-
在项目开发过程中,项目用到的是
element
组件,版本号是
2.4.7
,遇到了图标字体在
ie
浏览器不显示的问题,这是在同事电脑出现的bug,我电脑同样是
ie
,11版本和10版本都没有问题,但是在同事电脑哪个版本都显示不出来,纠结了半天
-
看到ie里报的错误是这样的
CSS3114: @font-face 未能完成 OpenType 嵌入权限检查。权限必须是可安装的。
-
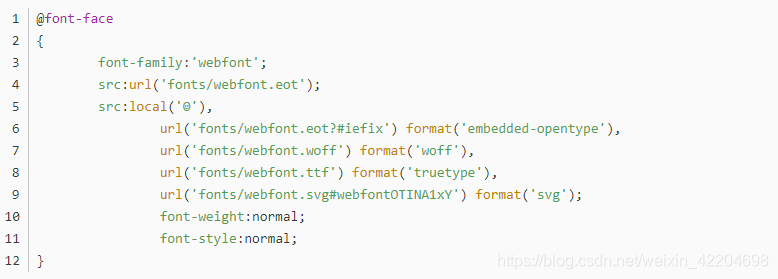
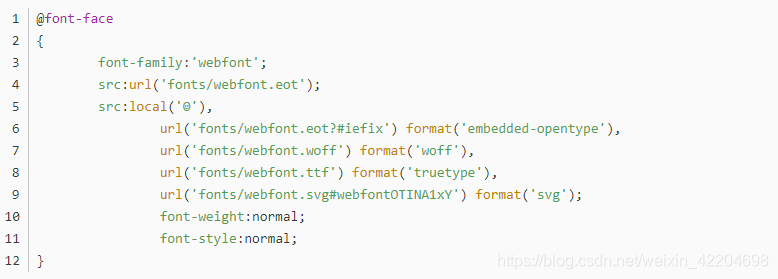
在网上搜都是千篇一律的答案,像这样的:

-
核心就是ie不支持eot字体,需要特定转换:
url('fonts/webfont.eot?#iefix') format('embedded-opentype')
-
可是我用的是
element
,上哪去转换这个字体图标?当然得去
element
里了,一种方式是直接修改里面的源码,可是我的项目是线上打包,所以在本地修改源码是部署不到线上去的,故我采取了第二种方式:样式覆盖
-
1、首先看
element
与
icon
相关的样式或者说需要修改的部分:
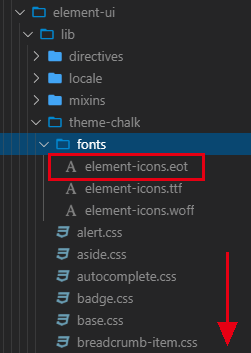
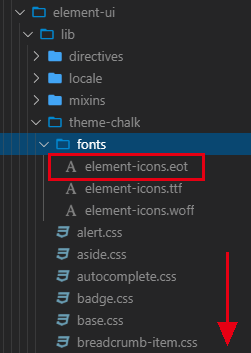
在
node-modules
文件夹下找到组件位置

-
2、找到
fonts
文件夹,
eot
文件初始是不存在的,为兼容
ie
,你需要把
woff
文件或者ttf文件在网上找个在线转换器转换成
eot
文件以便后面使用
-
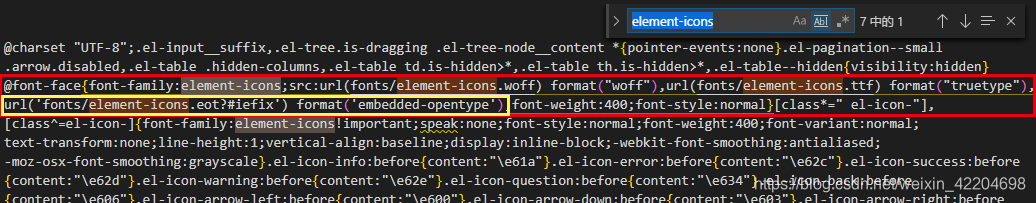
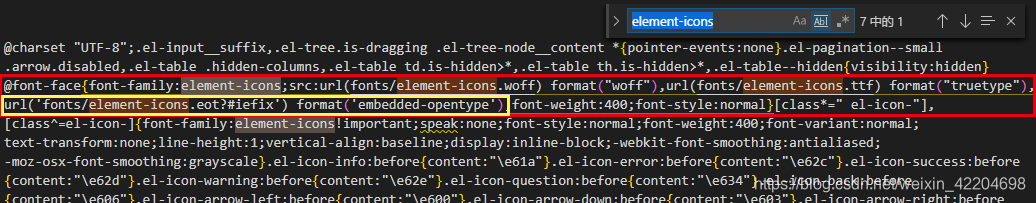
3、按照上图箭头方向找到
index.css
,打开并找到设置
icon
图标的样式

如图:红色框内就是需要修改的位置,黄色框内就是需要添加的内容,下面看看怎么覆盖它们:
-
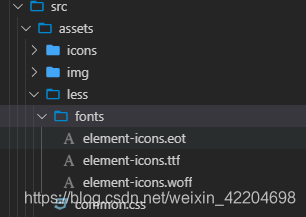
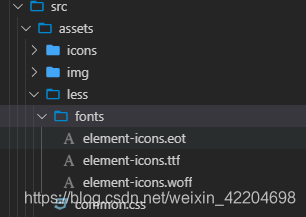
4、首先把第一张图的
fonts
文件夹下的三种类型图标复制到项目静态文件夹下

-
5、然后在项目公共样式部分填写样式覆盖
element
中图标设置样式,让兼容
eot
生效
@font-face {
font-family: element-icons;
src: url('fonts/element-icons.woff') format("woff"),
url('fonts/element-icons.ttf') format("truetype"),
url('fonts/element-icons.eot?#iefix') format("embedded-opentype");
font-weight: 400;
font-style: normal;
这样就完全实现了在ie中兼容图标的写法,欢迎指正与补充
在项目开发过程中,项目用到的是element组件,版本号是2.4.7,遇到了图标字体在ie浏览器不显示的问题,这是在同事电脑出现的bug,我电脑同样是ie,11版本和10版本都没有问题,但是在同事电脑哪个版本都显示不出来,纠结了半天看到ie里报的错误是这样的CSS3114: @font-face 未能完成 OpenType 嵌入权限检查。权限必须是可安装的。在网上搜都是千篇一律的...
字体格式是否全部上传(woff2、woff、ttf、eot、svg)
我遇到的情况是字体格式只上传了woff2一个文件,其他的格式字体为上传,所以IE浏览器就不限制字体图标
解决方案:将fonts相关文件打包时,调整为base64格式,不使用http
在项目中查看fonts使用的loader一会options配置 (小于4096会打包成base64格式)
在vuecofig.js中修改fon.
昨天晚上一步步按照教程来做,但是却发生了导入本地化elementUI组件CDN文件后,图标显示异常的问题导致网页上无法显示elementui自带的小图标。
