Methodot低代码电影票房管理系统实战案例(三):对管理后台设置增删查改功能
完成一个业务系统、管理系统,离不开增删改查这4个功能,Methodot与市面上低代码不同的地方点在于:
1、免运维,项目部署在Methodot平台上,配备免费域名,后续可以迁移部署到自己的服务器上。2、对于特定业务的需求,可以在前端低代码侧自行修改
上一篇文章,我们已经简单的完成了电影院管理后台的前端页面,但是管理后台最核心是要完成页面的增删查改,这次我们将实操在管理后台中完成增删查改功能,若未完成数据库和系统的创建,可查阅之前的案例一及案例二:
案例实操(接着实战案例二的内容,对现有的管理系统做一个添加、编辑、删除的功能):
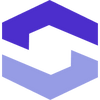
1、将按钮组件拖入画布中,可自行对按钮的文本进行调整

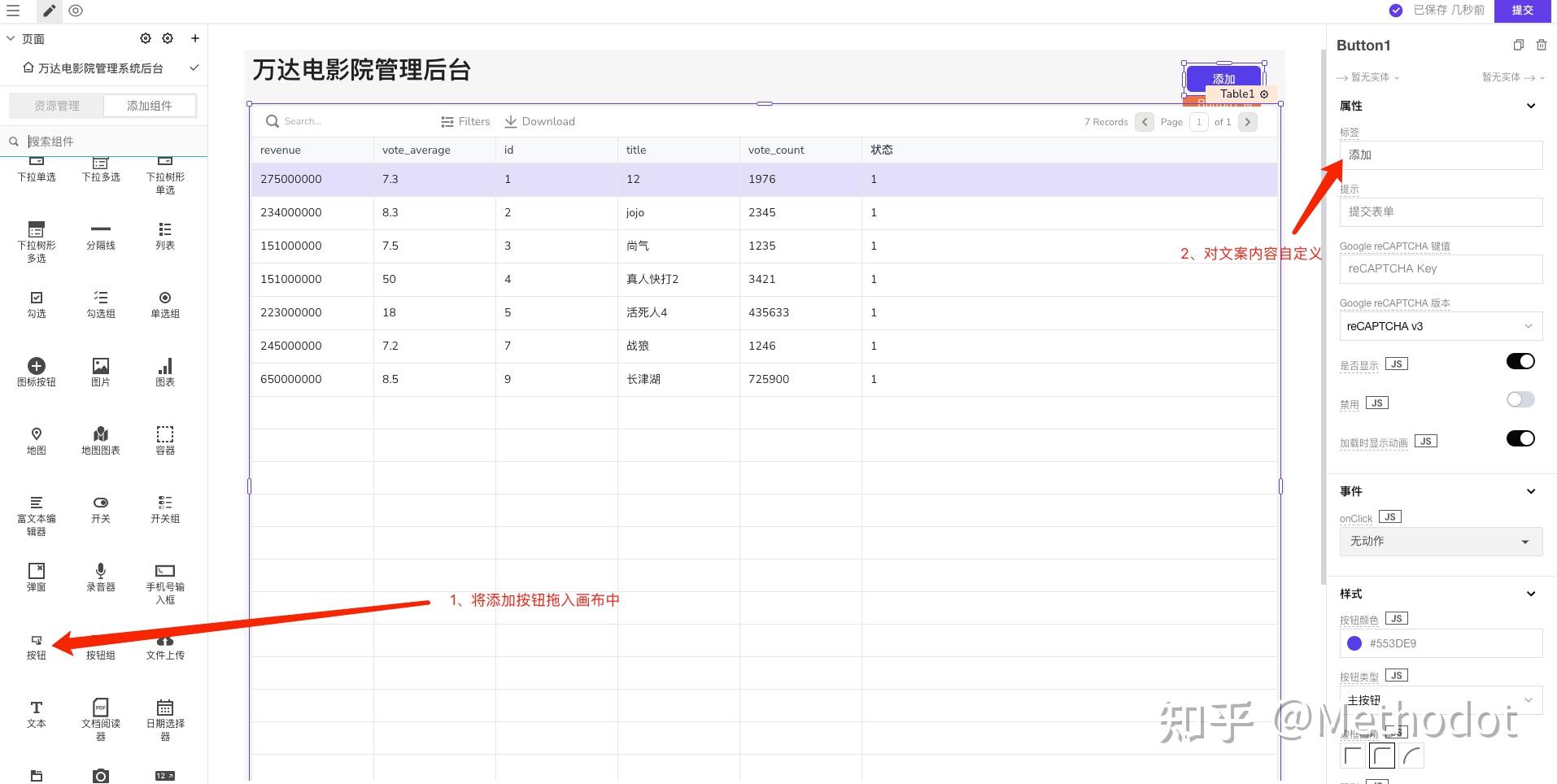
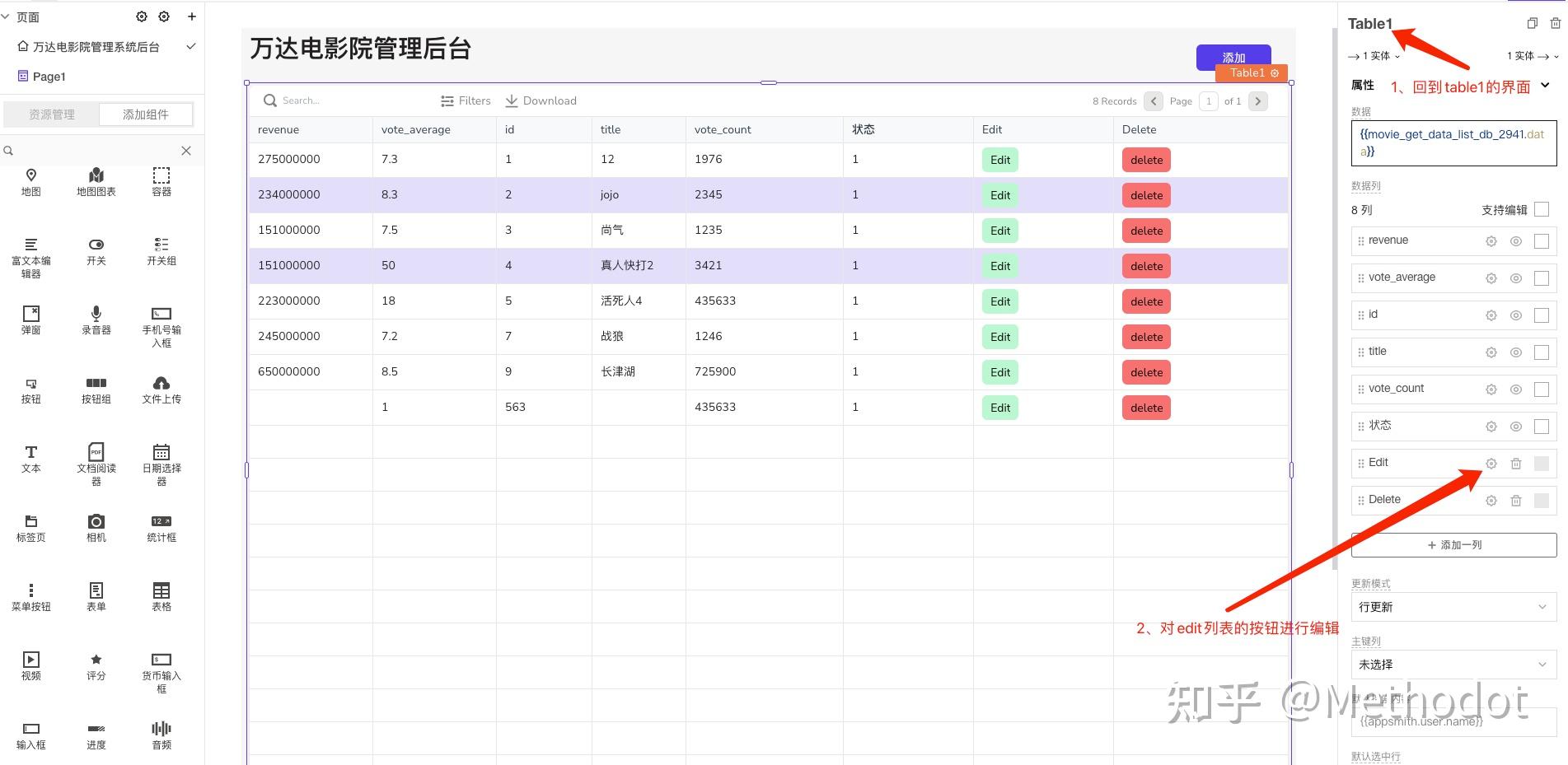
2、这时候我们将在现有的列表上,新增一列,点击现有的列表,右上角会有一个table1按钮

3、点击【添加一列】按钮

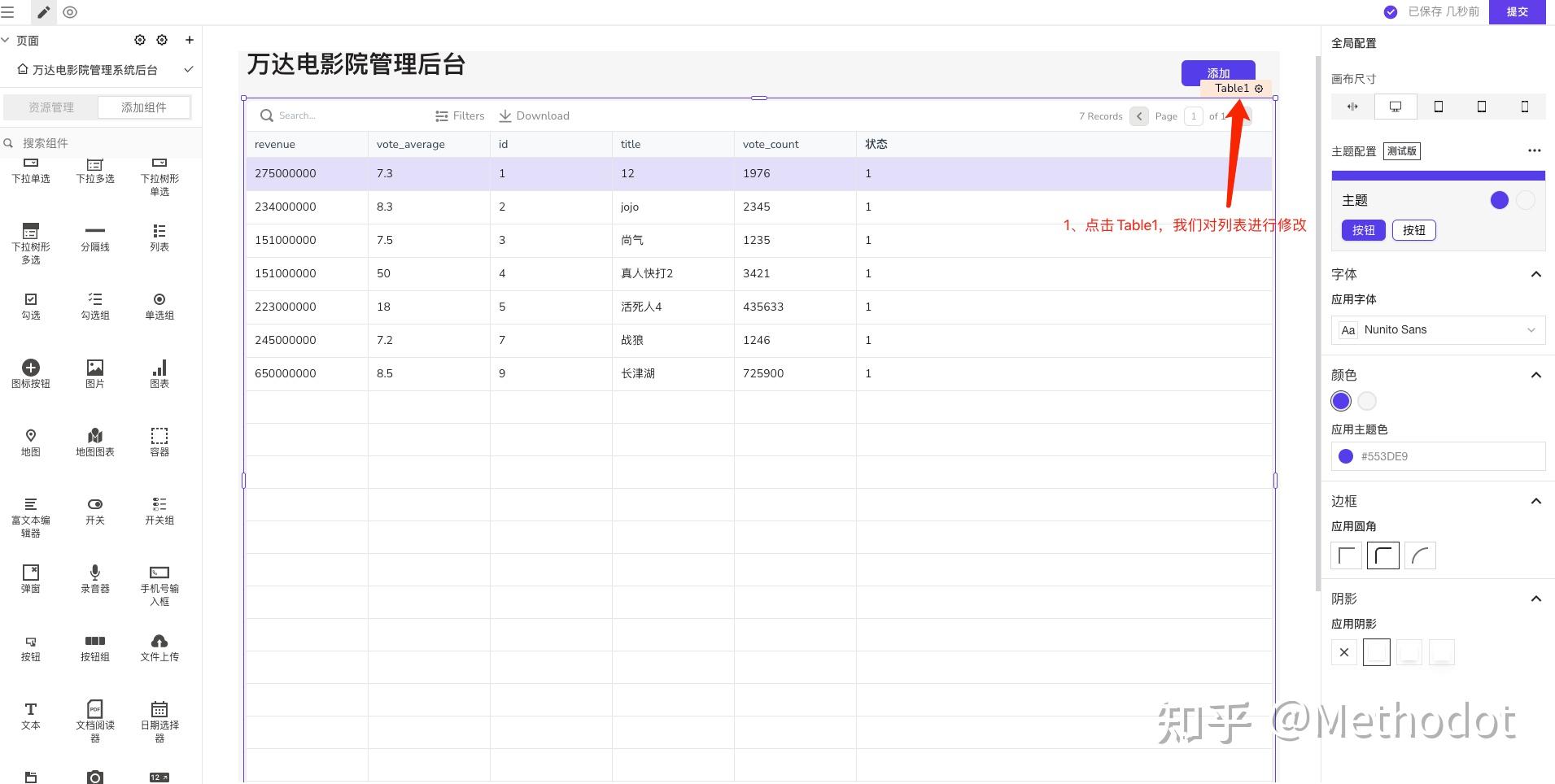
4、点击edit右边的设置按钮,我们对edit的数据类型进行修改,这样一个新增的按钮就做好了,同样的,我们做一个删除的按钮

