strapi是什么?基于Nodejs的开源免费CMS框架。为什么选择它?基于nodejs,100%JavaScript,上手迅速可轻松创建功能强大且可自定义的API,可以使用任何喜欢的数据库
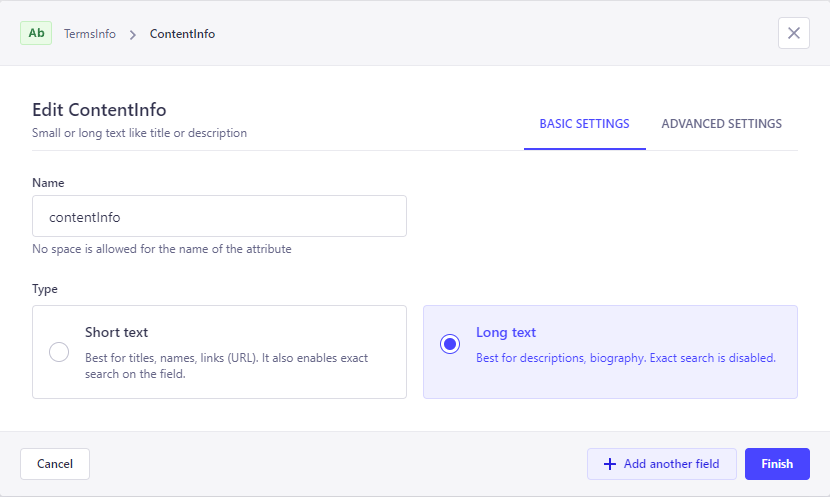
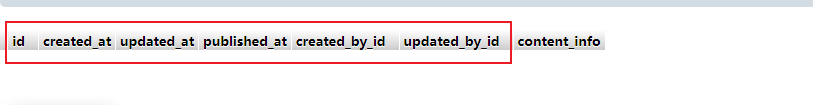
在实际开发过程中,项目中有些需求需要我们定制化自己的业务逻辑,那么我们该如何处理这个需求呢?本文以图文并茂的形式,基于原有官方自动生成的api,定制一个我们自己的业务逻辑接口。如果想要了解更多,请访问我的这篇文章图文并茂strapi 4.5.5自定义搭建指南以及数据库字段名接口返回mapping分析,详细讲解了每个步骤的含义,以及创建流程我们先在前端界面创建我们存储几条数据,然后配置接口进行访问测试,接下来我们进行接口测试
API: http://localhost:1337/api/terms-inf
Strapi是一种灵活的、开放源码的无头CMS,开发者可以自由选择自己喜欢的工具和框架,编辑器也可以轻松地管理和分发内容。通过使管理面板和API可扩展通过插件系统,Strapi使世界上最大的公司加速内容交付,同时建立美丽的数字体验。
用一句话来概括:免费开源的Nodejs无头CMS内容管理框架,建立在自定义api。
自定义内容结构
轻松的内容管理
开发人员友好的API
角色和权限
Strapi具有内置的用户系统,可让您管理谁可以访问什么。
简单构建电商网站。
一、strapi
strapi是一个基于nodejs的CMS(内容管理系统),服务基于koa2,可以通过可视化页面简单的操作数据库建表、修改数据、配置权限等等,前端可以根据RESTfulAPI 设计规范请求strapi默认配置的接口,获取到数据库的数据,甚至可以使用graphql等插件。
二、创建strapi项目
添加--quickstart代表着将数据库默认设置为SQLite。可在项目目录的config里的database.js自定义配置连接数据库https://strapi.io/documen.
strapi在默认下是安装了sqlite数据库,并且默认把数据放在.tmp/data.db中,并且被gitignore了
在团队开发中,这个二进制文件如果不被gitignore,即使覆盖或者保留双方都会崩掉,不得不重来。所以最后就变成了单独一个人管理数据库和后台了
官方配置文档
目前本人用的mysql,数据库的配置在config/database.js中
module.exports = ({ env }) => ({
defaultConnection: 'defaul
2. 解压源代码包:可以使用命令行解压或者图形界面解压。
3. 安装依赖项:OpenCV 4.5.5 需要一些依赖项,包括 CMake、GCC、GTK+、FFmpeg 等。可以使用以下命令安装:
sudo apt-get install build-essential cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev
4. 创建编译目录:在解压后的 OpenCV 源代码目录下创建一个新的目录,用于编译和安装。
mkdir build
cd build
5. 配置 CMake:使用 CMake 配置 OpenCV 的编译选项。
cmake -D CMAKE_BUILD_TYPE=RELEASE -D CMAKE_INSTALL_PREFIX=/usr/local ..
6. 编译和安装:使用 make 命令进行编译和安装。
make -j4
sudo make install
7. 配置环境变量:在 .bashrc 文件中添加以下语句,以便在终端中使用 OpenCV 库。
export LD_LIBRARY_PATH=/usr/local/lib:$LD_LIBRARY_PATH
完成以上步骤后,OpenCV 4.5.5 就已经安装成功了。