要实现一个需求:一个代码编辑器,用户上次写的代码和现在的代码要区分出不同。网上找了几个案例,拿过去一用差点气吐血,报错像雪花一样,浪费时间!
本文中的代码,一键粘贴拿来即用,代码就是我在写这篇文章时写的demo,绝无报错。
1.第一步:下载插件
vue或者react都需要这一步且同样的下载方式。
npm install diff-match-patch save
npm install codemirror save
用yarn的话 npm install 替换成 yarn add …
2.vue代码如下:
建一个空白.vue文件然后一键复制以下代码:
<template>
<div ref="codeMirror" class="code-contrast" style="width:100%;height:100%" />
</template>
<script>
import CodeMirror from 'codemirror'
import 'codemirror/lib/codemirror.css'
import 'codemirror/addon/merge/merge.js'
import 'codemirror/addon/merge/merge.css'
import DiffMatchPatch from 'diff-match-patch'
window.diff_match_patch = DiffMatchPatch
window.DIFF_DELETE = -1
window.DIFF_INSERT = 1
window.DIFF_EQUAL = 0
export default {
name: 'CodeMirror',
data() {
return {
oldValue: '我们到现在还是一样的',
newValue: '我们到现在还是一样的,这几个字给我标个红吧!',
isReadOnly: false
watch: {
oldValue: {
immediate: true,
handler() {
this.$nextTick(() => {
this.initUI()
newValue: {
immediate: true,
handler() {
this.$nextTick(() => {
this.initUI()
methods: {
initUI() {
if (this.newValue == null) return
const target = this.$refs.codeMirror
target.innerHTML = ''
CodeMirror.MergeView(target, {
value: this.oldValue, // 上次内容
origLeft: null,
orig: this.newValue, // 本次内容
lineNumbers: true, // 显示行号
mode: 'text/html',
highlightDifferences: true,
connect: 'align',
readOnly: this.isReadOnly // 只读 不可修改
</script>
<style lang="scss">
.code-contrast .CodeMirror-merge-copy,
.CodeMirror-merge-scrolllock-wrap {
display: none !important;
</style>
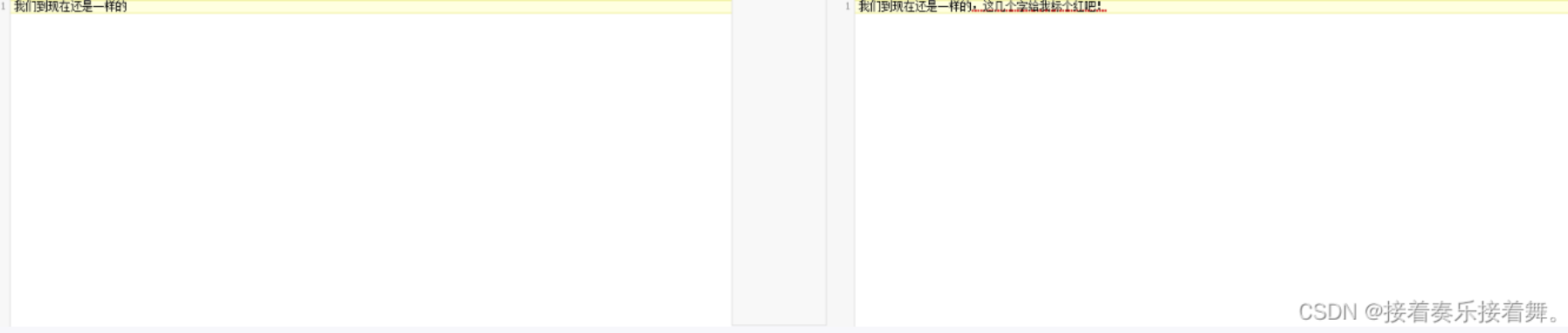
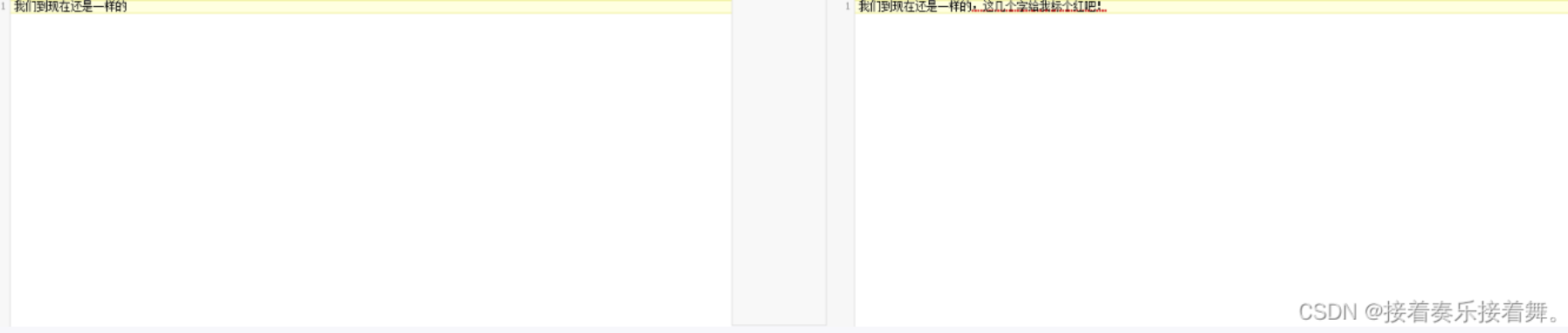
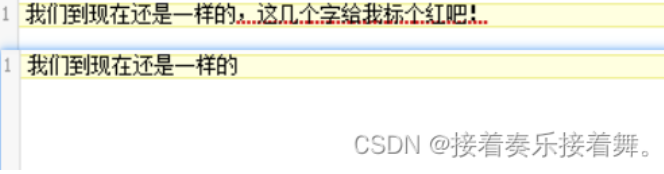
效果图:

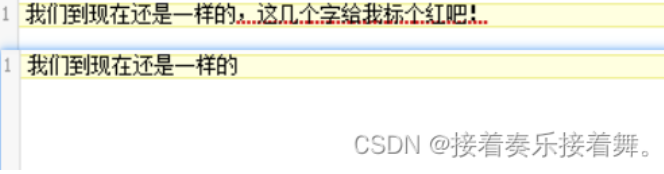
细节处对比:

3.react hooks代码如下:
记得先下载第一步的文件然后再一键复制。
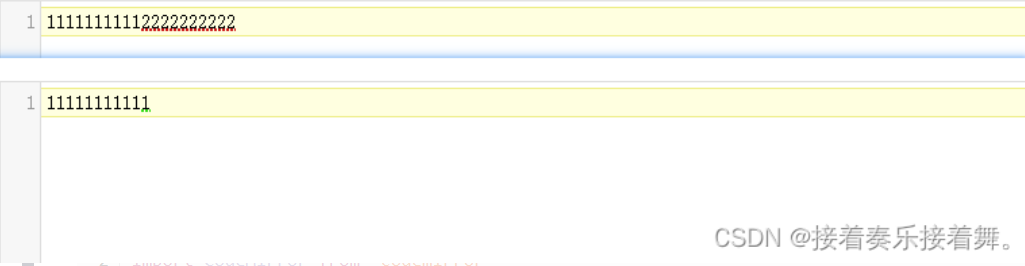
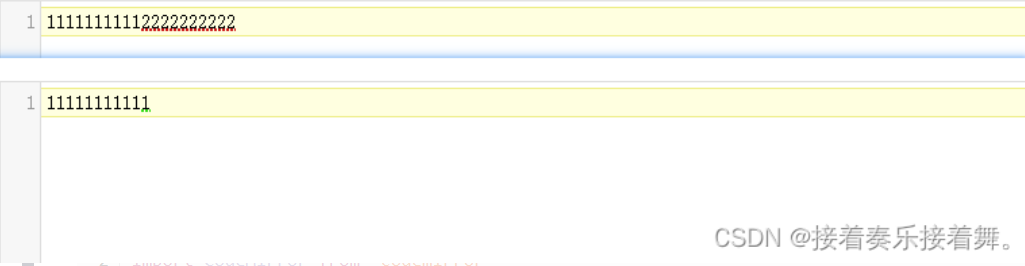
对比效果图如下:

import React, { useEffect, useState, useRef } from 'react'
import CodeMirror from 'codemirror'
import 'codemirror/lib/codemirror.css'
import 'codemirror/addon/merge/merge.js'
import 'codemirror/addon/merge/merge.css'
import DiffMatchPatch from 'diff-match-patch'
export default function Demo () {
window.diff_match_patch = DiffMatchPatch
window.DIFF_DELETE = -1
window.DIFF_INSERT = 1
window.DIFF_EQUAL = 0
const [num, setNum] = useState(10)
const [oldValue, setOldValue] = useState('11111111111')
const [newValue, setNewValue] = useState('11111111112222222222')
const [isReadOnly, setIsReadOnly] = useState(false)
const codeMirror = useRef(null)
const initUI = () => {
if (newValue == null) return
const target = codeMirror.current
console.log(target, '00000000000')
target.innerHTML = ''
CodeMirror.MergeView(target, {
value: oldValue, // 上次内容
origLeft: null,
orig: newValue, // 本次内容
lineNumbers: true, // 显示行号
mode: 'text/html',
highlightDifferences: true,
connect: 'align',
readOnly: isReadOnly // 只读 不可修改
useEffect(() => {
initUI()
}, [newValue])
useEffect(() => {
initUI()
}, [oldValue])
return (
<div ref={codeMirror} className="code-contrast" style={{ width: '100%', height: '100%' }}></div>
}
4.一点心得
使用方法是:
有两个数据,newvalue和oldvalue,旧数据代表着你上次的数据,新数据代表你现在正在写的数据,实际使用中,你先需要保存用户上次写的数据,然后保存用户新写的数据,再去对比。
可能会出现的问题:
看见我的样式了没 用的scss有的人项目可能没用这个,你可以把我这个样式改写成普通css形式,反正就几行改起来很简单。
End