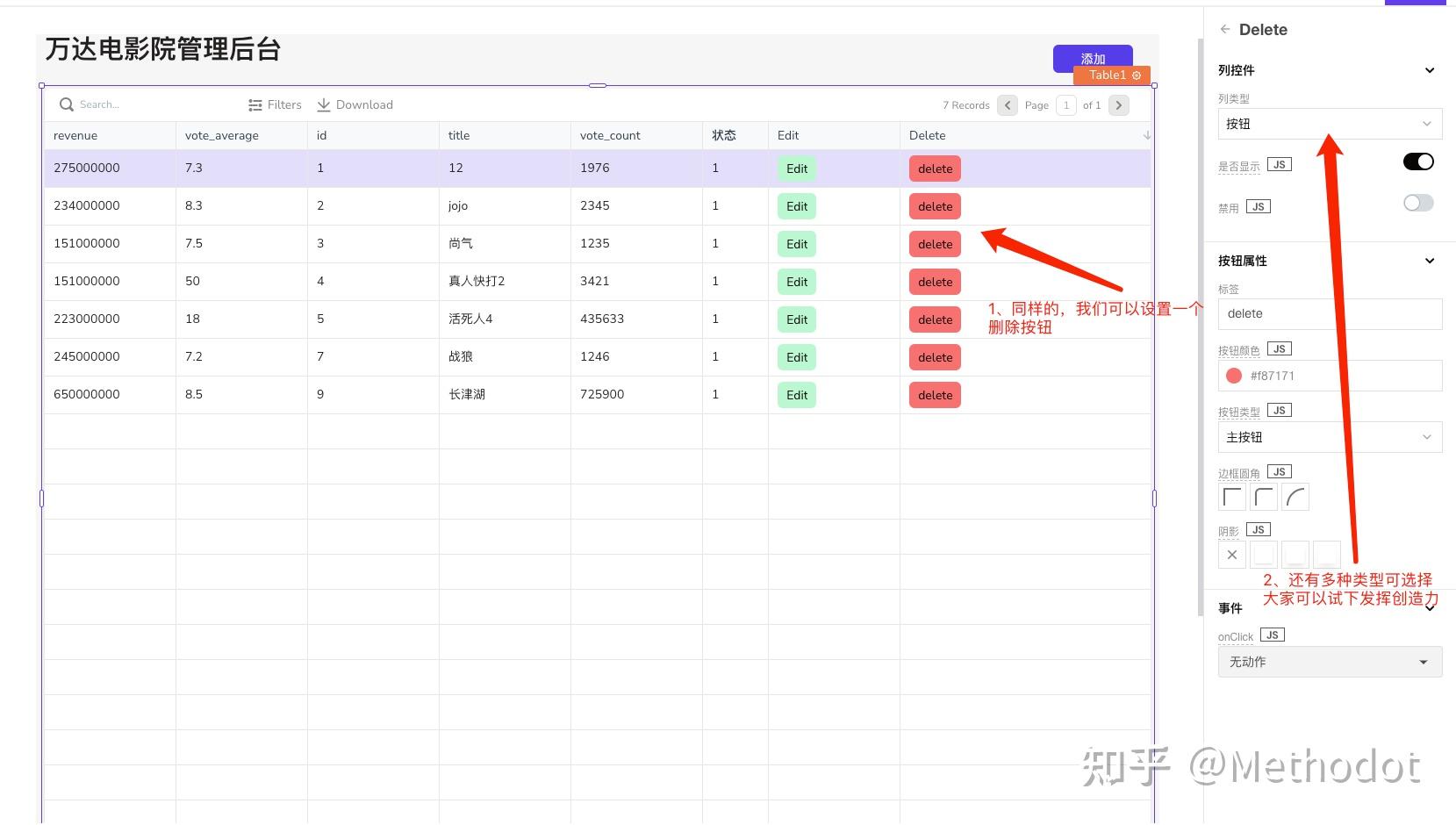
5、新增一个删除按钮,现在页面的新增和删除按钮就完成了,接下来我们要为这些按钮添加一些事件

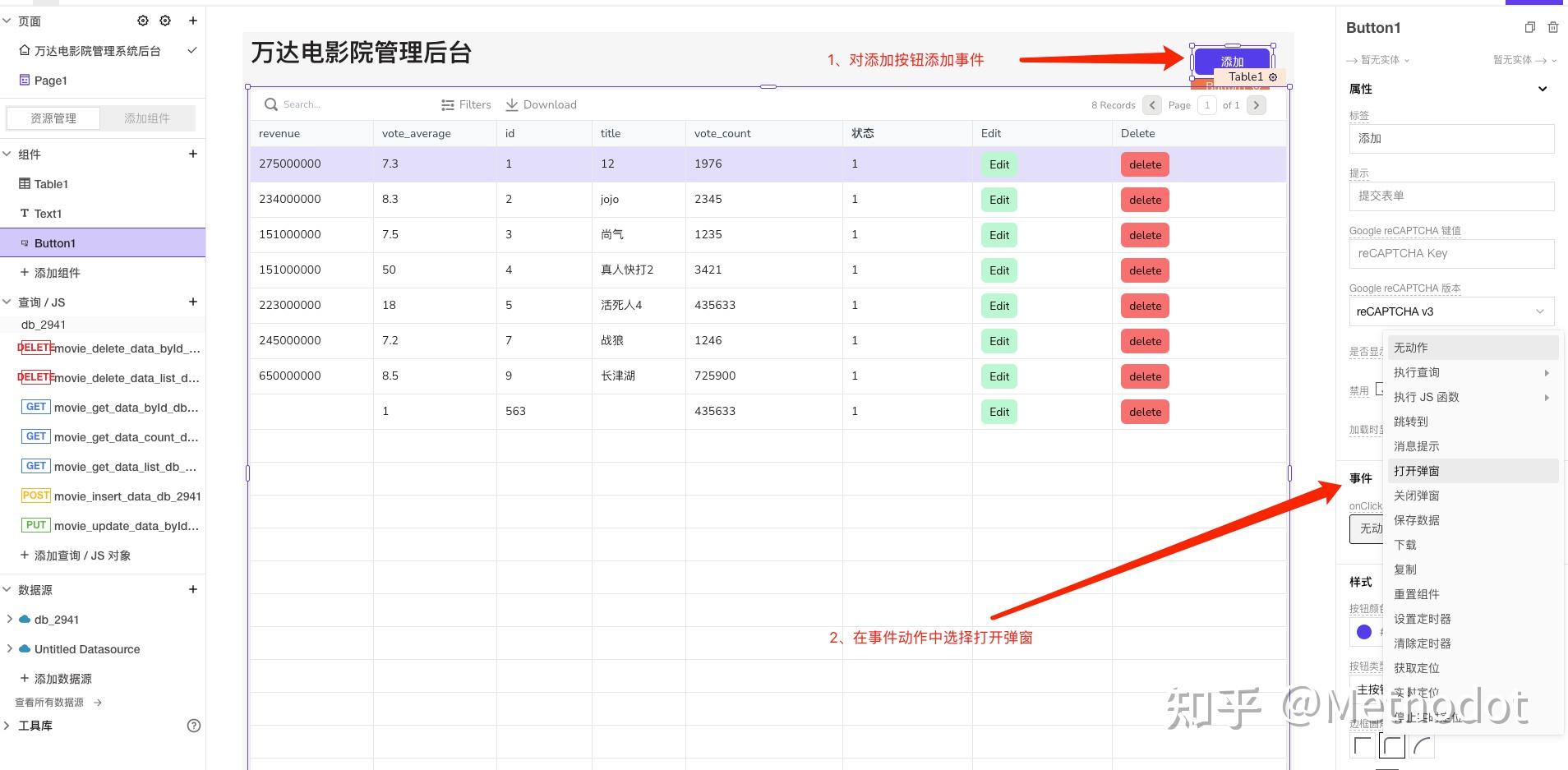
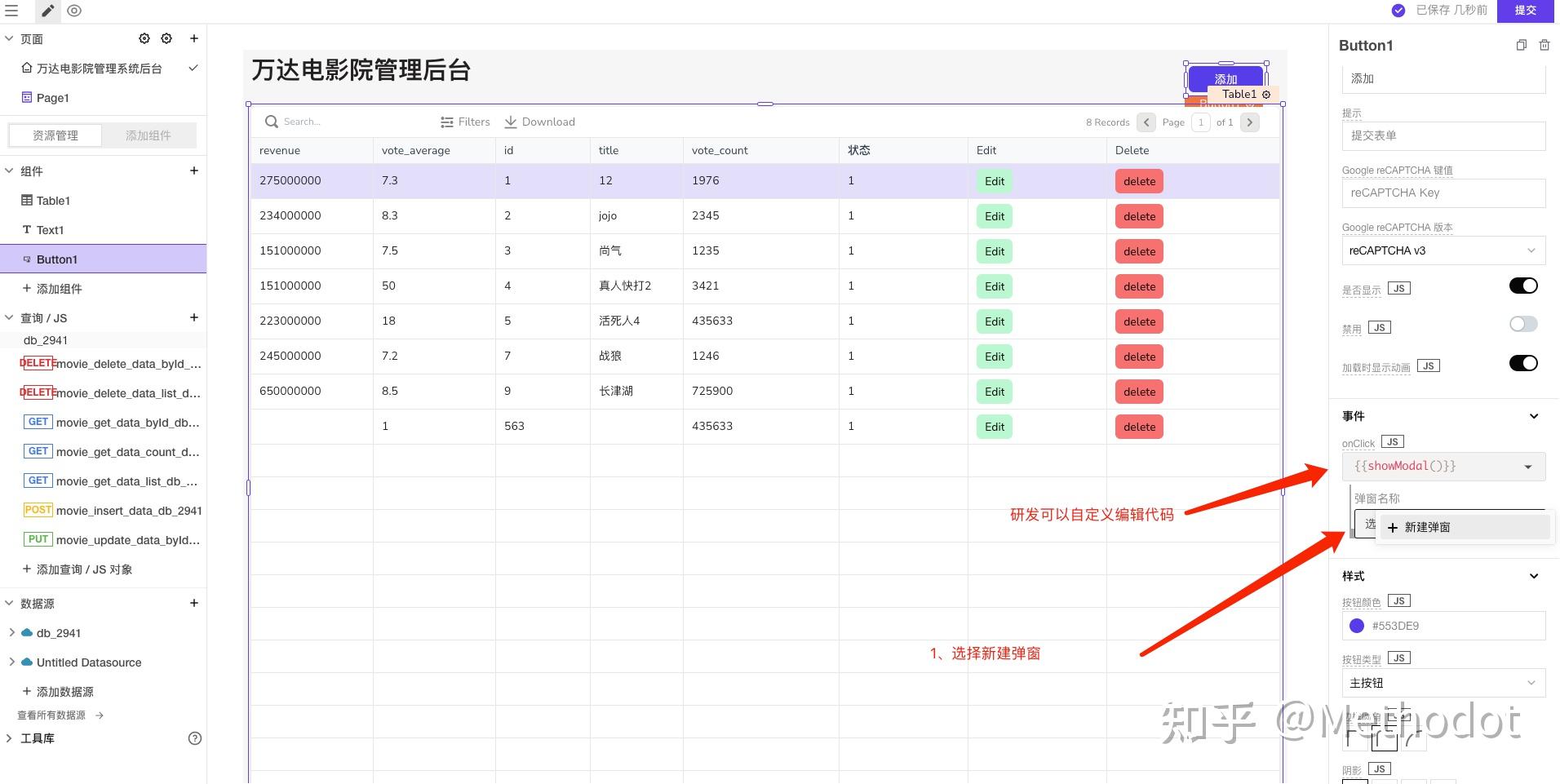
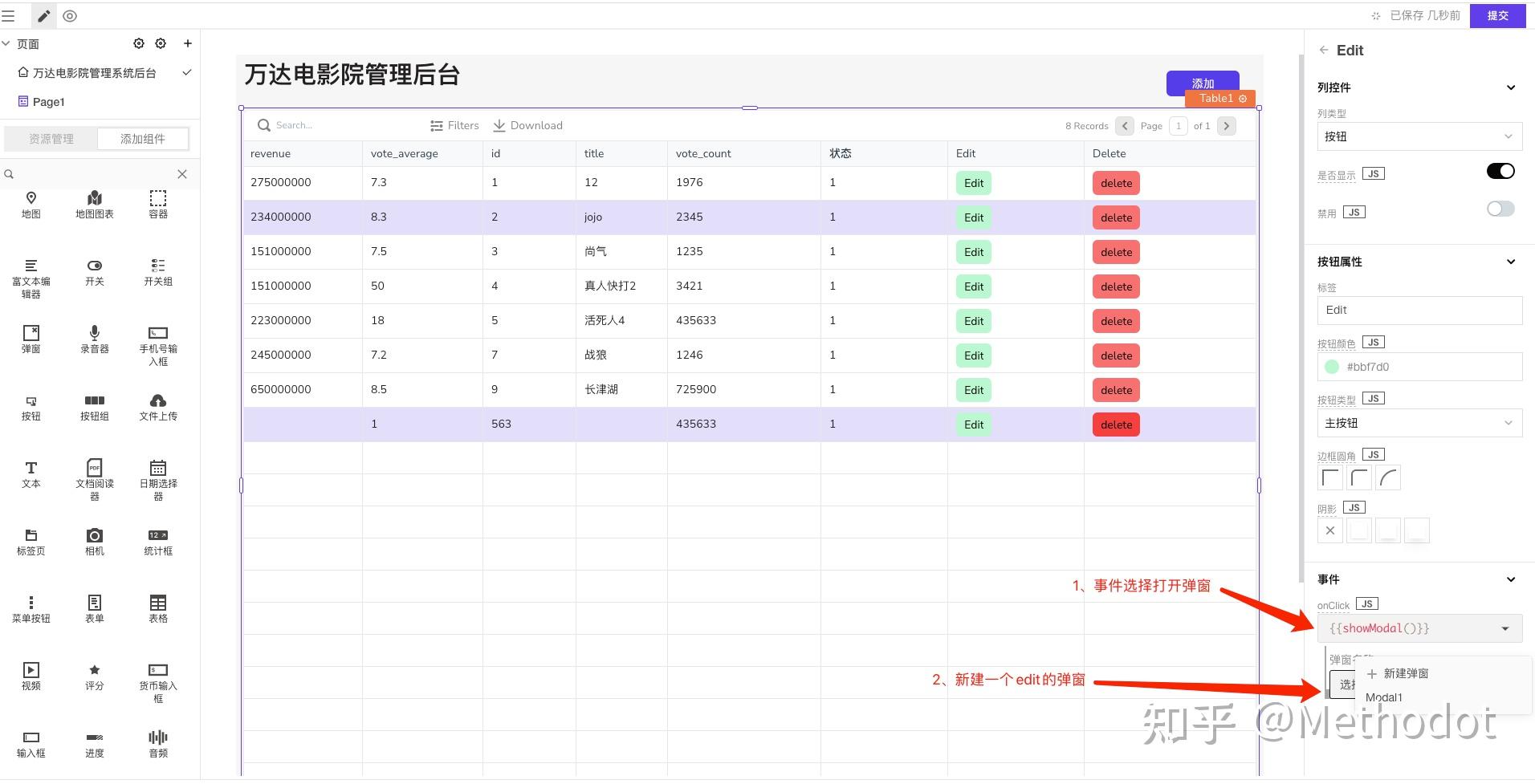
6、现在我们对 【添加】 按钮,新增一个新建弹窗的事件