期间按照网上所说首先查看index.css和index.js二者对应版本的内容是否相同
我把他们都改成相同的内容
附文件内容链接 :
element-ui (v2.15.7) - Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。 | BootCDN - Bootstrap 中文网开源项目免费 CDN
vue框架中使用element-ui,我的vue工程是使用脚手架创建的,是个vue webpack项目。
遇到的问题是:
在vue中加入elment-ui中的图标,但是页面上没有显示。页面部分代码为:
<el-menu-item i...
最近项目要求需要兼容IE10,在兼容过程中发现element-icons的部分字体图片Icon在部分IE10中无法显示,在有的IE10浏览器中正常展示,这就比较耐人寻味了,但是由于部分的IE10可以,于是就有了以下思考:
首先在其他IE10,11,google,以及fiefox都可以正常展示
在部分IE10中无法正常展示,猜测有可能是IE10版本不完整
然后查阅资料,其实就是不支持项目中的字体,IE6-8支持的是eot,10,11已经支持woff,但是考虑到部分浏览器并非系统自带,就死马当成活马医,依
笔者在做一个项目时使用了AS自带模板下的BottomNavigationView功能,前期程序打开一直没有
问题,在换用Android6.0及以下
版本手机时,总是程序一打开就意外停止运行,换用Android7.0以上手机均无此现象,AS反馈的信息是出错在了MainActivity里的:
setContentView(R.layout.activity_on_running);
进行代码的逐行调试后发现在读取到BottomNavigationView里的menu后返回了错误id,程序终止运行:
@font-face {
font-family: "element-icons";
src: url("fonts/element-icons.woff") format("woff"),
url("fonts/element-icons.ttf") format("truetype");
/* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
font-weight: normal;
font-display: "auto
4在我们的vue项目中,找到index.html文件,引入css样式,记住这里要放上你的链接地址
5接下来我们就可以在任何组件地方使用我们的
图标了,我这里就是用上面生成的三个
图标其中的一个。
2但是考虑网络及用户体验 阿里
iconfont下载本地使用
1 阿里
iconfont
图标直接下载到本地
2 在assets文件下创建
iconfont文件夹
把这些文件放入文件夹
3
iconfont.css文件中改路径
4 在main.js中引入ic
第一种方法
(1)在文件下方加入以下代码,如下图所示。
@import url("//unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css");
(2)结果
注:第一种方法在我的界面中有的有效果有的没有,具体原因还没找到。
第二种方法
以在登录的输入框引入Avatar图标为例,图标集合可以在这里面找图标名字:图标合集,链接失效的话直接百度搜索Element官网进去就有。
(1)终端安装
npm install @element-plus/icon
一开始通过
iconfont.css引入,在谷歌上能正常
显示,自己多方尝试,发现最蠢的
问题。总结一下,查了网上可能的
问题有
1、有可能是
字体文件.eot文件没有引入
2、有可能是IE JS禁用
最后发现自己在引入
iconfont.css时忘记更改默认路径
在URL前面加上…/fonts就没
问题了
### 回答1:
可能是因为你没有在项目中引入 element-ui 的图标样式文件,或者图标文件路径配置错误。请检查是否在 main.js 或入口文件中正确引入了 element-ui 的图标样式文件,或者检查图标文件路径是否正确。
