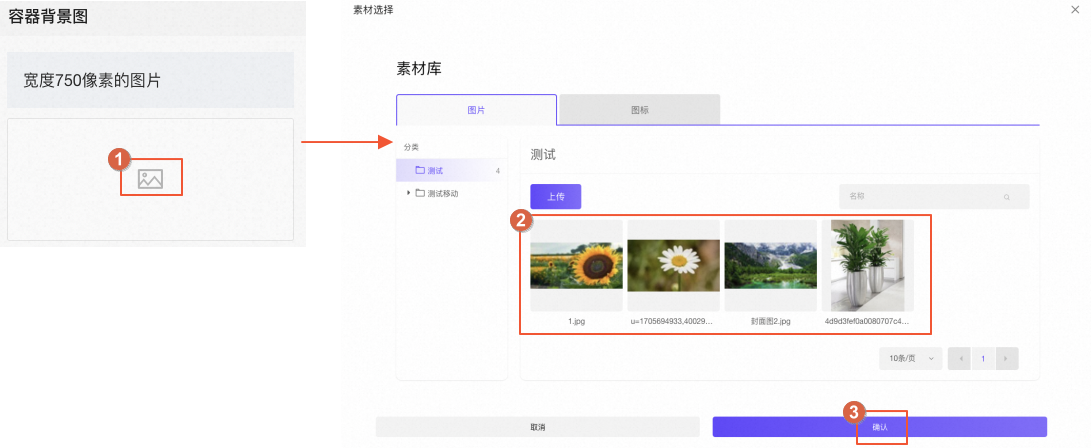
页面背景图:设置页面背景图的标题并上传图片。
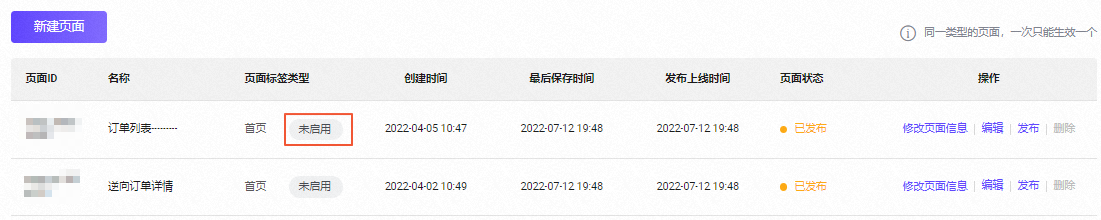
页面标签生效配置
单击 页面标签类型 列下方 未启用 ,使该页面标签生效。
每个页面标签下只有1个页面可置成 启用中 状态,启用状态表示该页面在小程序中处于使用中。

发布页面
单击页面列表右侧 发布 ,在 发布页面 单击 确定 完成发布。
-
目前系统仅支持立即发布, 发布时间 不可设置。
-
页面搭建后,需发布才能生效。
删除页面
单击页面列表右侧 删除 删除不需要的页面内容,请确认页面无用后再进行操作。
已发布的页面不支持删除。
查询页面
根据 页面状态 、 页面标签 、 页面名称/ID 查询页面。
单击 重置 恢复初始状态。

 ,在素材库中选择图片。
,在素材库中选择图片。
 ,系统进入
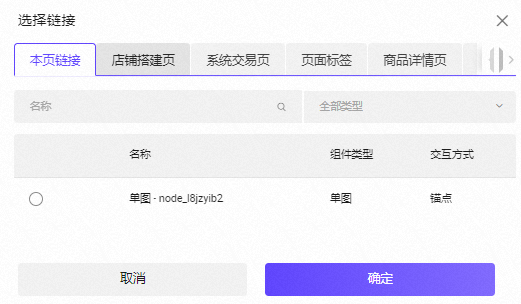
选择链接
界面,选择链接后单击
确定
。
,系统进入
选择链接
界面,选择链接后单击
确定
。


 设置上下边距。
设置上下边距。

















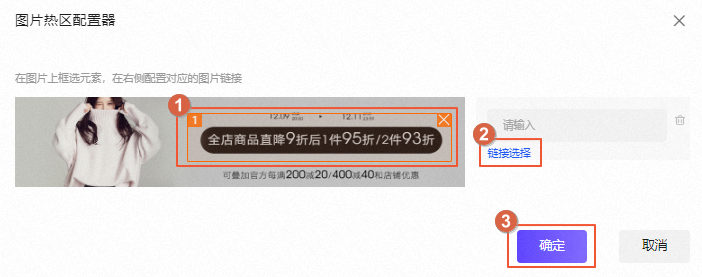
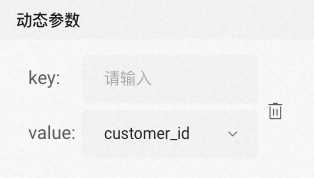
 可配置参数,key值(可选填)用户可进行自定义,value值为系统默认不可配置。配置后参数会显示在链接后端。
可配置参数,key值(可选填)用户可进行自定义,value值为系统默认不可配置。配置后参数会显示在链接后端。










 在
热门搜索
文本框输入需要加入热门搜索的商品名称。
在
热门搜索
文本框输入需要加入热门搜索的商品名称。