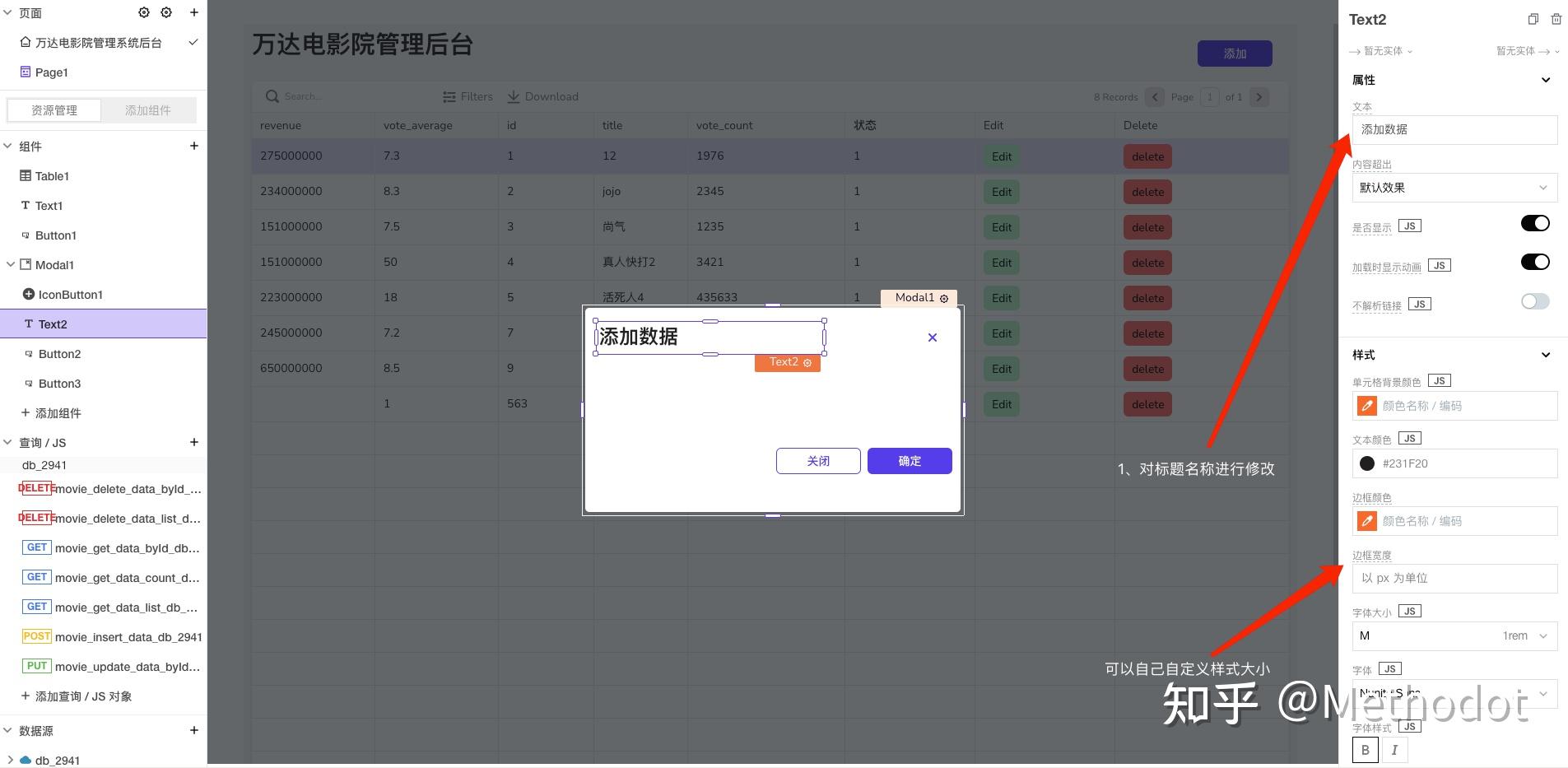
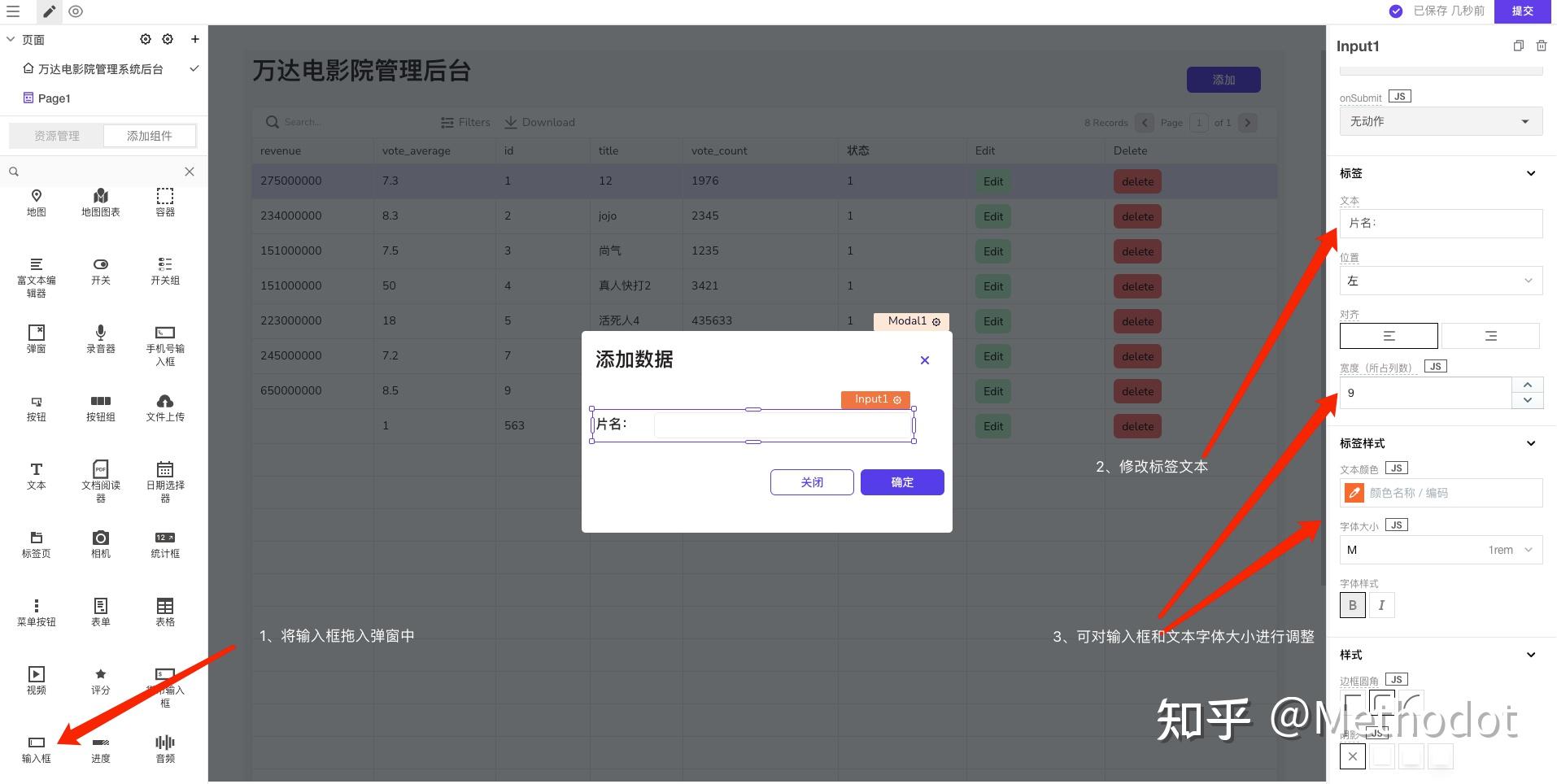
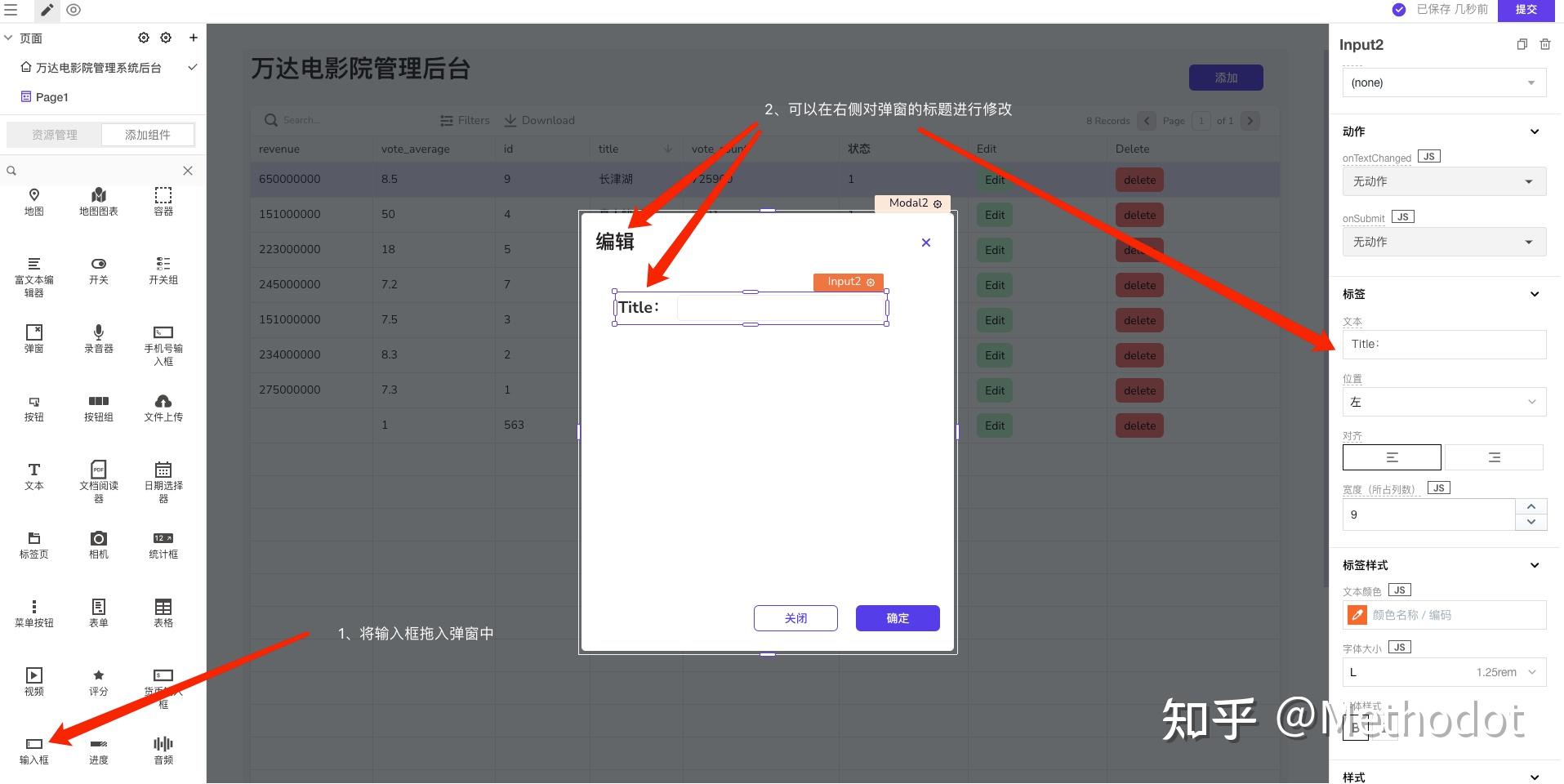
7、新建弹窗后,我们可以对弹窗名称、大小进行修改,拖入输入框


