GitHub Codespaces
是在網路雲端的開發環境。
每個 codespace 的生命週期從創建 codespace (New codespace) 時開始,到刪除 codespace 時結束。
我們可以隨時中斷連接、而後重新連接到 codespace ,或是停止並重新啟動 codespace ,都不會影響原先運行和所做的更改。
經由 github.dev 提供 網頁版VS Code 來編輯程式碼,並設定為 「延遲自動儲存」 (auto-save: save changes after a delay)。
如何新建 codespace?
我們可以從
GitHub 網頁
、GitHub 命令列 (CLI) 指令、或 VS Code 去建立一個 codespace。
也可以從 GitHub Codespaces 選擇範本,去建立一個 codespace, 並稍後發佈到 GitHub 的儲存庫。
如果想從 VS Code 建立一個 codespace,就需要安裝 GitHub Codespaces 延伸模組等。
但是如果是新手,我還是建議從 GitHub 網頁,選擇儲存庫 去建立一個 codespace,感覺比較直接順手。稍後我會舉個例子來說明整個流程。
停止 codespace 運行
我們可以隨時停止某一個 codespace 運行,這時會清除所有運行歷史記錄。
而下次啟動這 codespace 時,它會記住上次有儲存的變動。
如果沒有明確停止 codespace ,它將繼續運行,直到因閒置超過30分鐘而自動停止。
關閉 codespace 不會停止 codespace。
如何停止 codespace?
在 GitHub Codespaces 網頁,左側會列出在 GitHub 帳號下有 codespace 的儲存庫。
點選某一儲存庫,如果這 codespace 有在運行,在右側會顯示綠色的小圓點和 “Active”。
這時點擊最右邊的
...
選擇「Stop codespace」。
注意事項:
長期不使用的 codespace 將
被自動刪除
。最多可以保留30天不使用,每次連接到這codespace 時,保留期都會重置。
不過,GitHub會在刪除前使用電子郵件通知。而且當長期不使用的 codespace 接近其保留期結束時,會在 GitHub 上的 codespace 列表中顯示。
Codespaces 費用和限制
只有運行的 codespace 才會產生CPU 費用。停止的 codespace 僅產生存儲成本
以2-core選項,每月有60小時免費使用Codesapces 時間,如用4-core選項,則每月有30小時免費使用時間。我認為選擇免費的「GitHub Free」就足夠在學校利用平板上網使用了。
如果你想瞭解使用Codesapces費用計算方式,可以由文章後面的傳送門查找。
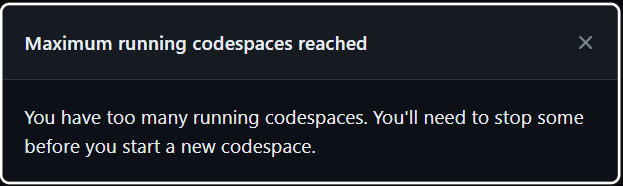
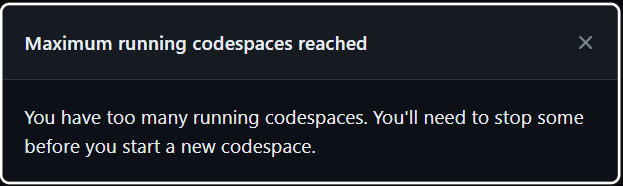
GitHub有說可以創建的codespace 數量和可以同時運行的codespace 數量受到限制,但沒有提供詳細的計算方式。如果有閒置不用 codespace,建議就刪除它。

如何查看個人帳戶的GitHub Codespaces 使用情況和費用?
在任何GitHub網頁上,點擊右上角的個人圖片,然後選擇 ”Settings”, 再點擊 “Billing and plans” 並選擇下面的 ”Plans and usage”
也可以點擊 文章後面的傳送門 (
GitHub Billing 計費
),查看個人帳戶的費用,和GitHub 相關服務和Codespaces 使用情況。
在 VS Code 左側檔案總管打開一個資料夾。如果裡面沒有 Python 相關程式碼 (如
.py
或
.ipynb
),就先新建立一個
.py
程式碼。
點選最左側的工具欄的 Git 選項,按下「發佈至GitHub」(Publish to GitHub) 按鍵 去建立 GitHub 儲存庫。
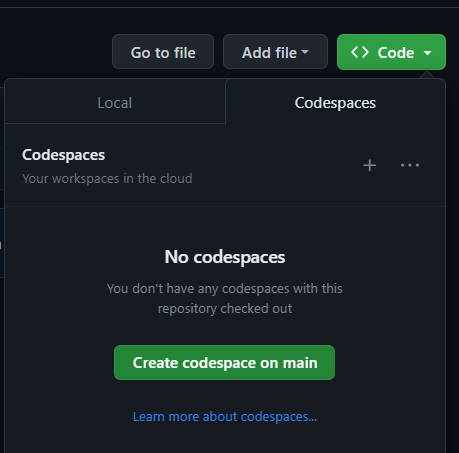
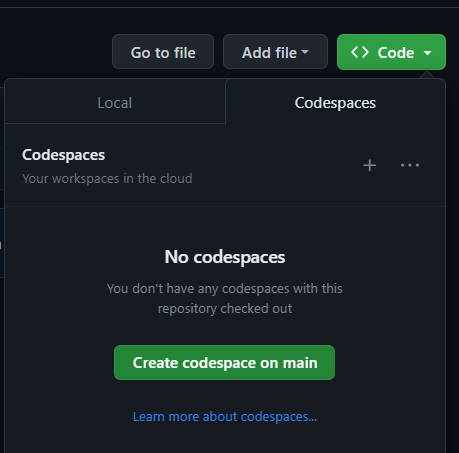
然後在 GitHub 網頁上,點選在左側的儲存庫。然後在這儲存庫的頁面左邊,點擊綠色 「Code」按鍵,並選擇 Codespaces 分頁。
因為這時候,還沒產生 codespace,所以就點擊綠色 「Create codespace」按鍵,去建立一個 codespace。
 然後GitHub Codespaces自動在
github.dev
建立一個網頁版VS Code 開發環境 (包括安裝好 Python 套件)
並同時會建議去安裝 Python (Microsoft) 的延伸模組。點選安裝後,就會在這 codespace 開發環境安裝。
這時網頁版VS Code 就會新增 “Run” 三角形按鍵,我們就可以開始編輯和執行 Python 程式碼。
然後GitHub Codespaces自動在
github.dev
建立一個網頁版VS Code 開發環境 (包括安裝好 Python 套件)
並同時會建議去安裝 Python (Microsoft) 的延伸模組。點選安裝後,就會在這 codespace 開發環境安裝。
這時網頁版VS Code 就會新增 “Run” 三角形按鍵,我們就可以開始編輯和執行 Python 程式碼。
GitHub Codespaces 的傳送門
🌐
GitHub Codespaces
🌐
GitHub Billing 計費
🌐
關於GitHub Codespaces 的計費- GitHub
🌐
創建codespace - GitHub
🌐
停止和啟動codespace - GitHub