一、音视频预览给大家推荐一个比较好用的react插件,xgplayer。
安装:npm install xgplayer
使用:
import Player from 'xgplayer'
//实例化,注意这里只能实例化一次哦,如果多次,播放器会出现重叠。需要在元素挂载之后进行实例化。
let player = new Player({
id: 'mse',
url: '//abc.com/**/*.mp4'
// 占位符
<div id="mse"></div>
url为视频播放路径,这就可以播放啦。官方文档提供了丰富的api以及支持自定义样式等等。这也是我找了很多插件尝试,这个是功能相当齐全的了。
xgplayer官方文档
例子都写的很清楚,我就不复述啦。他们还有对应的音频播放器xgplayer-music。相关文档都在上面的链接里哦。
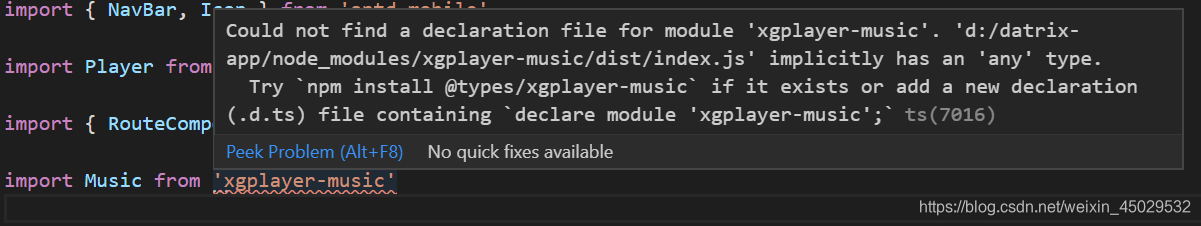
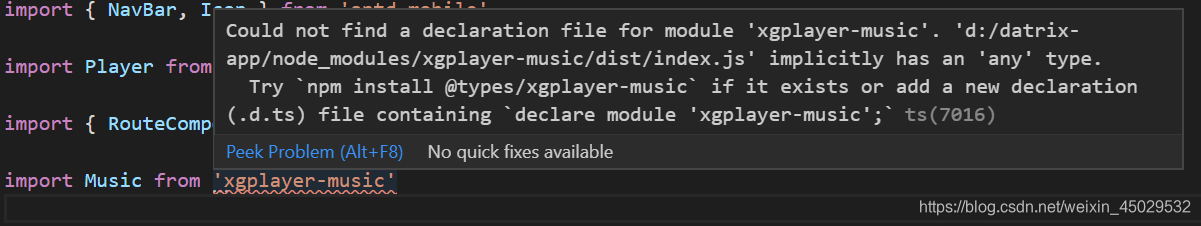
我使用的时候遇到了小问题,因为使用的是TS,安装插件之后报错:
解决方法:1、根据提示将插件安装到@types/下面
即 :npm install @types/[moduleName]
moduleName指需要安装的插件名称哦。
但是这种方式大多数时候不行,安装不成功。暂时不知道为什么。
2、根据提示,在项目根目录src下面新建declaration.d.ts文件,然后在declaration.d.ts文件里写:declare module [moduleName],这样就可以正常使用啦。
pdf预览:
我也尝试了很多插件react-pdf,react-pdf.js、React-read-pdf等等。尝试了很多,但是都不是很符合预期,因为我使用的是ionic框架写的app应用。目前比较正常预览的是react-pdf。安装方法都一样的,npm install react-pdf or yarn add react-pdf.
react-pdf文档
使用:
import { Document, Page, pdfjs } from 'react-pdf'
pdfjs.GlobalWorkerOptions.workerSrc = `//cdnjs.cloudflare.com/ajax/libs/pdf.js/${pdfjs.version}/pdf.worker.js`;
function onDocumentLoadSuccess(numPages: any) {
setNumPages(numPages)
<Document
className={pdfClassName}
file={pdfUrl}
loading={<div>加载中,请稍等...</div>}
onLoadSuccess={onDocumentLoadSuccess}
error={'转码未完成,无法预览!'}
<Page pageNumber={pageNumber} />
</Document>
react移动端视频、音频、pdf预览总结一、音视频预览给大家推荐一个比较好用的react插件,xgplayer。安装:npm install xgplayer使用:import Player from 'xgplayer'//实例化,注意这里只能实例化一次哦,如果多次,播放器会出现重叠。需要在元素挂载之后进行实例化。let player = new Player({ id: 'mse', url: '//abc.com/**/*.mp4'});// 占位符<div i
探索React Native音频录制与播放神器:react-native-audio-recorder-player
项目地址:https://gitcode.com/dooboolab/react-native-audio-recorder-player
在移动应用开发中,音频处理功能是不可或缺的一部分,无论是语音通话、录音还是音乐播放。对于React Native开发者来说,有一个强大的开源库...
npm install --save react-jplayer
建议使用此软件包的方法是通过npm和webpack。 但是,如果您坚持手动添加.js和.css文件,则可以从/dist/文件夹获得未缩小版本和缩小版本。 该软件包的依赖关系已被UMD构建排除在外,因此您需要手动添加它们,如react-jPlayer-example的。
该模块将导出到名为ReactJPlayer的变量。
与许多旧版Html5浏览器交叉兼容
react-native-audio-video-tools
React-native-audio-video-tools是一组功能,可让您轻松执行一些高级音频和视频操作,例如剪切,提取,压缩等。
在后台,react-native-audio-video-tools使用FFmpeg执行命令。
本地和远程媒体都可以处理,并且可以执行以下操作:
从视频中提取音频声音
几乎所有已实现的功能都可以使用一个示例应用程序。 您可以在本地构建它,也可以下载APK for android
yarn add react-native-audio-video-tools
使用Npm
npm install react-native-audio-video-tools --save
然后,您需要安装
1. Taro UI for React - 京东出品,多端合一,所向披靡\[1\]
2. Ant Design Mobile of React - 阿里前端UI库,面向企业级中后台\[1\]
3. TDesign React Mobile - 腾讯UI组件库,配套工具完满,设计工整,文档清晰\[1\]
4. NutUI for React - 京东出品,移动端友好,面向电商业务场景\[1\]
5. Material-UI - 全球顶级React组件库,符合Google Material设计标准\[1\]
6. React WeUI - 微信出品,面向微信移动端,完整的微信生态UI组件库\[1\]\[2\]
7. Zarm Design React - 宝藏React移动端UI组件库\[1\]\[3\]
这些组件库都提供了丰富的移动端UI组件,可以根据项目需求选择适合的组件库来开发React移动端应用。
#### 引用[.reference_title]
- *1* *2* *3* [7 款最棒的 React 移动端 UI 组件库 - 特别针对国内使用场景推荐](https://blog.csdn.net/weixin_48201324/article/details/124969239)[target="_blank" data-report-click={"spm":"1018.2226.3001.9630","extra":{"utm_source":"vip_chatgpt_common_search_pc_result","utm_medium":"distribute.pc_search_result.none-task-cask-2~all~insert_cask~default-1-null.142^v91^insertT0,239^v3^insert_chatgpt"}} ] [.reference_item]
[ .reference_list ]