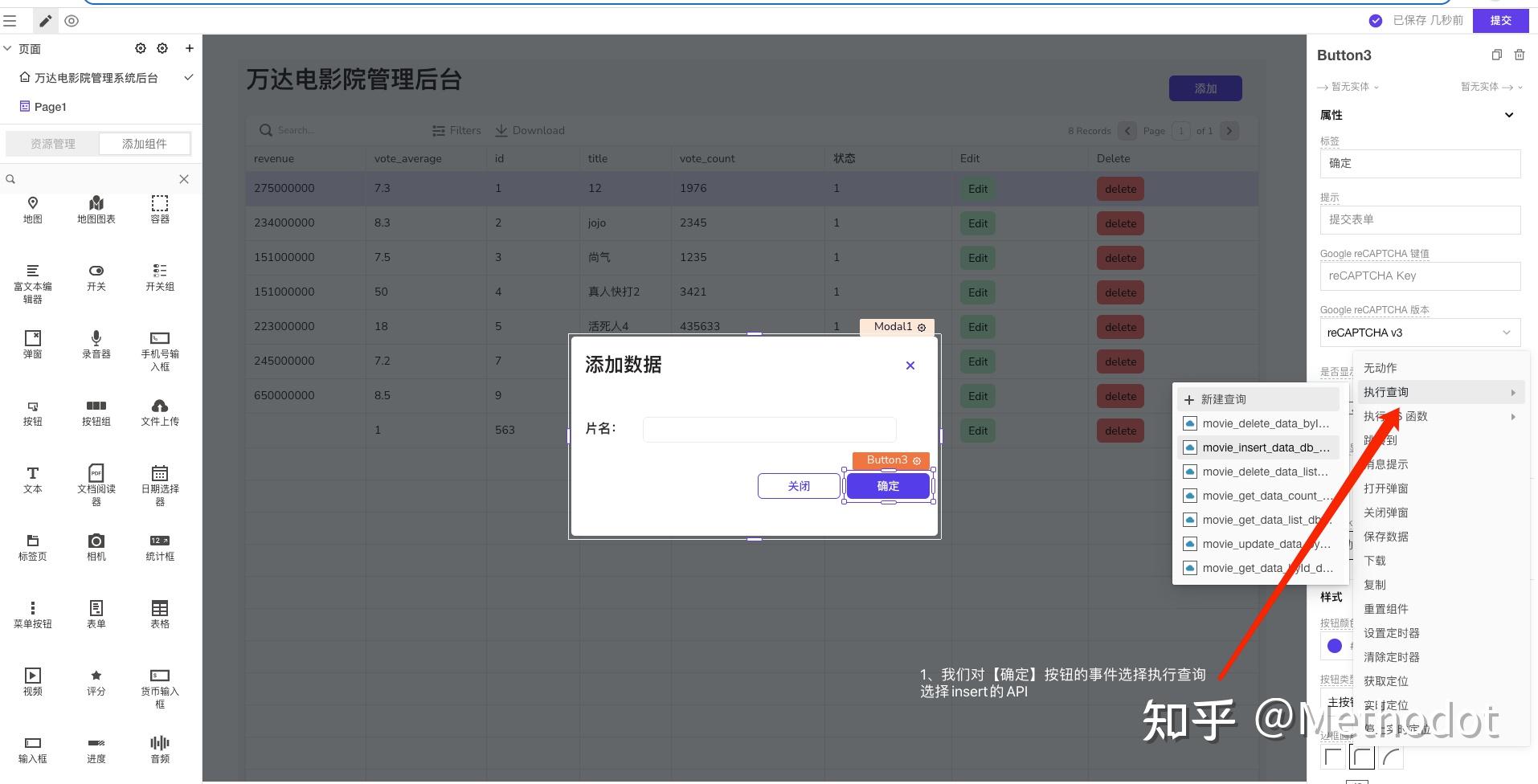
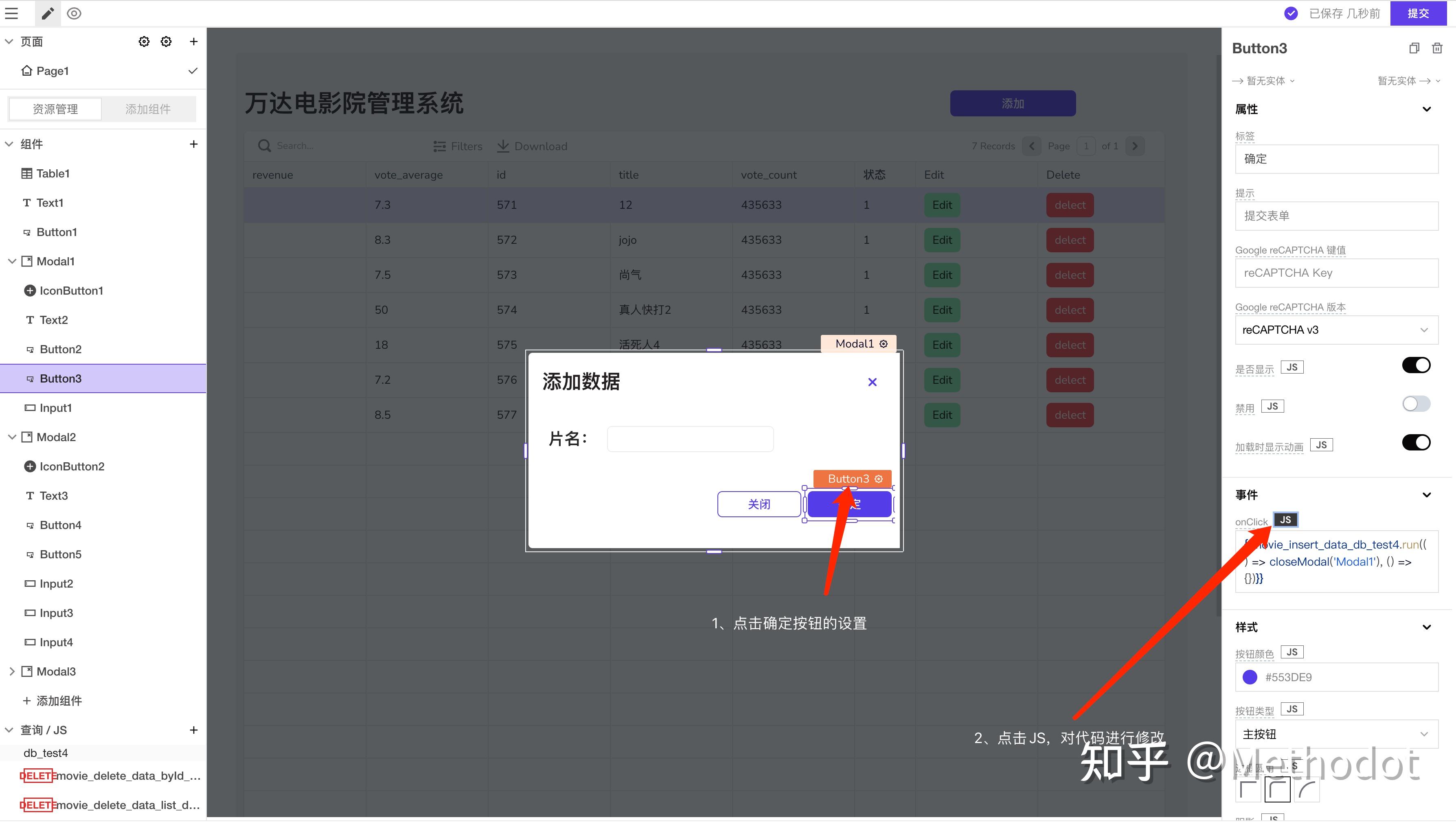
8、我们对【确定】按钮设置动作事件,选择执行查询