### 回答2:
Element UI是一种基于Vue.js的组件库,包括各种UI元素,包括图标。如果在Element UI中图标不显示,可能是以下几个原因导致的。
1. 缺少样式文件:Element UI使用了Font Awesome图标字体库和字体图标,如果使用本地打包的代码,但没有下载Font Awesome样式文件或者没有将其添加到项目中,就会导致图标不显示。需要通过以下步骤解决:
- 在index.html文件中添加Font Awesome CDN样式文件引用:
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css">
- 在main.js文件中添加Font Awesome库:
import 'font-awesome/css/font-awesome.min.css'
2. 图标名称错误:在使用Element UI 图标时,需要使用类名来引用图标,如果类名不正确就会导致图标不显示。
3. 版本不兼容:Element UI 是基于 Vue.js 的,因此使用的版本存在兼容性问题。如果 Element UI 的版本与 Vue.js 版本不兼容,就会导致组件无法正常显示。因此要确保所使用的 Element UI 版本与 Vue.js 的版本兼容。
4. 组件引用不正确:如果找不到import element-ui组件,即element-ui的组件配置出错,也会出现图标不显示的问题。
综上,如果 Element UI 的图标不显示,可以结合上述四个原因进行排查和解决,这些错误可以通过检查代码,更新依赖关系、下载样式文件、升级组件版本或者修改错误的类名方式来修复。
### 回答3:
Element UI 是一种流行的基于 Vue.js 的 UI 框架,它提供了大量的组件和工具,帮助开发者快速构建出具有美观效果的 Web 应用程序。其中,Icon 图标组件是 Element UI 中比较常用的组件之一,它提供了许多常用的图标,例如浏览器、铅笔、邮箱等等。
如果 Element UI Icon 图标不显示,可能有多种原因。下面将介绍一些常见的问题及其解决方法:
1. Iconfont CDN 加载慢或加载失败
Iconfont 是 Element UI 用于加载图标的库,如果 Iconfont CDN 加载慢或加载失败,那么 Icon 图标就无法正常显示。
解决方法:可以尝试使用 Element UI 自带的本地化方案,将 Iconfont 文件下载到本地,然后在应用程序中直接引用。同时,也可以尝试其他 Iconfont CDN,以解决加载问题。
2. Iconfont 防盗链导致加载失败
有些 Iconfont CDN 防盗链比较严格,可能会导致 Icon 图标加载失败。
解决方法:可以尝试将 Iconfont CDN 的防盗链策略关闭,或者添加当前应用程序域名到白名单中,以解决加载问题。
3. Element UI 版本过低
Element UI Icon 组件是在 Element UI 2.0 版本中引入的,如果使用的 Element UI 版本过低,那么 Icon 图标就无法正常显示。
解决方法:可以升级 Element UI 到较新版本,使 Icon 组件得到支持。
4. Iconfont 文件未包含使用的图标
Element UI 提供了众多图标,但如果未将使用的图标包含在下载的 Iconfont 文件中,那么将无法显示对应的图标。
解决方法:可以尝试检查 Iconfont 文件中是否包含了需要使用的图标。
5. Iconfont 文件未正确引用
如果未正确引用 Iconfont 文件,那么 Icon 图标就无法正常显示。
解决方法:可以尝试检查 Iconfont 文件的引用路径是否正确。
总之,当 Element UI Icon 图标无法正常显示时,需要逐一排查问题的原因,并尝试采取相应的解决方法。同时,也需要注意 Element UI 版本的选择和 Iconfont 文件的使用,以确保应用程序的正常运行。
程序员的暴击:
npm时报错解决EPERM: operation not permitted, lstat
时间慢些吧: