-
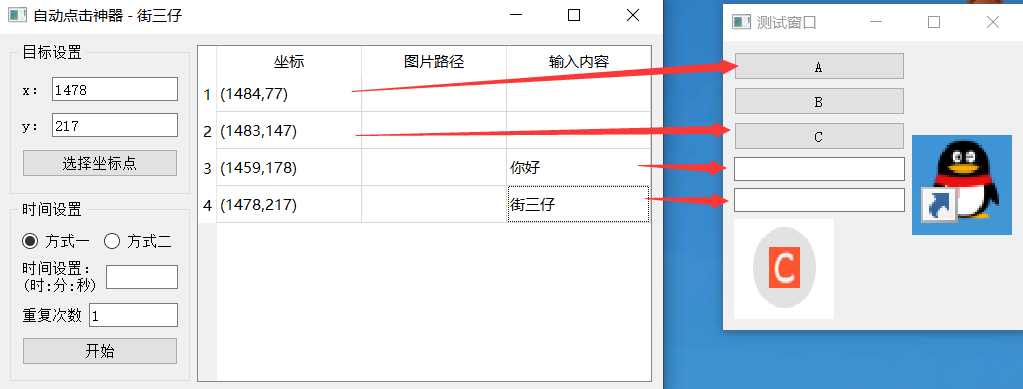
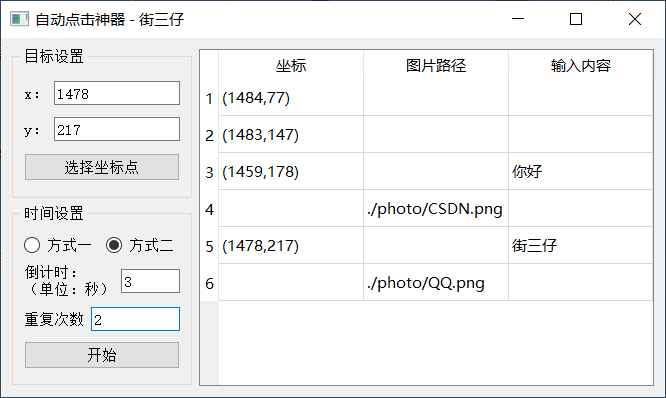
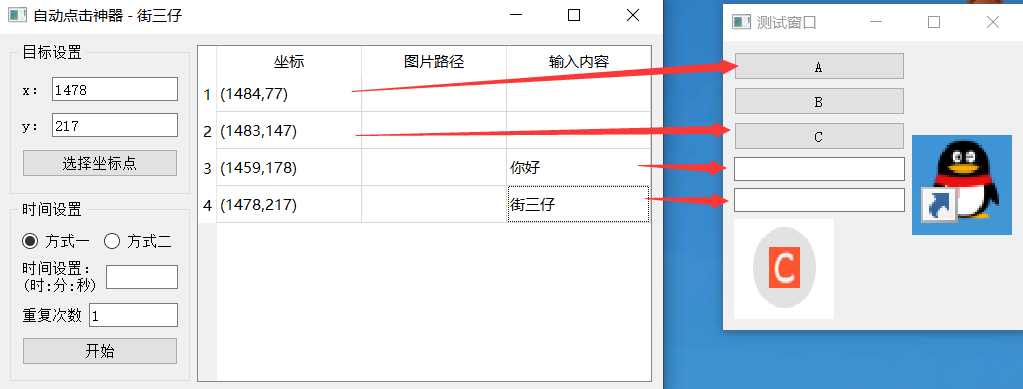
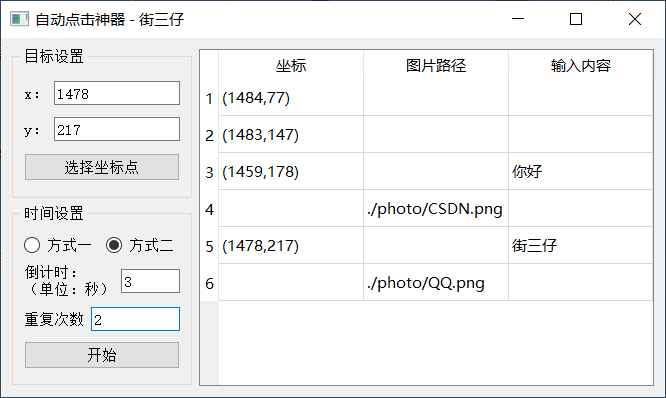
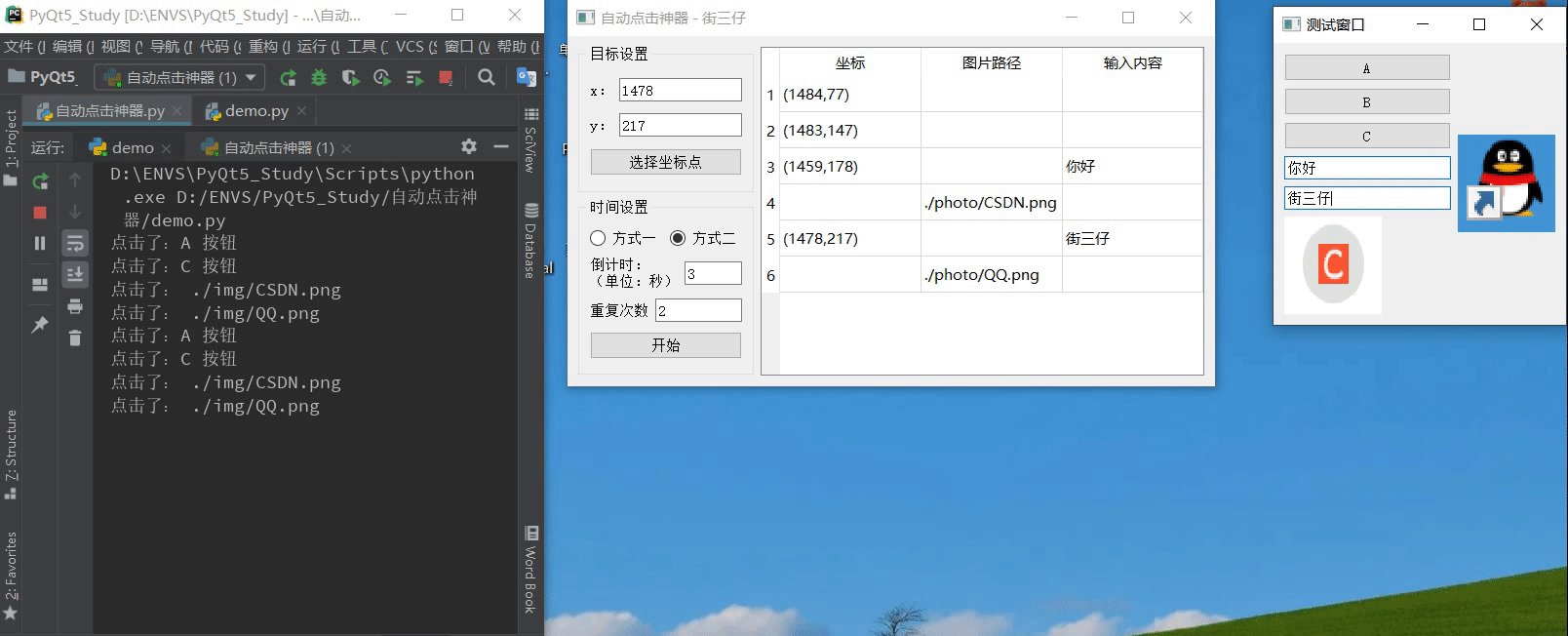
目标设置。点击“选择坐标点”按钮,移动鼠标到目标位置,按下鼠标右键,即完成坐标点的选择。
- 本例中将选择按钮“A”、“C”和两个输入框,并设置在两个输入框中粘贴的内容分别为“你好”、“街三仔”。

-
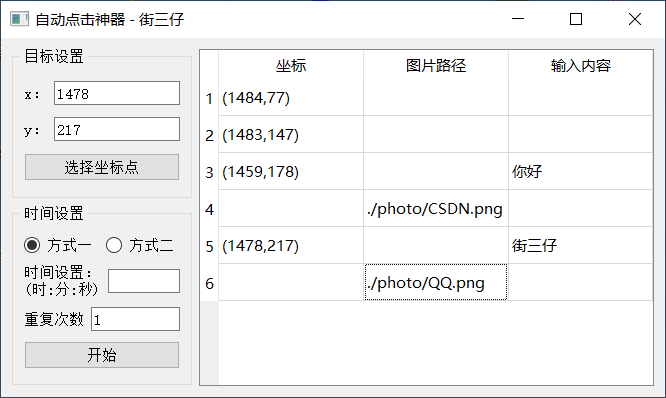
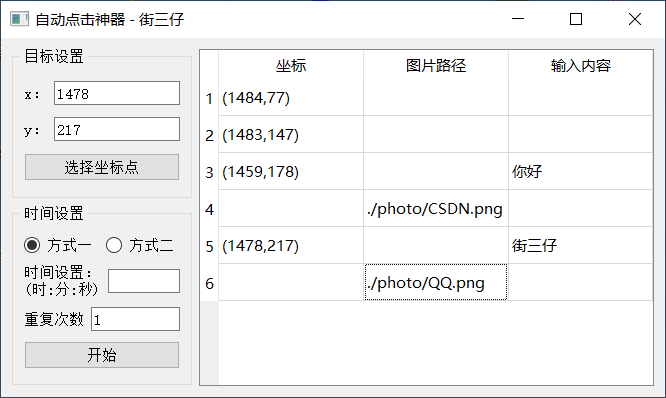
图片路径设置。可使用QQ的截图功能,截取想要点击的图片,并在当前目录下创建一个新的文件夹(推荐),将图片保存在新建文件夹中,图片或文件夹的命名最好是英文或数字,图片格式一定是png。
- 注意:鼠标移动到表格中,点击鼠标右键,即出现删除行、插入行、添加行这三个功能菜单。每一行只能填写坐标或图片路径。
- 本例中将在当前目录下创建一个名为“photo”的文件夹,并使用QQ的截图功能将测试窗口的两张图片截图保存,分别命名为“CSDN.png”、“QQ.png”。
- 并在表格中的第三行和第四行下分别插入一行,填写图片路径。

-
时间设置。方式一是根据时、分、秒来进行设置,即到达设置的时间,开始执行;方式二是采用倒计时的方式设置,即倒计时为0时开始执行。
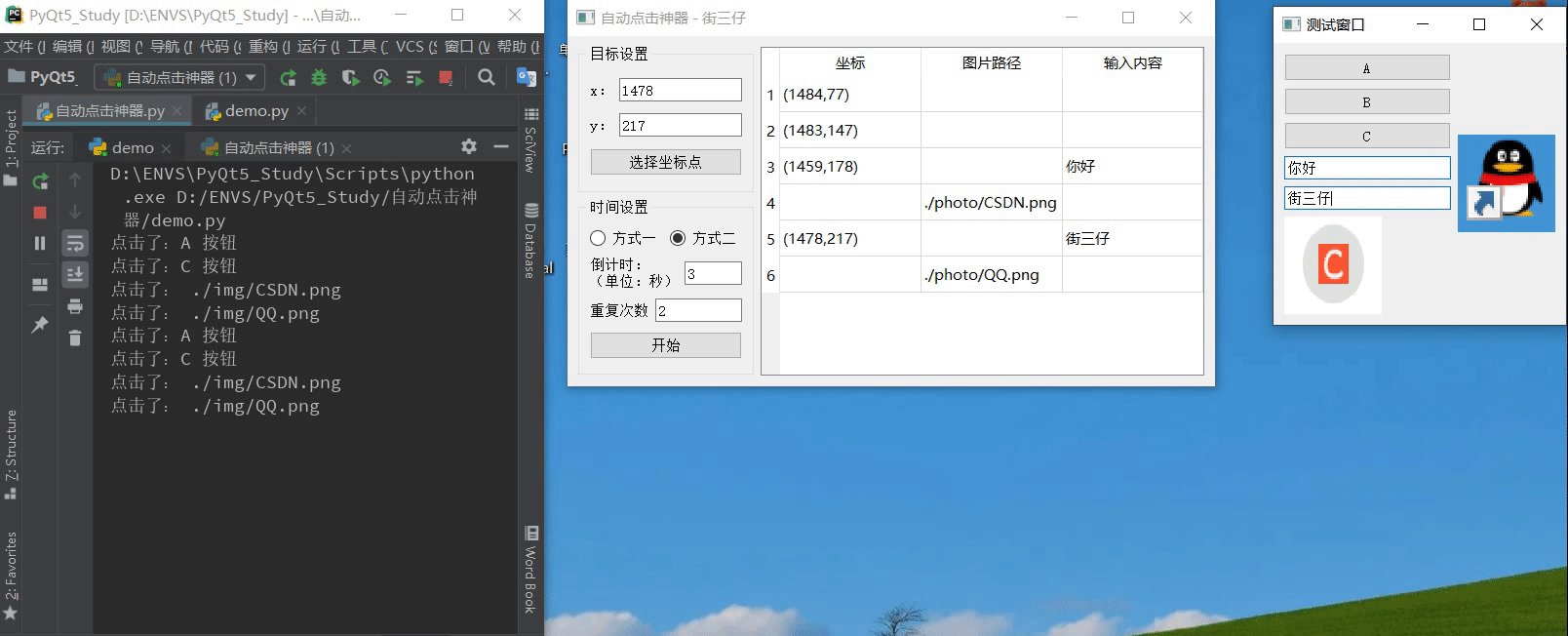
- 本例采用的是方式二,倒计时为3秒,重复次数为2.

-
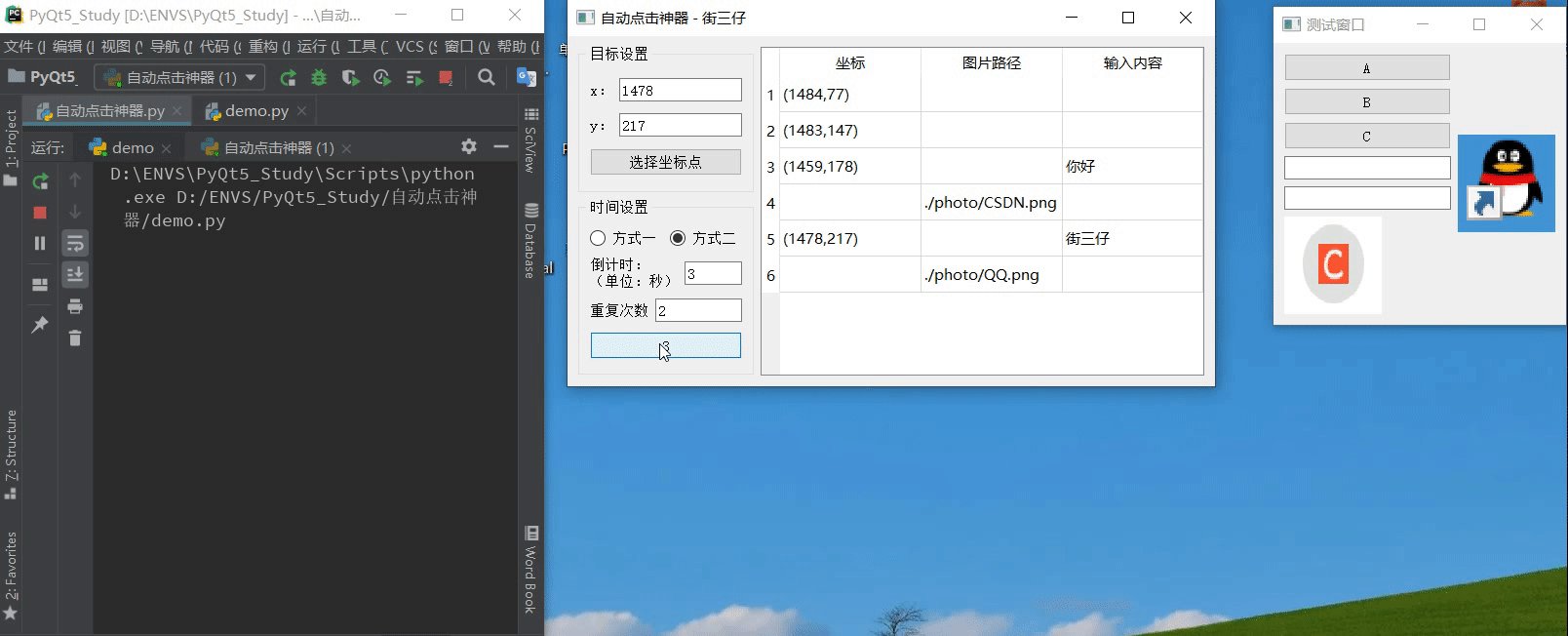
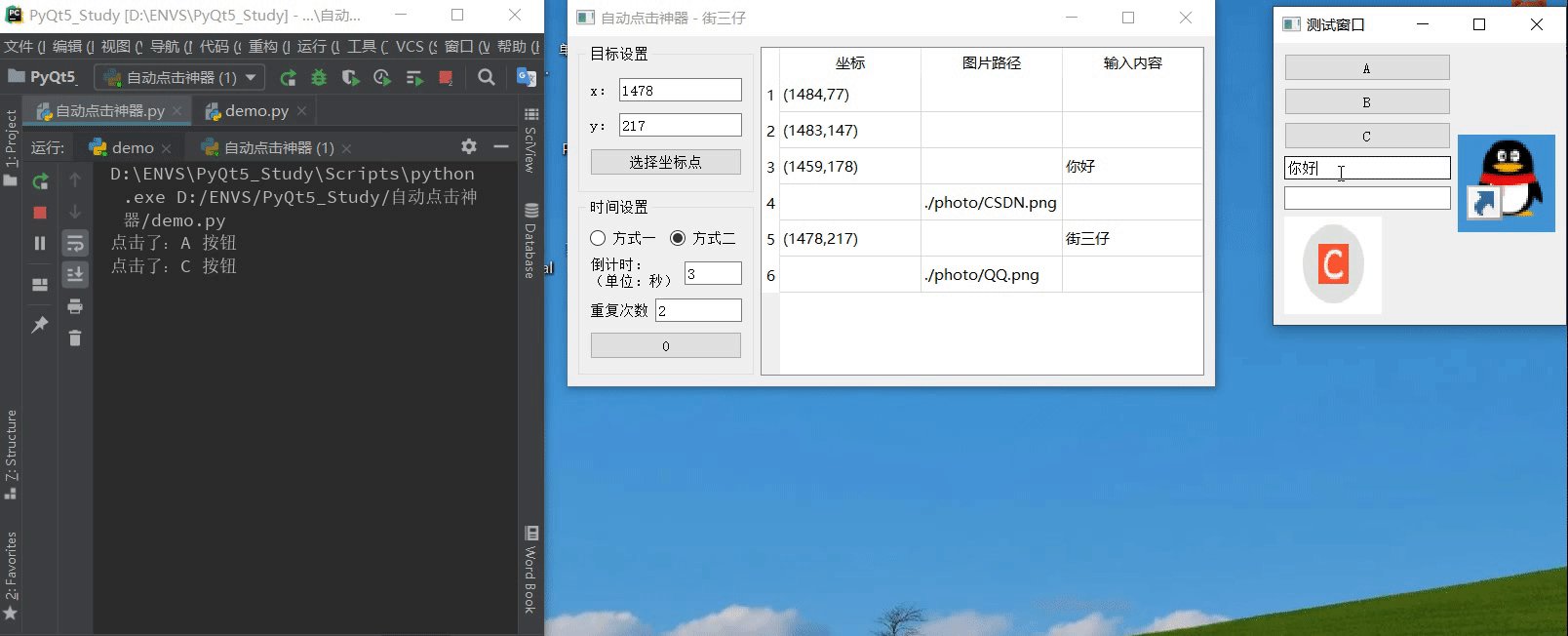
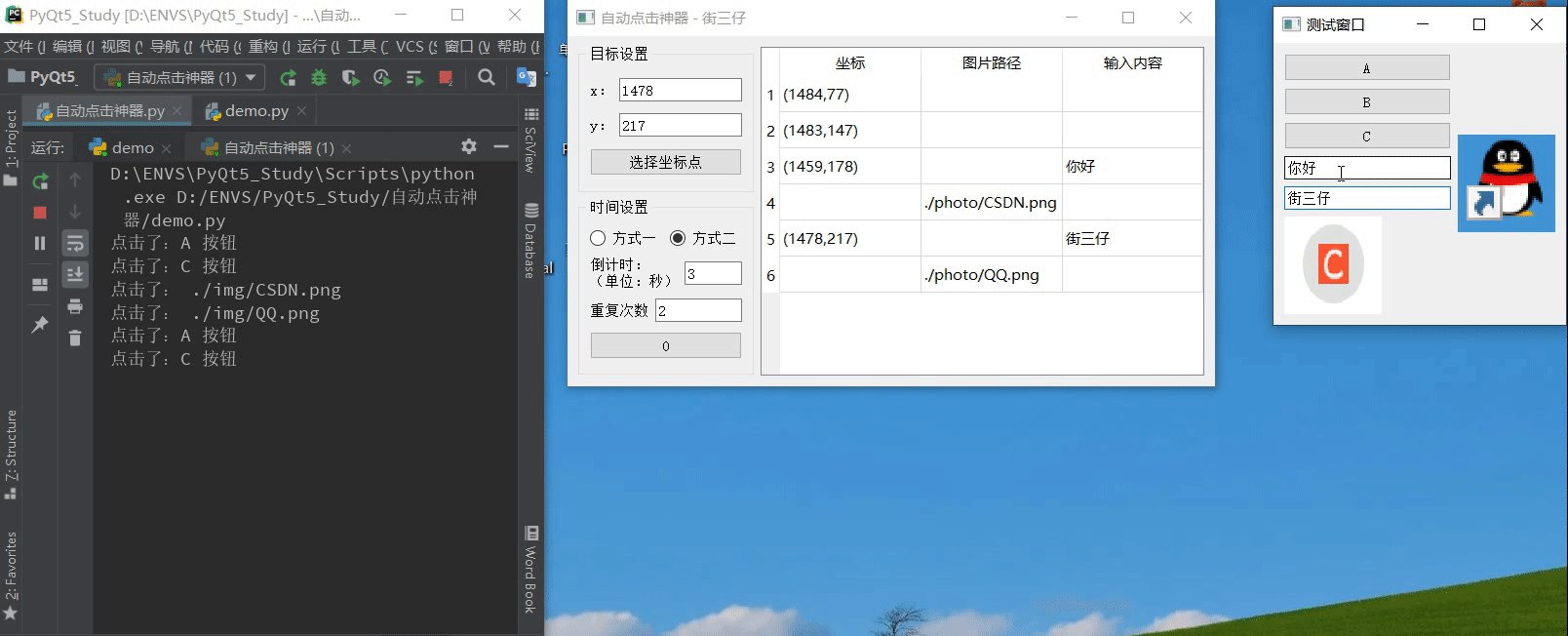