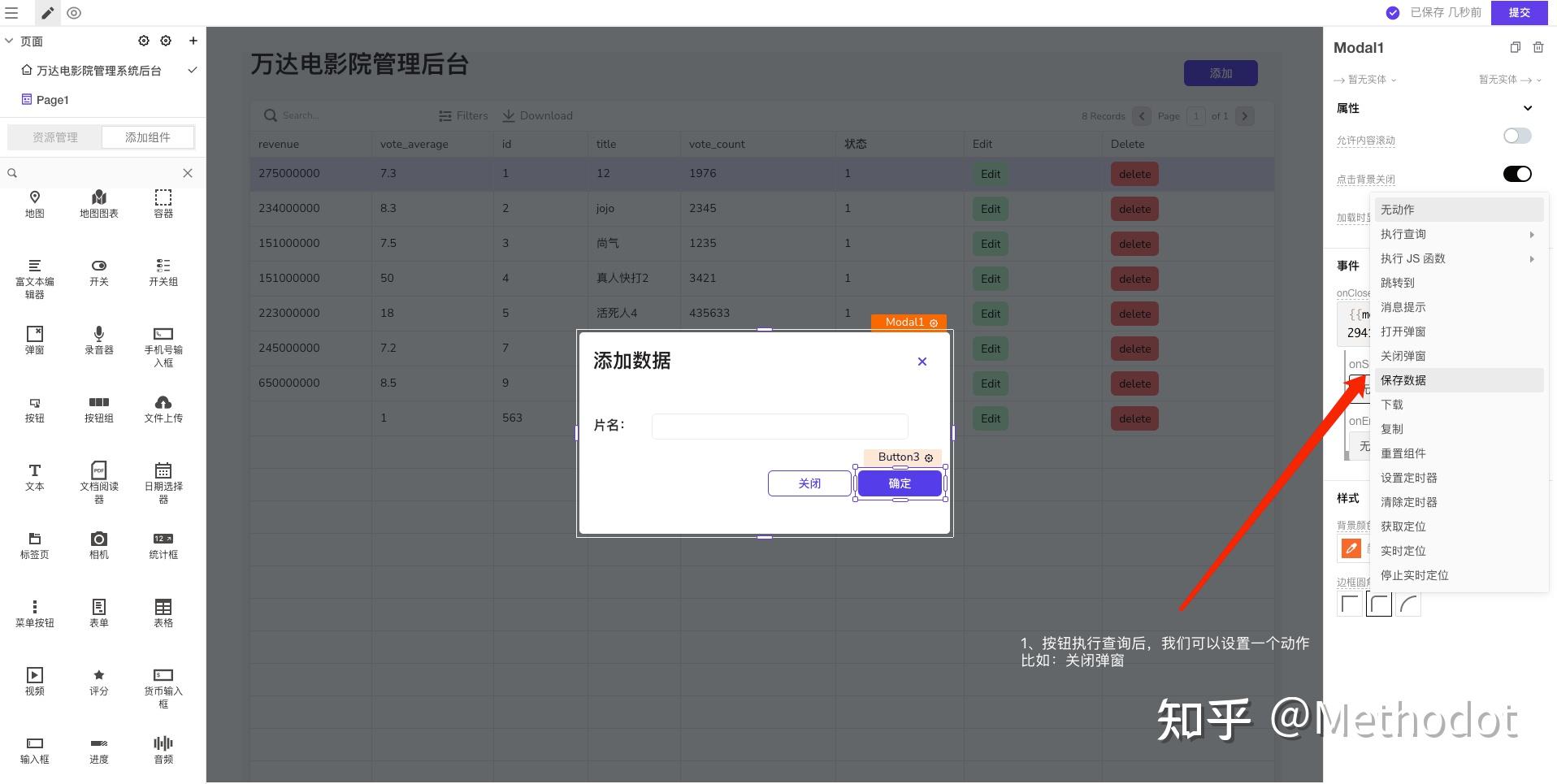
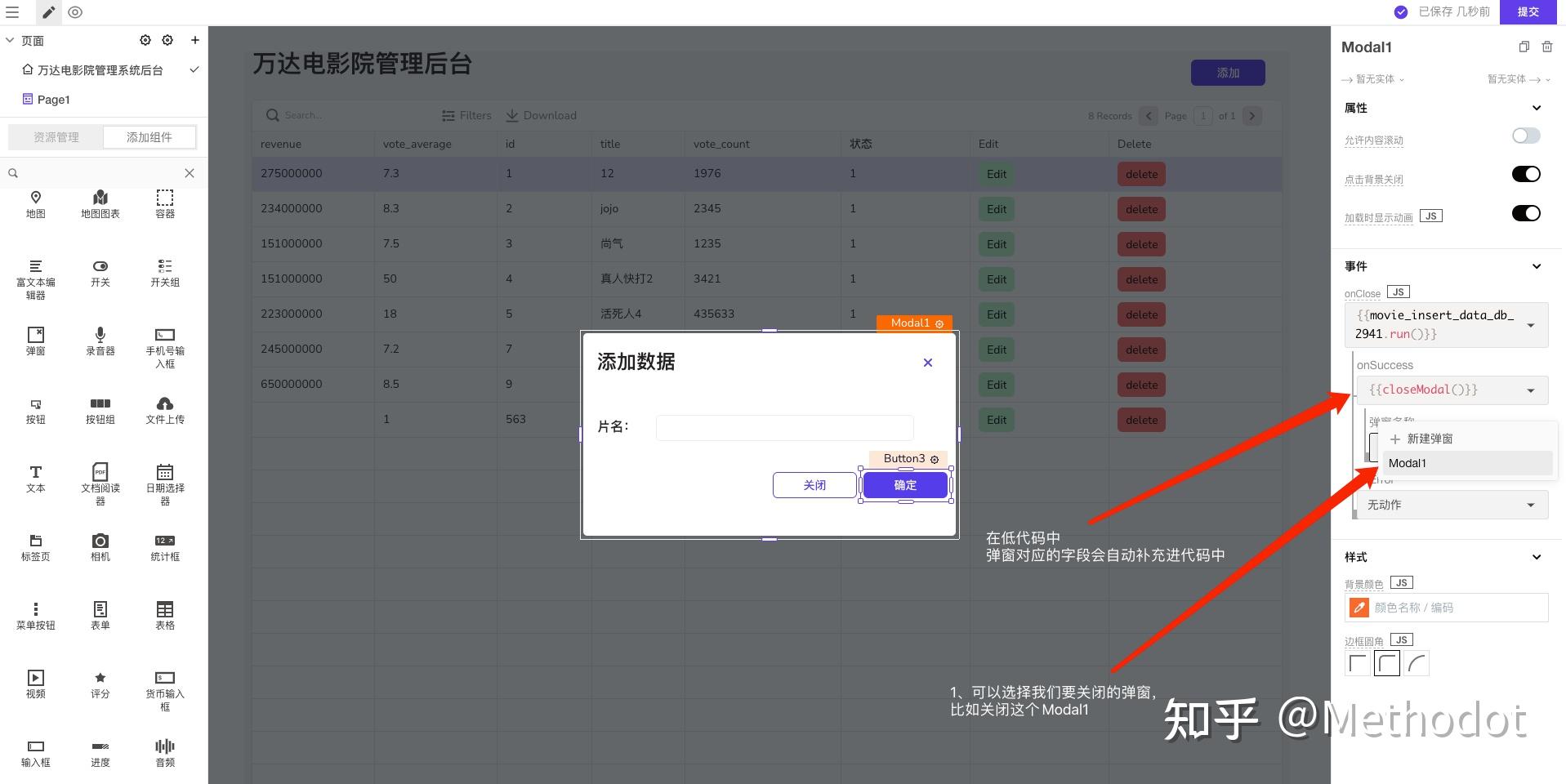
9、执行完成后,我们可以设置成功或失败动作,比如:成功后关闭弹窗


