前面搭建好啦linux运行环境,下面搭建windows下的开发环境。并完成调试
参考地址:
https://www.microsoft.com/net/core#windows。
按照步骤来就好。安装.net core sdk 安装vs插件,安装vscode等。
vscode下载地址
https://code.visualstudio.com/
。C# 插件查看地址
https://marketplace.visualstudio.com/VSCode
vscode 命令执行 ext install csharp就可以。需要网络环境不错。不然你懂的。
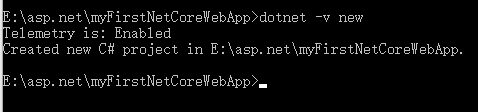
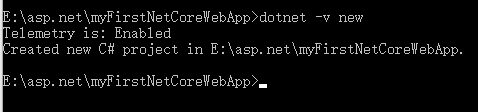
安装完成后,cmd运行dotnet new 命令,创建一个新的项目。当然需要cd到一个新建的目录

完成之后,使用vscode打开文件夹的方式打开文件夹。根据
https://docs.asp.net/en/latest/getting-started.html
的指导完成web项目的初始化。
project.json 添加
"Microsoft.AspNetCore.Server.Kestrel"
:
"1.0.0-rc2-final"
执行命令 dotnet restore。 vscode ctrl+p 弹出命令行输入:>dotnet…选择

增加 startup文件,修改program按照指导来即可。
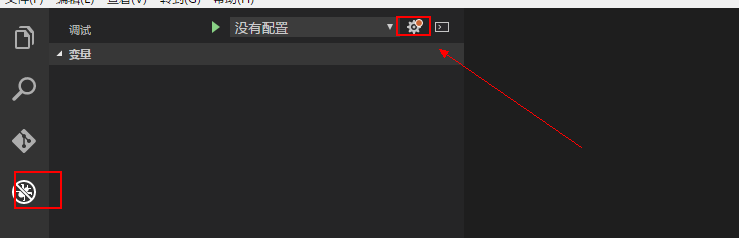
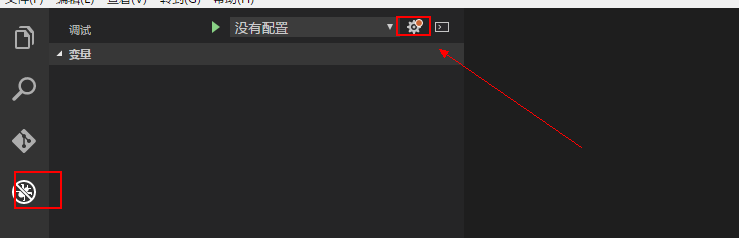
windows F5启动调试

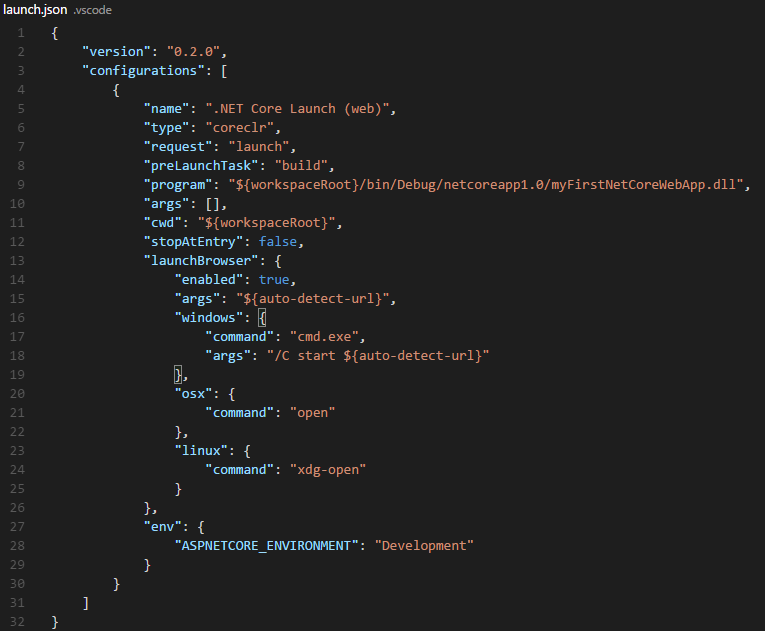
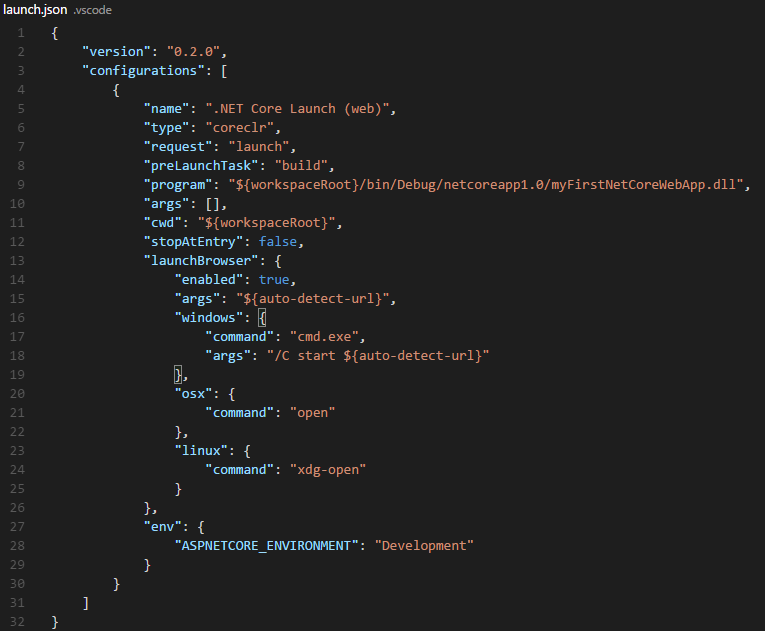
点击选择环境.net core。vscode自动生成配置文件 launch.json
修改"name": ".NET Core Launch (web)中的program value。
${workspaceRoot}/bin/Debug/<target-framework>/<project-name.dll>
替换 target-framework project-name.dll
最终配置如下:

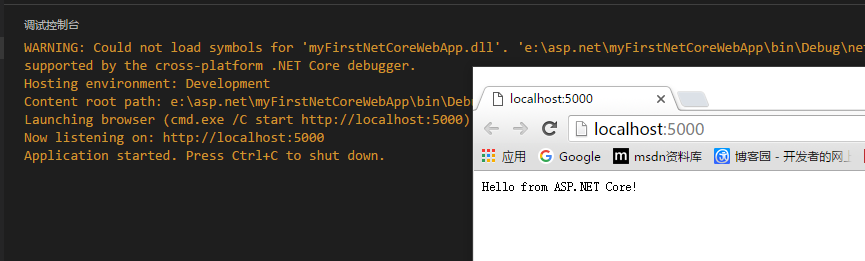
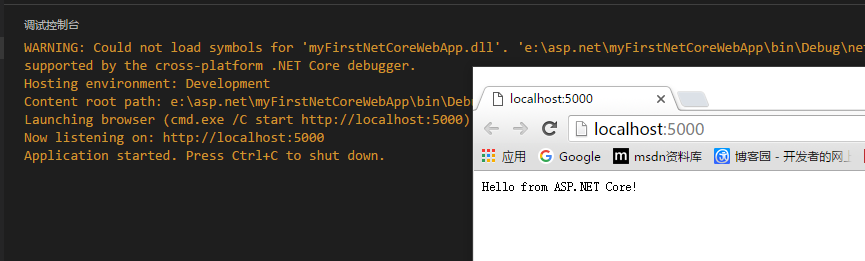
F5开始调试,vscode提示没有配置任何任务运行。根据提示点击配置即可,选择.net core
不出意外,F5调试就木有问题啦。

当然,如果你需要输出中文并且不乱码,还需要增加一行code:context.Response.ContentType="text/html;charset=utf-8";
最终strapup.csd代码
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(context =>
{
context.Response.ContentType="text/html;charset=utf-8";
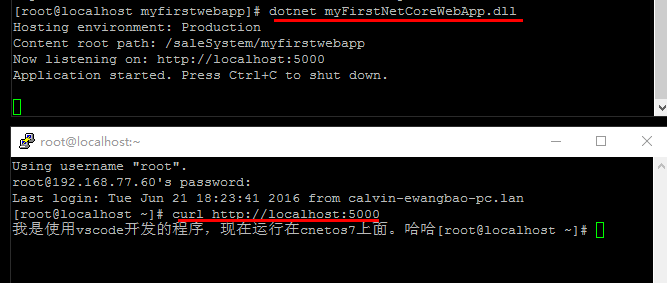
return context.Response.WriteAsync("我是使用vscode开发的程序,现在运行在cnetos7上面。哈哈");
});
}
}
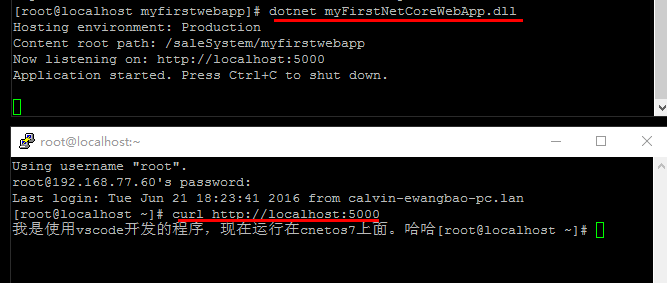
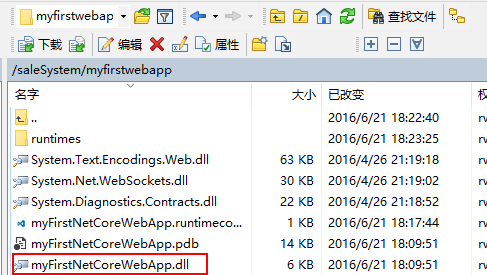
发布到centos并运行
vs code 切换到命令行工具

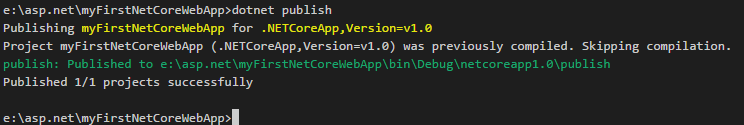
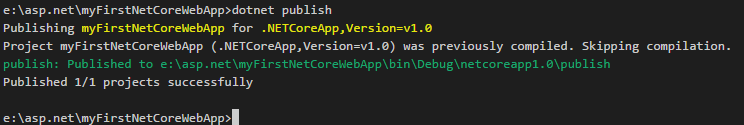
输入dotnet publish 发布web项目

将发布的目录使用winscp等类似ftp工具上传到centos服务器

在然后就是检验成果的时候到啦