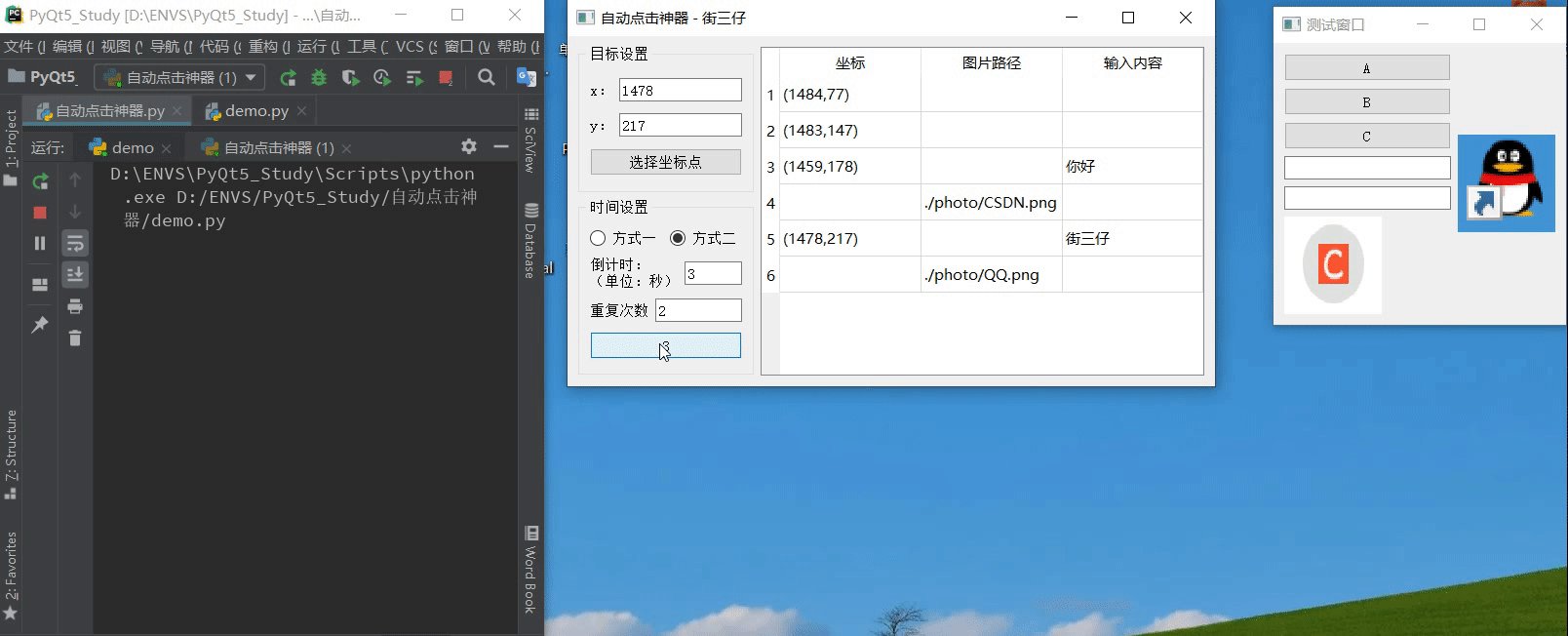
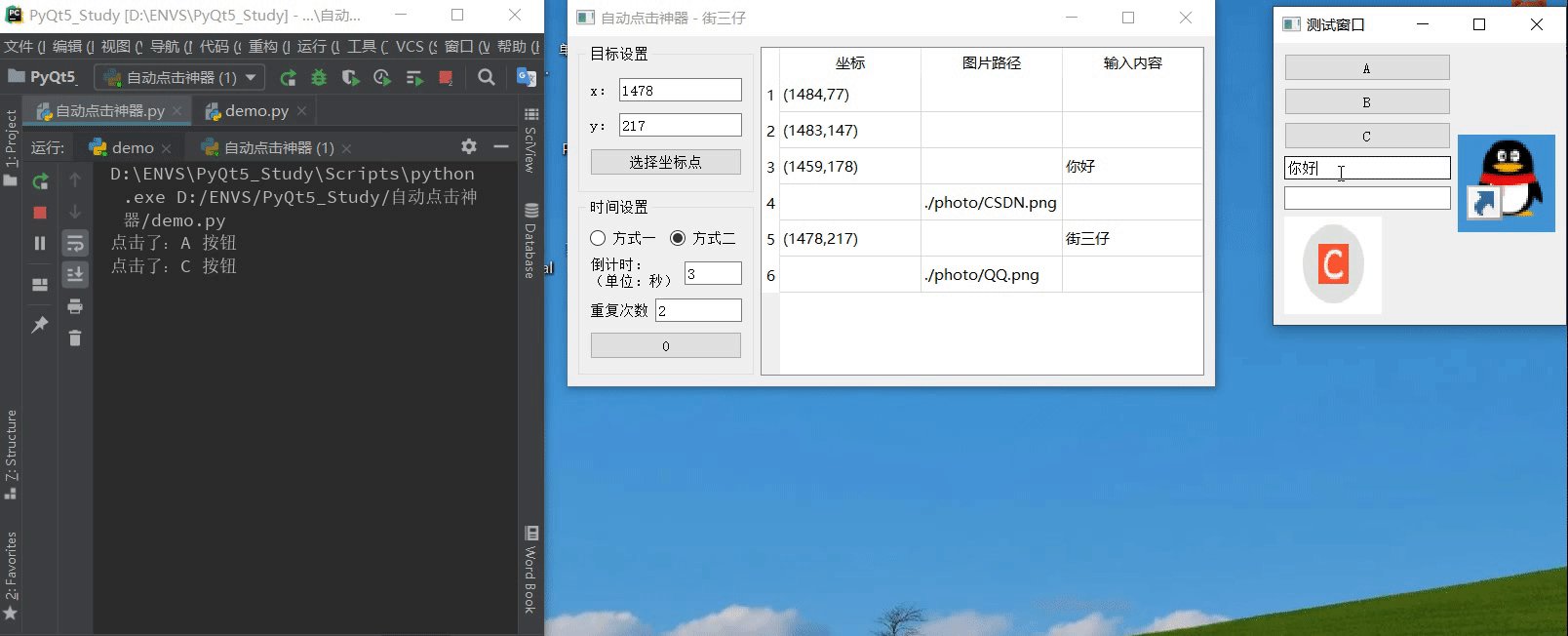
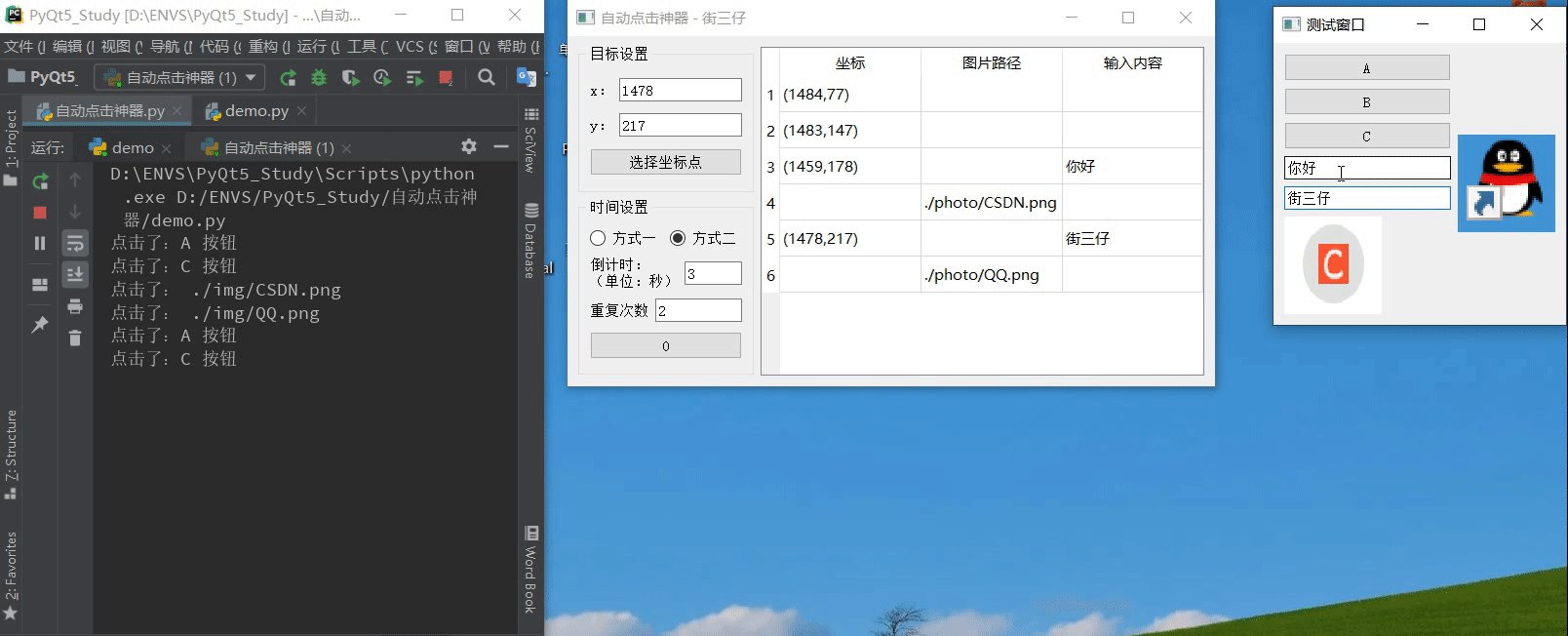
最终运行效果。

-
注意:若鼠标在应点击图片的时候却未移动到图片上,有可能是截图的问题,可重新截图再尝试。
关注微信公众号👉Python小作坊
回复💬自动点击神器,即可免费领取~

使用自动点击神器时应遵循相关法律法规和道德规范,在无授权的情况下操纵他人的软件或网站可能会涉及到违法行为,因此请确保使用自动点击神器的合法性,并尊重他人的权益。
1.pyqt5事件与鼠标事件
2.PyQt5 鼠标点击事件(点击响应事件可自定义):鼠标单击、双击、滚轮滚动、释放、移动等
3.使用pyqt5实现键盘(含组合键)鼠标事件响应
pythonGUI图形编程开发项目实战-24
pyqt实现人机交互的方式:事件机制
一、监听事件
在pyqt中,每个事件类型都被封装成相应的事件类,如鼠标事件为QMouseEvent,键盘事件为QKeyEvent等。而它们的基类是QEvent。**键盘、鼠标等每一次与窗口的交互(即事件)都应该被监听。不同的事件消息都能通过相