[手把手系列之] Jenkins+Docker自动化部署vue项目
介绍
本系列主要介绍如何自动化部署我们的前端和后端项目
本篇主要介绍如何自动化部署vue项目
下篇讲如何自动化部署nodejs项目
我这里是mac os,如果你用linux就不会碰到很多下面碰到的问题了。
相关应用
整个流程
首先我们把我们的电脑想象成一台服务器,当然如果你有服务器,也可以直接在服务器上,执行以下操作
我这里方便起见,就直接把我的电脑(mac)当做一台服务器,事实证明这里面很多坑!!!
注意区分以下本地和服务器的区别,其实我们这里都是我们的电脑
-
我们在服务器(这里是我们的mac)上安装docker
-
我们在服务器(这里是我们的mac)上用docker安装了jenkins
-
我们本地新建一个vue项目,并推到github
-
我们本地访问服务器上的jenkins,即打开网址http://localhost:8081 (如果是服务器这里localhost换成你服务器的ip)
-
我们用jenkins拉了github的项目到jenkins的安装目录里的
workspace/目录
-
jenkins使用
执行shell跑了命令
npm install
npm run build这里我们需要给jenkins安装nodejs插件
- 我们用jenkins ssh连接到我们的服务器
这里我们需要安装Publish Over SSH插件,并配置好服务器
- 在服务器(这里是我们的mac)上执行以下操作
把我们的vue项目打包成镜像vuenginxapp
用这个镜像创建一个容器vuenginxapp
安装docker
请参考 https://www. runoob.com/docker/macos -docker-install.html
我这里是mac, 安装成功之后,在状态栏有docker图标

这时命令行输入
docker -v

则说明安装成功
docker安装jenkins
题外话:你也可以不通过docker安装,可以参考我的另一篇文章 Mac安装jenkins
搜索jenkins镜像
https:// hub.docker.com/ 是docker存放image(镜像)的地方,界面如下:

我们搜索一下要安装的jenkins镜像

注意: 虽然第一个是docker官方维护的版本,但它很长时间没有更新了,是一个过时的版本。所以这里我们要安装第二个,这个是jenkins维护的
ps:我们也可以通过命令行搜索,命令是
docker search jenkins
docker安装jenkins
新建一个目录jenkins_home,如我这里是

执行命令
docker run --name jenkins_node -d -v /Users/isaacho/Documents/application/docker/jenkins_home:/var/jenkins_home -p 8081:8080 -p 50000:50000 jenkins/jenkins:lts注意: 这里不要直接复制上面的命令,需要把/Users/isaacho/Documents/application/docker/jenkins_home替换成你新建的目录。同样下面如果出现/Users/isaacho/Documents/application/docker/jenkins_home都需要换成你的目录
等待安装过程。。。,如果能打开
http://localhost:8081
则说明安装成功
同时我们可以看到/Users/isaacho/Documents/application/docker/jenkins_home目录下生成了很多文件
命令解释:
--name jenkins_node 表示你的容器名字叫jenkins_node
-d 表示在后台运行
-v /Users/isaacho/Documents/application/docker/jenkins_home:/var/jenkins_home 表示把我们新建的jenkins_home目录映射到容器的/var/jenkins_home目录
-p 就是端口映射
配置jenkins
浏览器打开
http://localhost:8081
,界面如下:

我们通过以下命令获取管理员密码
cat /Users/isaacho/Documents/application/docker/jenkins_home/secrets/initialAdminPassword点击继续

选择推荐的插件,安装插件,然后等待。。。
创建管理员用户

点击保存并完成

点击开始使用jenkins

安装ssh插件
点击系统管理


搜索
Publish Over SSH
,并安装
配置ssh
系统管理=》configure system =》拉到最下面

点击 Test Configuration,显示success则说明配置成功,点击保存

如果不成功,说明我们的电脑没有开启远程登录
解决方案:
选择系统偏好设置->选择共享->点击远程登录
上面的hostname即你这里的IP地址

安装node插件
node插件在跑node项目时需要使用,这里先安装好
点击系统管理




等待安装好
选择安装nodejs版本




准备一个vue项目
项目已经上传到 github
vue cli创建vue项目
我们用vue-cli3直接创建一个vue项目
注意: 这里需要你的node版本大于8.9 或更高版本
vue create vueclidemoapp改写
修改HelloWorld.vue组件,改写页面,并加入axios发送一个请求
import axios from 'axios';
axios.get('/api', {
params: {},
}).then((res) => {
console.log(res);
...界面如下

创建nginx配置文件
关于nginx配置请看 前端想要了解的Nginx
在项目根目录下新建nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
gzip on;
gzip_types text/plain application/javascript text/css;
# 虚拟主机server块
server {
# 端口
listen 80;
# 匹配请求中的host值
server_name localhost;
# 监听请求路径
location / {
root /usr/share/nginx/html;
index index.html index.htm;
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
include /etc/nginx/conf.d/*.conf;
}创建Dockerfile
在项目根目录下新建Dockerfile
FROM nginx
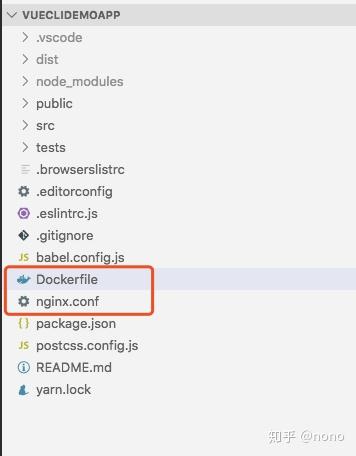
EXPOSE 80此时你的目录结构是这样

把这个项目上传到github
这里我就不演示了,我的这个项目的github地址是 https:// github.com/repototest/v ueclidemoapp
jenkins部署vue项目
新建任务





第一个shell命令是build我们的vue项目,会在项目根目录下生成dist目录
echo $PATH
node -v
npm -v
npm install
npm run build第二个shell命令是用来构建docker镜像和跑docker服务的
docker stop vuenginxapp || true \
&& docker rm vuenginxapp || true \
&& cd /Users/isaacho/Documents/application/docker/jenkins_home/workspace/vueclidemoapp \
