Divi Builder 进阶【02】Divi 主题模板构建器 Theme Builder
简单制作和管理分配主体模板的工具。主题模板设置界面架构可以分为全局模板(默认网站模板)和自定义模板。它可以设置全站默认模板、类型页面模板、动态内容模板、单个页面模板,组合类型模板。
Divi主题模板构建器( Divi Theme Builder ) 是 Divi 中的一个功能界面,它允许您使用 Divi Builder 构建主题模板并将这些自定义模板分配给整个主题的页面或帖子(包括自定义帖子类型,如 Divi 项目、博客栏目 和 WooCommerce 产品页面 )。使用 Theme Builder,您可以完全控制网站的每个元素。而且因为您有权在任何页面上使用或排除模板或在整个网站上发布,所以真的不再需要再次手动编辑主题模板文件,你可以在界面掌控主题全局页面设置。

简而言之,Divi Theme Builder 继承了 Divi Builder 的强大功能,并将其扩展到 Divi Theme 的所有区域,允许您构建自定义页眉、页脚、类别页面、产品模板、博客文章模板、404 页面等。
以下是您可以使用 Theme Builder 执行的一些操作:
- 使用 Divi Builder 从头开始为您的整个站点设计全局头部/菜单。
- 使用 Divi Builder 从头开始为您的整个站点设计全局页脚。
- 构建自定义 404 页面模板。
- 使用 Divi Builder 为所有博客帖子构建自定义帖子模板布局。
- 为所有产品构建自定义产品页面模板。
- 为存档页面构建自定义模板。
- 为具有特定类别的所有帖子(或产品)构建自定义模板。
- 设计完整的主题构建器包(有点像子主题),您可以将其导出和导入到其他网站。
访问 Divi 主题生成器
Divi Theme Builder 可以在您的 WordPress 仪表板中的 Divi 菜单项类别下访问。
在 WordPress 仪表板中,导航至 Divi > Theme Builder。

这将带您进入 Divi Theme Builder 主界面,您将在其中管理所有模板。
使用 Divi Theme Builder 自定义模板
默认网站模板

默认情况下, 有一个名为默认网站模板的模板项,不能删除,但可以修改。 这是标准的主题模板,如果不进行编辑,这三个区域将使用 标准的 Divi 默认样式 。如果默认网站模板的页眉区域被编辑,整个网站的主题页眉将替换为自定义的 Divi Builder 内容。正文和页脚区域也是如此。
默认(全局)网站模板全局区域
默认网站模板由三个区域组成: 全局头部、全局正文和全局页脚 。
要开始创建新模板内容区域的过程,您需要做的就是单击相应的空白区域之一。

构建全局头部(Header)
如果您想为您的网站添加和构建新的全局页眉/头部,请单击“添加全局头部”区域,然后选择“构建全局头部”选项。

就像您在 Divi 中设计页面时所做的那样,系统会提示您选择开始构建布局的方式。例如,您可以通过选择“选择预制布局”选项( 可参考网页求助帖教程 ),使用您之前设计的预制布局或头部/页眉布局快速开始设计。但是,如果您想从头开始构建标头,请选择“从头开始构建(Build From Scratch)”。

选择从头开始构建布局后,您将被带到模板布局编辑器。在这里您将使用 Divi Builder 设计头部布局,就像您设计普通页面或使用 Divi Builder 发布页面一样。

请记住,您在此模板布局编辑器中看到的任何内容都将显示在您的页面头部上。如果这是一个全局头部,默认情况下它将显示在整个站点中,取代标准的 Divi 头部。
完成头部设计后,请确保在退出模板布局编辑器之前保存布局。
注意:
- 退出编辑模式的适合要保存编辑的内容;
- 在主题模板页面的适合要再保存一次模板;

现在您应该看到一个绿色的全局头部填充默认网站模板的全局头部空间。 绿色是为了提醒你它是全局的。

您的网站现在将有一个新的全局头部,取代标准的 Divi 头部。

建立一个全局正文区域(Body)
在大多数情况下,您不想为默认主题模板设计一个全局正文区域(Body),因为您很可能希望逐页对正文进行更多控制。
例如,您可能想要放弃您的默认网站模板(默认情况下将应用于所有页面/帖子)样式,创建一个全局正文区域样式,您可能想要为你的所有博客文章(或所有页面)创建一个带有自定义模板正文区域的新模板。
你无需为每个帖子页面进行页面设计。
您只需要添加新的正文内容。 将全局主体添加到您的默认网站模板,只需单击“添加全局主体”区域,然后选择“构建全局主体”选项。