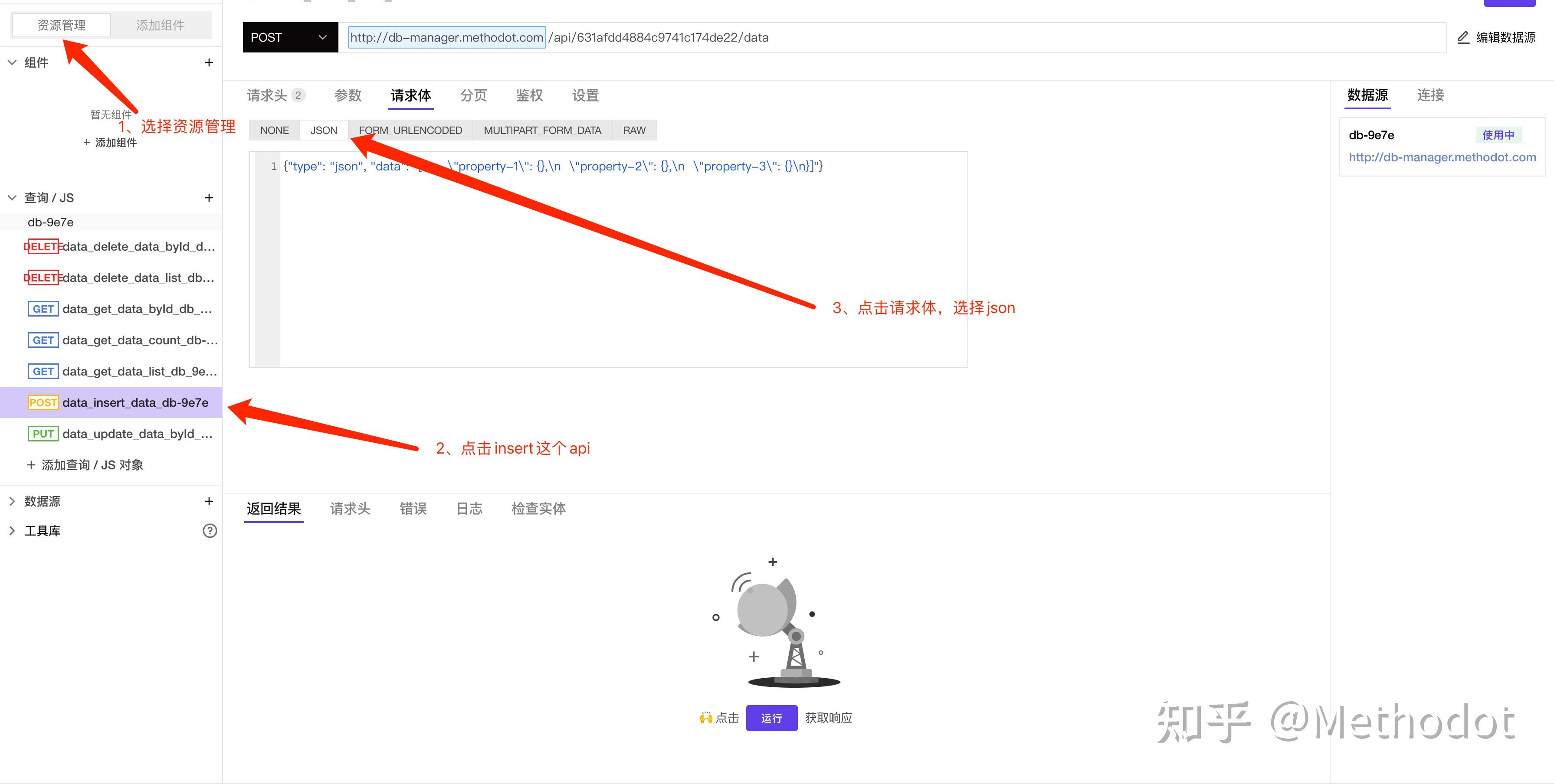
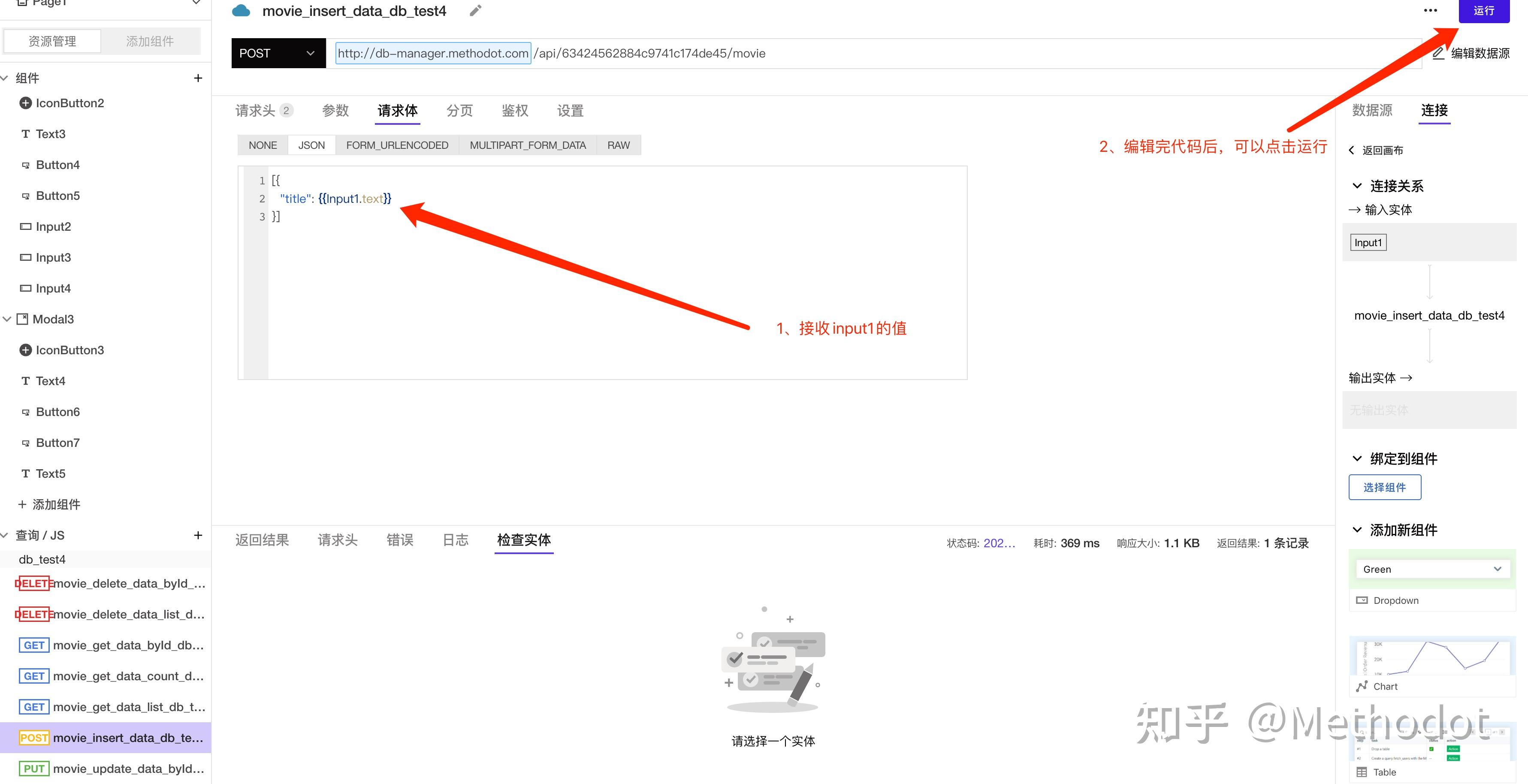
10、根据输入框内输入的内容,我们对insert接口的请求体进行编辑,选择json格式

11、本次案例添加字段是片名(title),其他字段也可自行删改(例如:revenue、vote_average
、vote_count、状态)
[{
"title": {{Input1.text}}
}]
12、如果想实现弹窗关闭后,表单内容实时更新的话,我们可以修改下按钮的JS逻辑,调用更新列表的方法【get_list.run()】

{{
movie_insert_data_db_test4.run(
() => {
closeModal('Modal1');
movie_get_data_list_db_test4.run()
} , () => {})
}}修改好后,我们可以试下对表单添加数据, 下一步,我们对Edit编辑按钮进行设置
13、进入Table1的设置页面,对Edit列表的按钮进行编辑

14、对Edit按钮设置一个事件,比如打开弹窗(可自行尝试设置其他动作事件)

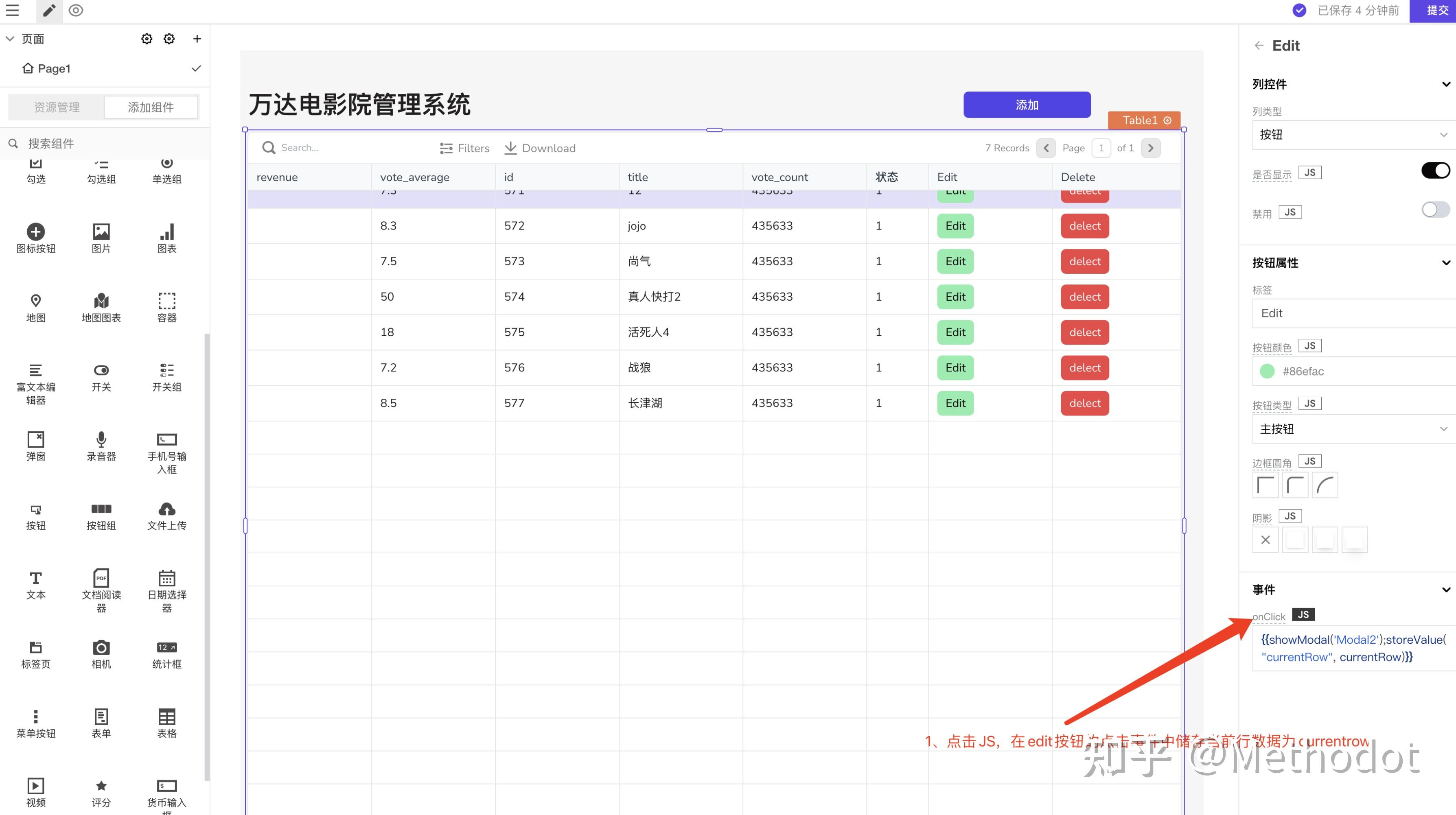
15、点击JS,在edit按钮的点击事件中储存当前行数据为currentRow

16、调整下弹窗大小、标题内容等。我们从左边的组件中,将输入框拖入弹窗内

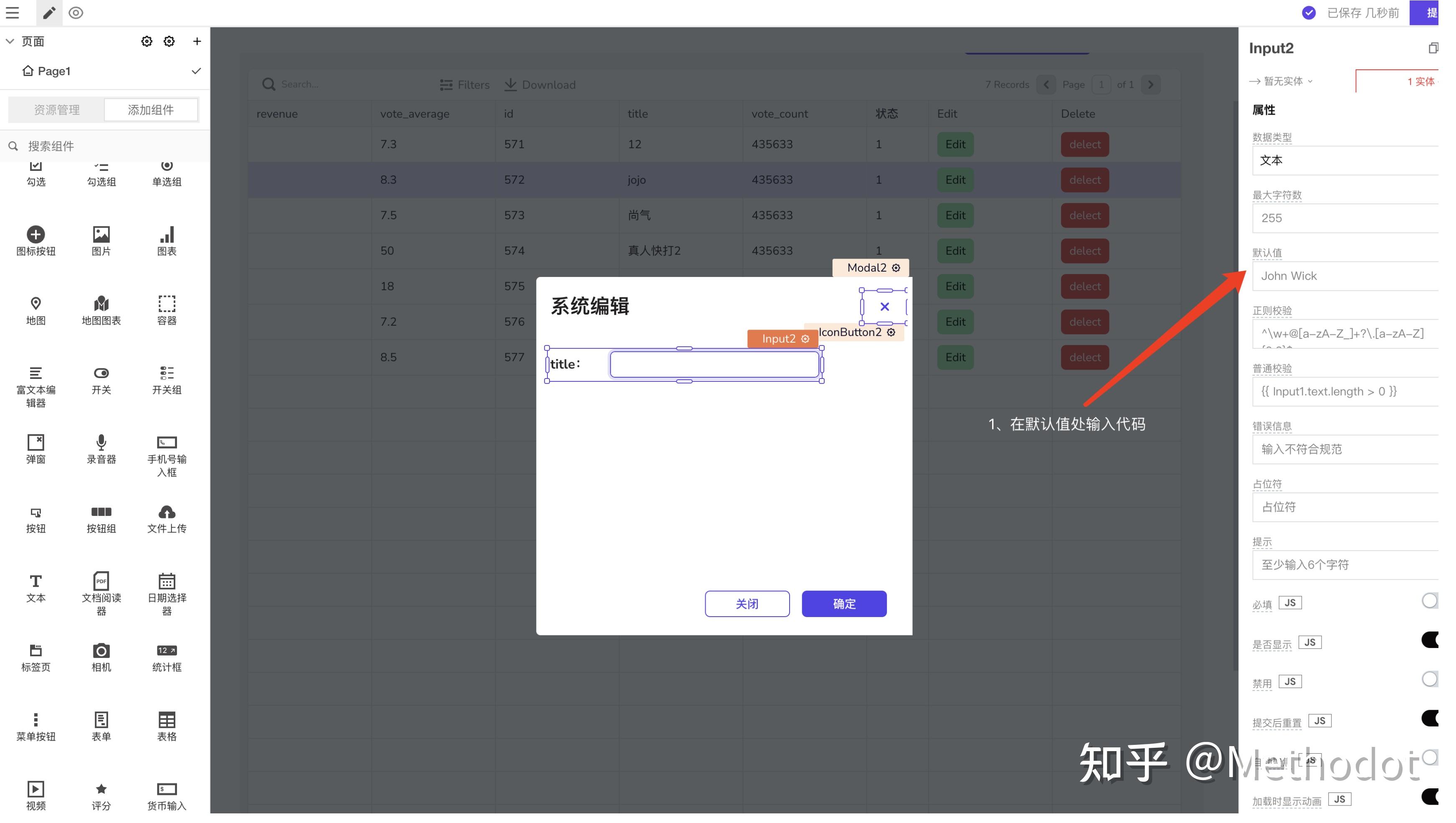
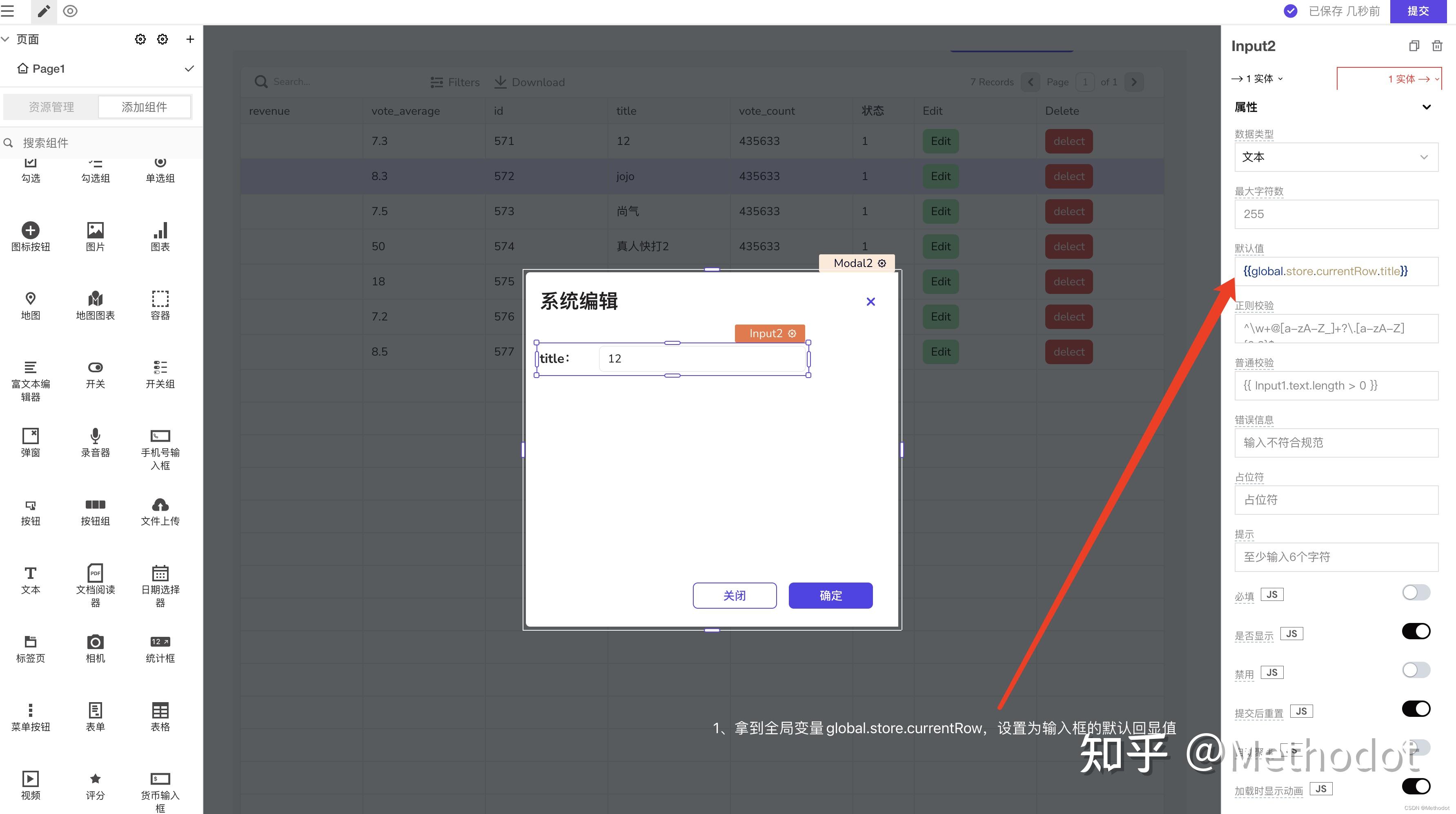
17、在输入框内拉取表单对应的信息

18、拿到全局变量global.store.currentRow,设置为输入框的默认回显值

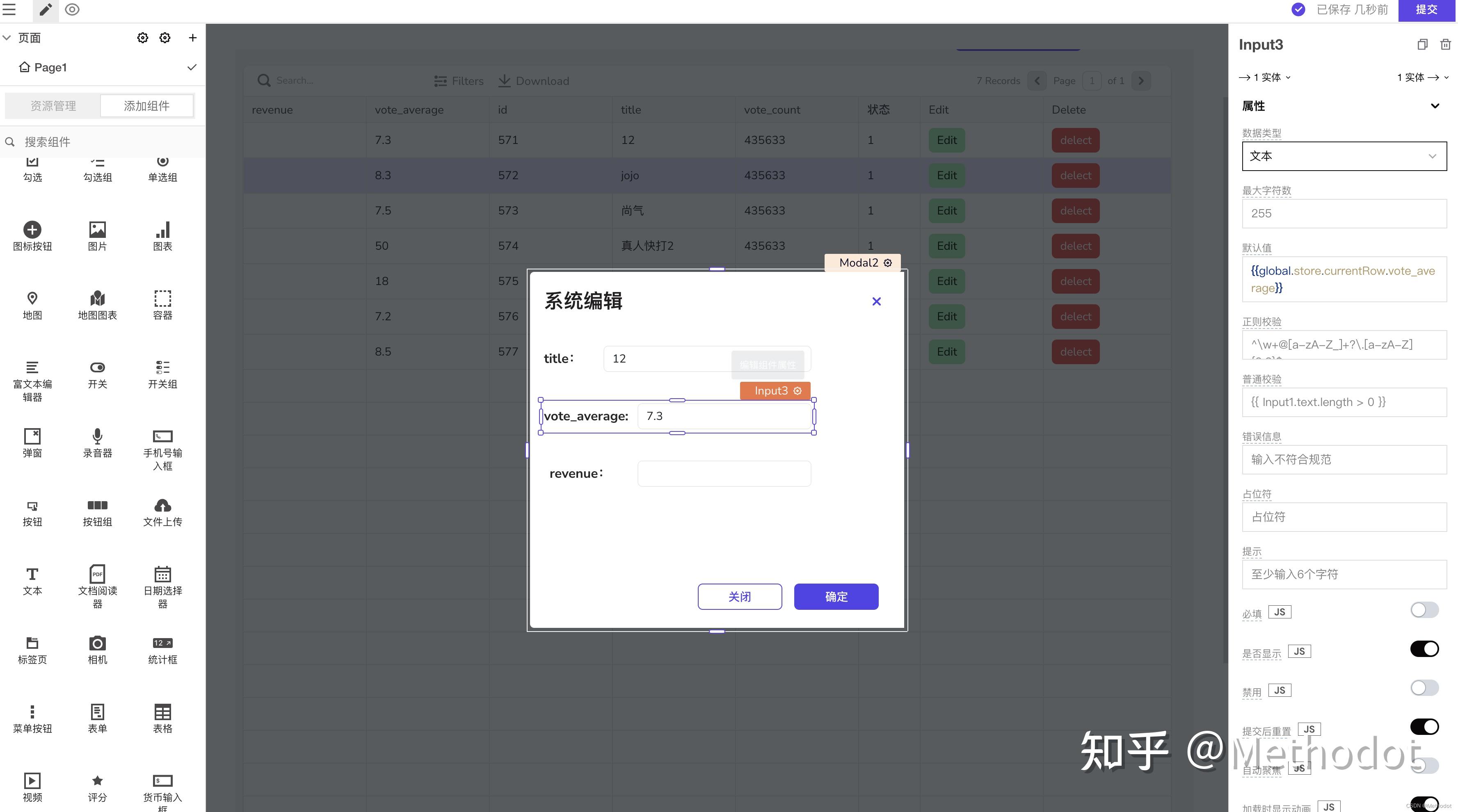
19、修改完毕后,信息就会回显到输入框内。同样,我们可以再增加几个编辑的输入框,同理如上