这将带您进入模板布局编辑器,您可以在其中设计网站的全局主体区域。
每当您设计模板的正文区域时,包含帖子内容模块很重要。帖子内容模块允许 Divi 使用实际页面或帖子内容填充模板。 当然你可以使用数据字段调用帖子的内容类型。(有机会我会写个帖子,如果你在这方面有需求,可以加入我的 Divi中文主题交流群 ,我会优先为你提供技术支持。你也可以关注谢玉城这个知乎账号,我会不定期更新Divi主题相关内容。)

帖子内容模块方便地显示模拟内容,以便在预期所有页面和帖子的实际内容时轻松地向内容添加样式。它只是一个示例,方便你修改样式,而非实际内容填充。

这个帖子内容模块本质上是一个占位符,用于在 Divi 中添加到页面内容的内容。如果您没有在页面上使用 Divi Builder,帖子内容模块 将读取 页面在 所见即所得编辑器 中所编辑的内容数据。

下面是该内容如何出现在模板的全局正文区域中的示例。

如果您决定使用 Divi Builder 来编辑页面或帖子。正文数据不会显示为示例,而是直接在Divi Builder 编辑页面的模块上显示,这个区别你实际体验一下很快就能清楚。


在大多数情况下我不建议为您的网站设置全局正文区域,除非您有特定原因。您可能会发现创建全局主体会对您在 Divi 中设计页面内容的能力施加不必要的限制。
如果您决定为您的默认网站模板使用全局正文区域,我建议确保您的帖子内容模块跨越布局的整个宽度,这样您在使用 Divi Builder 设计页面时不会以任何方式受到间距的限制.
该项功能只有制作博客时会用到,一般企业网站和营销网站都不会用到。
构建全局页脚
Divi Theme Builder 允许您用新的自定义页脚替换标准的 Divi 页脚(和页脚栏),您可以使用 Divi Builder 完全从头开始设计。
要为您的网站构建全局页脚,只需单击“添加全局页脚”区域并选择“构建全局页脚”。

然后使用 Divi Builder 的强大功能在模板布局编辑器中设计页脚。不要忘记保存布局。

注意:您还可以选择将我们的预制布局之一添加到页脚模板编辑器,以快速启动页脚设计。您可以随时通过单击编辑器底部设置菜单中的“从库中添加”加号图标来执行此操作。
设置好全局页眉、正文和页脚后,示例页面将如下所示。

不需要全局正文区域(Body)
如前所述,全局正文区域不是必需的。您可以通过单击垃圾桶图标轻松删除全局主体。

如果没有全局正文区域,您可以使用 Divi Builder 完全控制页面的设计。
比如在制作首页的适合,我们的头部导航栏和页脚是整个网站共用的,我只需设置全局头部和全局页脚。
然后新建一个名为Home的页面,并将它设置为首页。首页的头部和页脚都是自动调用全局设置的,而全局正文区域你可以在编辑页面的Divi Builder进行创建。

完成页面设计后,全局页眉和全局页脚仍将保留,而页面内容将按预期精美显示。(你新建页面单独制作。)

自定义模板
默认网站模板控制整个站点的默认模板。但是,自定义模板允许您通过为网站上的任何页面或帖子提供自定义模板来覆盖默认模板。换句话说,自定义模板允许您为不想继承默认模板的页面或帖子创建模板。
添加新模板
要创建新模板,只需单击带有灰色加号图标的“添加新模板”框。
如果你以前使用过dede这些cms,你会爱死这个功能的。

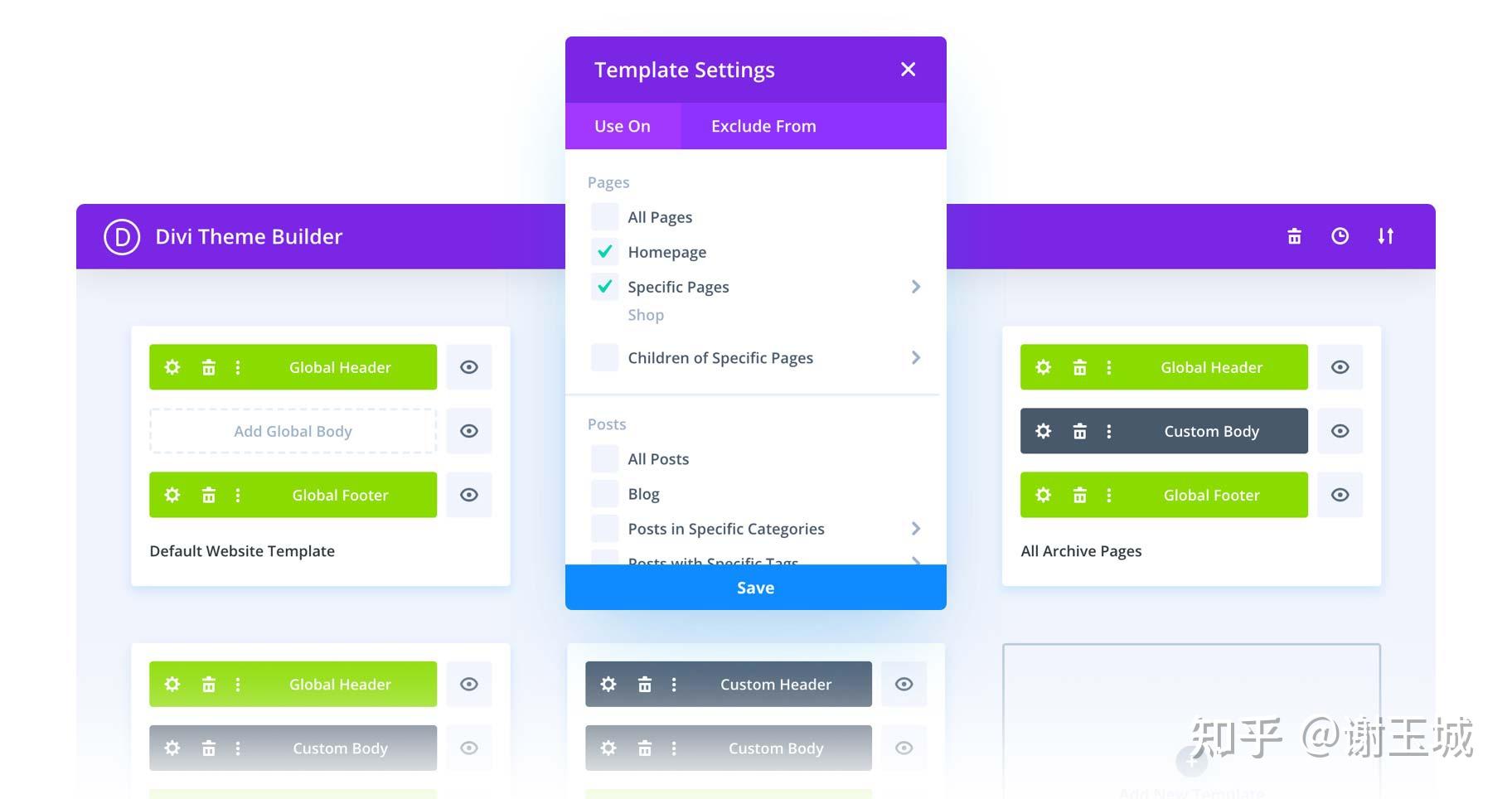
这将调出模板设置模式,提示您管理模板分配。换句话说,您需要指定要在哪些页面或帖子上分配模板。更多设置详情请见下文。

管理模板分配
使用于与排除于
可以在“ Use on ”选项卡和“ Exclude From ”选项卡下选择模板分配。是否要将分配基于“使用于”逻辑或“排除自”逻辑由您决定。但如果需要,请随意结合使用两者。
例如,您可以选择在所有页面和帖子上使用它,也可以选择排除特定页面或帖子。
注意:如果包含选择与排除选择冲突, 则排除选择始终覆盖包含 。例如,如果您选择“包含在主页上”和“从主页中排除”,则该模板将排除主页。
从任何主题模板中挑选。
您还会发现每个页面、帖子和/或存档都有模板。如果您的站点上安装了 WooCommerce,您甚至可以将模板分配给 WooCommerce 页面和产品。