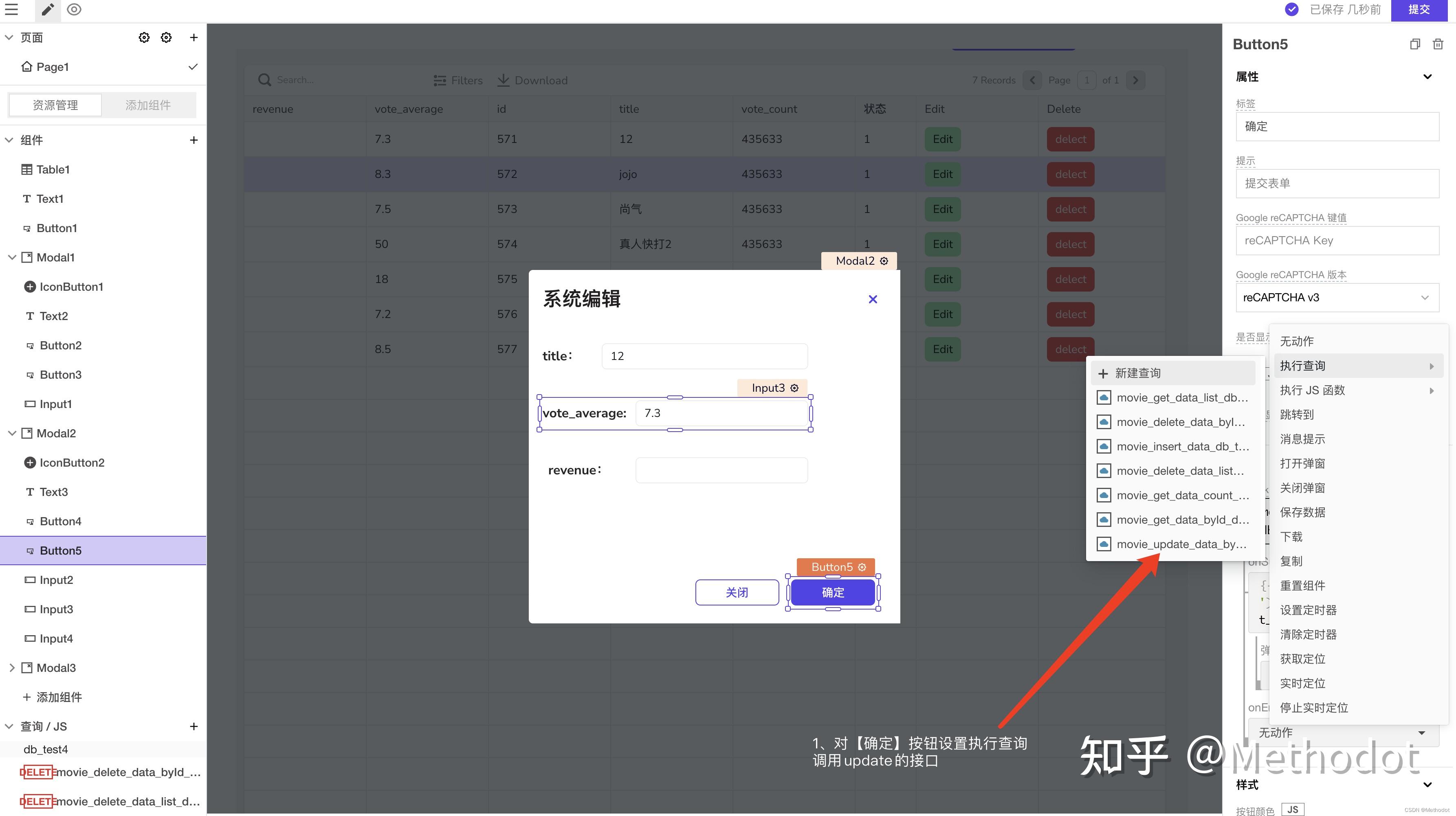
20、输入框编辑完后,这时候我们可以对【确定】按钮设置更新动作,能够将数据更新到表单中

21、执行成功后选择关闭弹窗(大家也可以尝试一下其他的事件),设置成功后,我们需要对movie_update的接口做一些代码修改

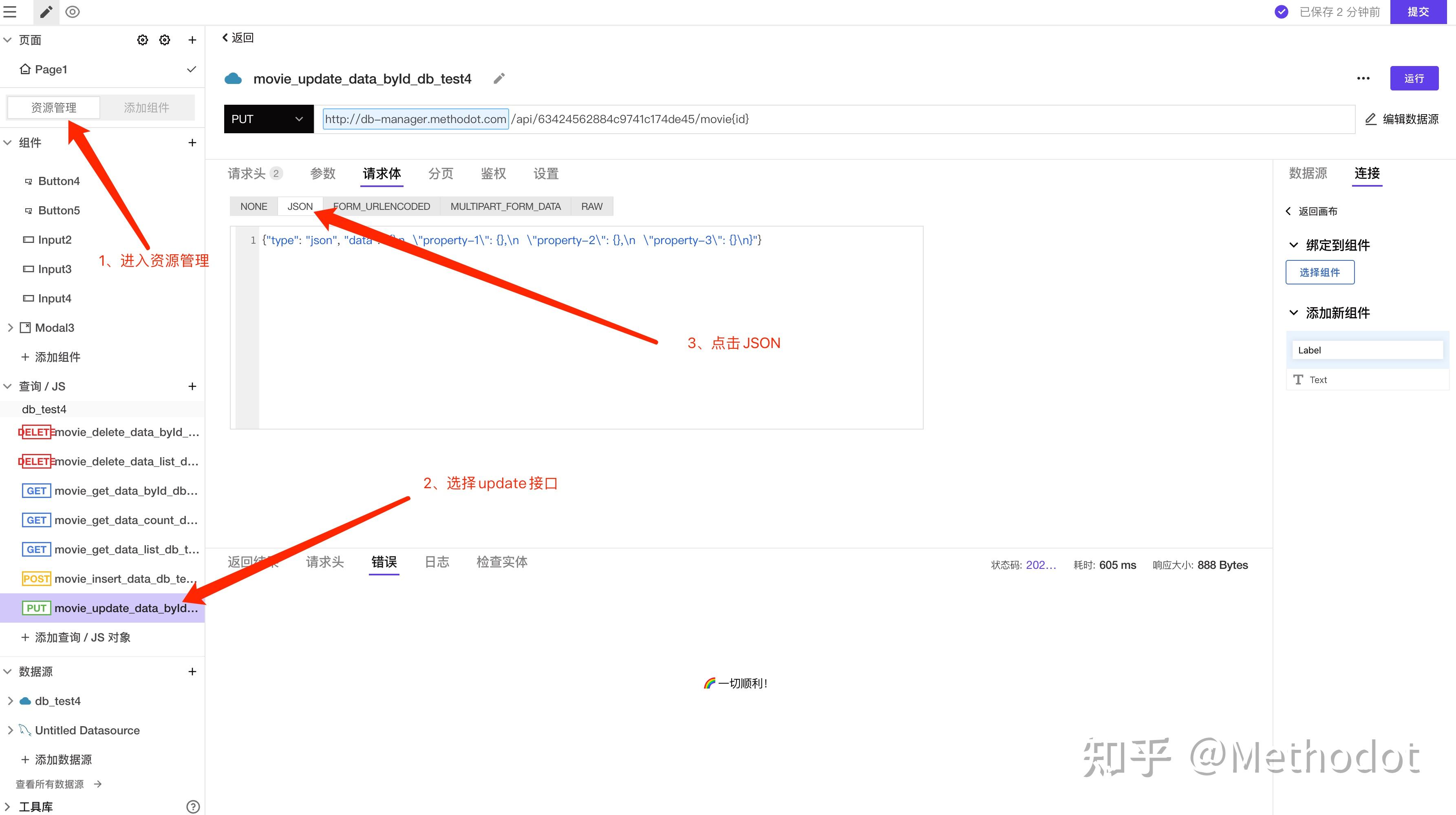
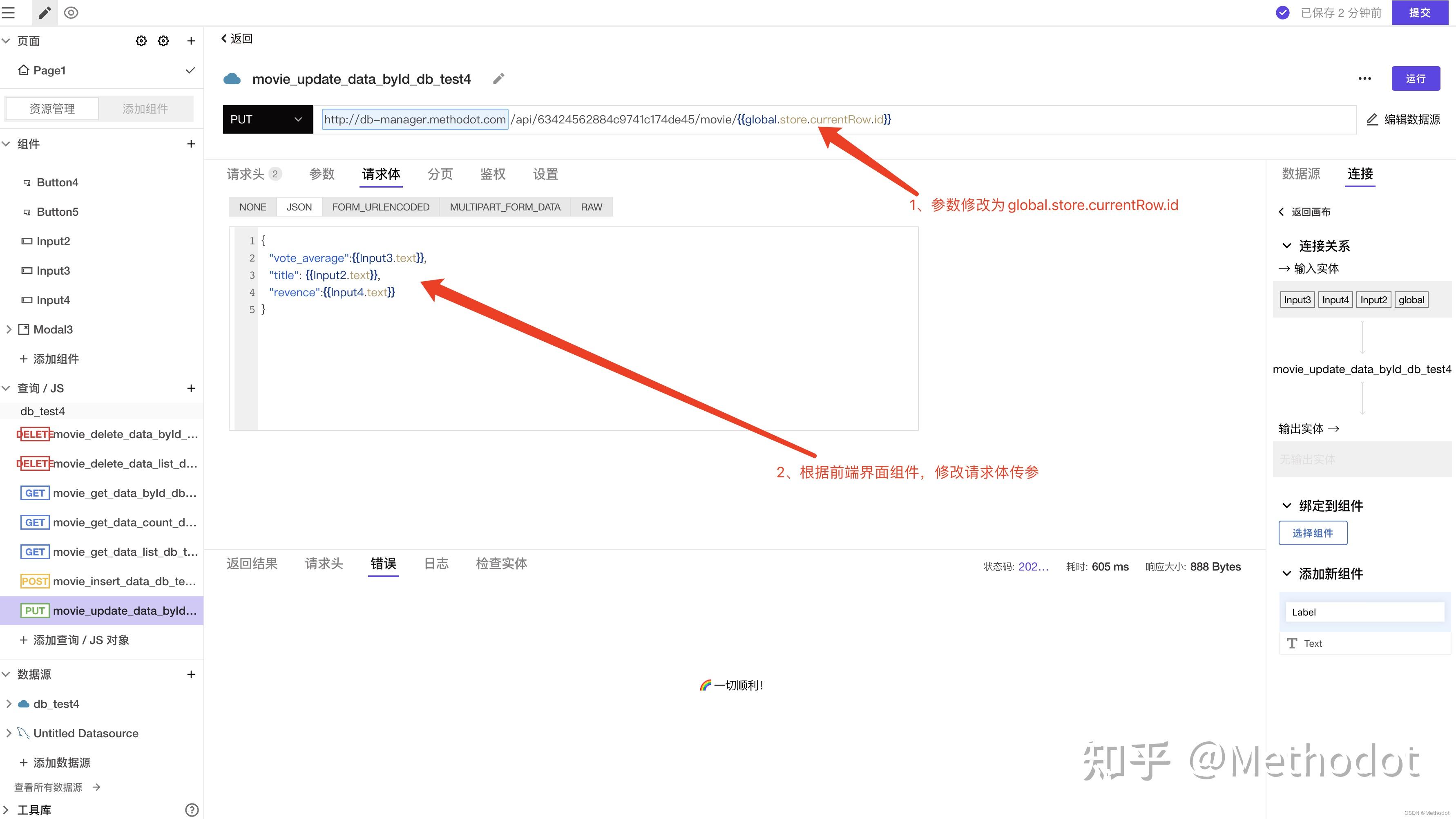
22、根据前端界面组件,修改请求体传参。并修改下url末尾的当前行id,修改为global.store.currentRow.id

{
"vote_average":{{Input3.text}},
"title": {{Input2.text}},
"revence":{{Input4.text}}
}23、如果想实现弹窗关闭后,表单内容实时更新的话,我们可以修改下【确定】按钮的JS逻辑,调用更新列表的方法【get_list.run()】
{
"vote_average":{{Input3.text}},
"title": {{Input2.text}},
"revence":{{Input4.text}}