宏观分配和微观分配
可以在宏观层面和/或微观层面分配模板。例如,您可以选择将模板分配给整个站点的所有页面(宏观级别), 或者您可以选择将模板分配给一个特定的帖子(微观级别) 。或两者!您甚至可以选择多个分配,让您完全控制您希望在整个网站中分配模板的位置。
你可以单独制作一个营销广告页面,然后只指定一个页面给它。

冲突的分配
如果用户将一个模板分配给“一个已经分配给另一个模板的页面”,则新保存的模板将优先(覆盖旧模板),而另一个模板上的先前分配将被删除。在保存模板之前,将出现一条警告消息通知您。

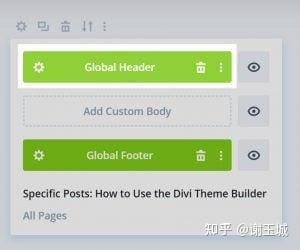
重命名自定义模板
选择所有分配后,您将看到根据您的选择生成的新模板名称。将鼠标悬停在模板卡头部区域上时,会出现一个工具提示,显示使用或排除模板的所有内容的列表。要重命名模板,您可以单击此处编辑模板名称。

未分配的模板警告
如果您没有选择模板分配的页面,您将看到警告文本代替显示为“未分配”的模板名称。

自定义模板区域
就像默认网站模板(或全局模板)一样,自定义模板也将具有以下区域:页眉、正文和页脚。

如果默认网站模板已将全局模板布局添加到三个区域中的任何一个,则这些全局布局将自动添加到新模板中。

如何处理新模板上的全局项目
但是,您不必在新模板上保留该全局布局。您可以使用模板区域选项删除布局并从头开始构建新布局或禁用全局布局并根据布局的特定需求调整布局。

例如,如果您在默认网站模板上有一个全局头部,您的新模板将继承该全局头部。您可以选择执行以下操作之一:
-
您可以在新模板上使用全局头部。

-
您可以禁用全局,以便调整自定义模板的设计。

-
您可以删除全局标头并从头开始为模板构建自定义头部,或者从库中添加一个。

- 您还可以选择将自定义头部区域留空,这将继承标准(默认)的 Divi 主题头部。
从库中添加模板区域
将自定义模板区域添加到新模板时,您可以选择从 Divi 库中添加布局。此功能模仿使用 Divi Builder 时向页面添加新布局的过程。要从库中将布局添加到模板区域,请单击模板区域并选择从库中添加。从库中添加时弹出窗口将出现,您可以在其中选择任何预制、保存或现有的页面布局。将布局添加到模板区域后,您可以选择齿轮图标以使用模板布局编辑器中的 Divi Builder 编辑布局。

拖放模板“区域”
模板区域可以拖放到其他模板内容区域。这是一种在一次拖放操作中复制和放置模板区域的快速简便的方法。拖动不会将其从被拖动的区域中移除——它只会填充或替换它被拖动到的区域。将其视为复制而不是剪切和粘贴。

模板区域可见性选项:隐藏/显示页眉、正文和页脚区域。
除了能够自定义模板的每个区域之外,您还可以通过单击每个区域旁边的“眼睛”图标来切换区域的可见性以在前端显示或隐藏它。例如,您可以隐藏 404 页面的页眉区域和页脚区域。
注意:隐藏模板区域不会将该区域恢复为默认值,它会在前端完全隐藏该区域。

自定义模板设置
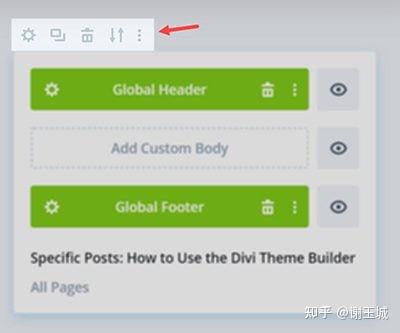
模板设置菜单
将鼠标悬停在主题模板构建器中的模板上时,模板设置菜单将出现在模板框的左上角。此菜单与您将鼠标悬停在 Divi Builder 中的 分区容器 、 行块容器 或 模块 上时看到的菜单非常相似。


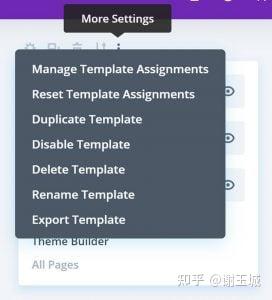
该菜单包括以下功能的图标:
- 模板设置——在这里您可以管理模板分配
- 复制模板——这将复制模板以快速启动另一个自定义模板。复制模板会触发与单击“添加新模板”卡片完全相同的操作。不同之处在于,在定义模板设置后,生成的模板使用与复制模板相同的头部区域(Header)、正文区域(Body)和页脚区域(Footer)。
- 删除模板——这将完全删除模板。分配了已删除模板的任何页面、帖子或档案都将恢复为默认网站模板和/或该页面的标准 Divi 主题布局(如果未创建默认模板)。
-
导出模板 – 您可以单击导出模板图标以导出该特定模板的 .json 文件。单击导出模板图标后,输入导出文件的名称,然后单击“导出 Divi 主题生构建器模板”按钮。

- 更多设置选项 – 更多设置图标,可在一个位置打开所有模板设置的便捷列表。

构建自定义头部(Header)

构建自定义头部将涉及与构建全局头部相同的过程。唯一的区别是自定义头部不是全局的,因此它只会显示在已分配给模板(包括自定义头部(Header))的页面上。头部是您需要包含网站主菜单的地方,但您也可以在头部中添加无数元素和设计(这里的是页眉+菜单+Hero海报的头部组合)。
构建自定义正文(Body)
为您的模板构建自定义正文区域涉及与构建全局正文相同的过程,它可以是一次向大量页面或帖子的正文添加设计或内容的好方法。这可以简化您的博客文章、动态内容或WooCommerce 产品页的设计和功能布局。(见下文)
构建自定义页脚(Footer)

构建自定义页脚涉及与构建全局页脚相同的过程。请务必记住,添加到模板的任何自定义页脚都将完全覆盖 Divi 的默认页脚,包括底部页脚栏。
使用主题模板构建器编辑界面时保存更改
保存和取消模板布局
完成模板构建后,保存模板设置更改很重要。为此,您必须单击模态底部的“保存”按钮。如果您想取消对布局所做的更改,只需单击右上角的 X 图标即可。

注意:如果您在创建流程中单击 X 图标(不保存),则不会创建或保存模板布局。单机这里只会保存布局,前端实时生效,但是模板不会保存,此处只的是模板的布局,你可以理解为:模板>模板布局。因为模板还包括生效页面的设置。如下文保存主题模板构建器的更改。
。
保存主题模板构建器的更改
就像 Divi 主题选项一样,您必须将更改保存到主题构建器才能使这些更改生效。如果刷新页面或关闭窗口,更改将被取消/丢失。备注:有时候因为网络延迟会提示你保存之前的更改还是撤销操作。

在主题模板构建器中使用动态内容
动态内容(即标题、特色图片、帖子内容等)可以包含在您的全局或自定义模板布局中。这是一个强大的工具,可让您简化网站的设计和功能,尤其是对于博客文章和/或 WooCommerce 产品。
构建站点范围的博客帖子模板
博客文章是需要具有动态内容的自定义模板的一个很好的例子。这将允许您设计一个博客文章模板,该模板将使用 Divi Builder 和动态内容应用于站点范围内的所有博客文章。完成后,您需要做的就是更新所有未来帖子的实际正文内容。新的帖子内容将继承自定义模板的设计!(如果你用过dede或者drupal会很容易理解,设计思路是一样的。)
这是如何执行此操作的快速示例:
首先,创建一个新模板并将模板分配给 All Posts 。然后将自定义正文添加到模板。

使用模板布局编辑器,使用 Divi Builder 结合 Divi 的内置 动态内容模块 和选项来设计整个布局。
例如,您可以使用帖子标题模块来动态显示帖子的标题。(动态内容模块会自动读取内置字段,当然更进一步的,你可以定义这些字段的来源。)

或者使用发布日期的文本模块。

最重要的是,在为模板构建任何自定义正文布局时,您必须包含 Post Content 模块。帖子内容模块包括要在模板正文区域内显示的页面或帖子内容区域。(构建动态内容页面模板时,必须带有动态内容模块、或用默认动态模块,或使用字段实现内容动态化。)
下面是使用动态内容的博客文章模板的完整布局图:

创建模板后,您可以使用默认的 WordPress 帖子编辑器轻松创建新的博客文章,并让该博客文章调用您使用 Divi Theme Builder 创建的博客文章模板的样式设计 。

您也可以使用此自定义模板在博客文章上使用 Divi Builder。它会以同样的方式工作。无论您使用 Divi Builder 为您的帖子构建什么,都将显示在模板布局上。
构建站点范围的产品页面
动态内容不仅适用于博客文章模板。您还可以使用 Divi 的内置 WooCommerce(或 Woo)模块来构建自定义站点范围的产品页面模板(对,模板功能与Woo插件集成)。
为此,只需创建一个新模板并将该模板分配给“所有产品”。然后将自定义正文添加到模板并单击以使用模板编辑器构建正文布局。

然后使用 Divi Builder 和 Woo 模块设计产品页面模板。

现在,每当您使用标准产品页面编辑器在后端创建新产品时,该产品页面将自动调用指定正文模板的布局设计。

为博客文章构建类别页面模板

主题模板构建器 Theme Builder 还可以轻松设计完整的类别页面模板。为类别页面创建模板的关键是创建自定义正文区域并使用博客模块显示当前页面的帖子。将博客模块添加到类别页面模板布局时,只需单击一下即可轻松完成此操作。

事实上,您可以将博客模块与post offsets(排序偏移)结合使用,以实现 独特的类别页面布局 。 这个设置我在往期文章里面有讲解过使用方式。
你还可以使用字段,如下图自定义动态内容模块。

构建 404 页面模板
Theme Builder 还可以轻松为您的 Divi 网站设计 404 页面模板。
构建 搜索结果 页面模板
Theme Builder 还可以轻松为您的 Divi 网站设计搜索结果页面模板。与类别页面模板一样,为搜索结果创建模板的关键是创建自定义正文区域并使用博客模块显示当前页面的帖子。将博客模块添加到类别页面模板布局时,只需单击一下即可轻松完成此操作。

使用搜索模块。

主题模板构建器的迁移性选项
导出和导入模板
使用 Theme Builder Portability (主题构建器迁移)选项,您可以将所有或部分主题模板导出到一个文件中。这些导出文件将包括每个模板和所有模板分配数据关联的所有库布局。
要访问 Theme Builder 迁移选项,请单击 Theme Builder 界面顶部紫色栏右侧的迁移图标。如果你在导入时遇到问题,可以看 Divi主题网友求助帖 , 我专门写了一篇文章解决该问题 。

点击迁移选项,迁移模式对话框将弹出,默认情况下导出选项卡会打开。为导出文件命名,更新导出选项(如果需要),然后单击导出文件。如果保留导出选项以导出所有模板,则所有主题模板都将导出到文件中。

如果您取消选择“导出所有模板”选项,您将看到一个选项列表,其中包括您可以选择包含在导出文件中的特定模板。

要将主题构建器模板 json 文件导入您的网站,您需要部署迁移模式并选择导入选项卡。选择您要导入的文件,更新覆盖选项(如果需要),然后单击以导入文件。

重要提示:导入会导入所有内容,甚至是分配给当前 WP 安装中不存在的页面和帖子的模板。所有冲突都通过允许导入的模板覆盖网站上的现有模板来解决。这意味着默认模板被覆盖,导入模板的所有页面或帖子分配优先级。例如,如果您导入分配给 404 页面的模板,它将从分配给 404 页面的当前模板中删除 404 页面。(默认自动覆盖旧模板。导入需谨慎。)
导入和导出整个主题构建器模板包( Theme Builder Packs )
Theme Builder 导出就是我们所说的“ Theme Builder Packs ”。将它们想象成 Divi 布局包,包括您的整体网站结构而不是单个页面设计(与官网的布局包不同,它本身包括页面调用的设置。)。在许多情况下,主题构建器模板包消除了对 子主题 的需求,并允许您创建可在任何网站上使用的预构建主题模板。
我在之前的问答帖分享了一个 布局的制作方式 ,如果你感兴趣可以加入社群,我已经将布局包分享在社群中。

