react-native目前最火的移动端解决方案越来越被重视,且在项目得到了实战;那么初次用该技术来开发时,可能会遇到很多这样或者那样的问题,这属于正常现象,毕竟这是一门比较前沿的技术,官方发布的版本尚存在一定的bug,更何况初次展开开发的程序员。本文就从样式部分浅谈react native的遇到的问题,另外总结了一些react native样式可能存在的误导以及一些实战经验
react native(以下简称rn)里面涉及到的样式规则都是在js文件中写的,一改pc端的在样式文件中定义规则,所以pc端开发习惯的童鞋转向开发rn项目时,可能会对样式感到有些奇怪;其实react在地面实现时会转化对应的样式。
rn中的css样式是css中的一个子集,对css的一些规程进行了阉割,此外还扩展了一些css中没有的规则,例如图片样式中的resizeMode规则属性就是css没有的。具体的rn样式可以参考
《React-Native样式指南》
这篇文章,里面列出了rn中涉及到的样式规则;下面就将个人参与rn项目遇到的css进行个总结,若有错误的地方,请大家多多指教。
1、rn的布局
rn的布局是完全是用flex来实现。使用flex来进行布局是多么让人爽心悦目的一件事,按照设计图来实现一个页面是很容易的事情,写过pc端布局转向写rn的布局的童鞋,这种感觉更有强烈(个人YY的哈);用flex解决pc端的垂直居中的问题真是小菜一碟啊;
flex的用法就不多说了,具体可参考阮一峰老师的这篇文章
《flex布局:语法篇》
,里面对flex的讲解非常详细;
需要注意的是
:rn中的flex的相关属性不是完全依照w3c规范提供的各种值,对其中的某些属性值进行了阉割,下面就借用
《React-Native样式指南》
中内容说明一下:
补充一点:
rn块元素默认的flex布局为column布局;
一定要注意justifyContent和alignItems这个两个属性的区别,许多开发者很容易会产生误导;
justifyContent是相对于主轴的对齐方式,而alignItems是相对于交叉轴的对齐方式。
那么,这个主轴和交叉轴如何确定呢?初学者会认为水平方向就是主轴,垂直方向就是交叉轴;错!
主轴和交叉轴是相对于flexDireaction的值而言的,主轴和交叉轴是相对于flexDireaction的值而言的,主轴和交叉轴是相对于flexDireaction的值而言的
。重要的事情说三遍。具体而言:
flexDireaction
column
来看一段代码:
1 <View style={{height:Dimensions.get('height').height}}>
2 <Text style={[styles.header]}>水平居中</Text>
3 <View style={{height:100, backgroundColor:'#333',alignItems:'center'}}>
4 <View style={{backgroundColor:'#fefefe',width:30,height:30,borderRadius:15}}/>
5 </View>
6 </View>
上面代码中,最外层的View容器默认为column布局,即flexDireaction值为column,那么主轴就是垂直方向,所以alignItems就是设置交叉轴水平方向的对齐方式,所以上面的代码运行结果是水平对齐:
2、rn样式与css样式的异同
首先样式的命名规则全部采用驼峰写法,不能使用其他写法,这样的要求估计也是按照js的写法规则来走的;其次就是上面说的rn样式是css样式的一个子集;下面列出了一些其他的差异:
View类似于DIV,会默认占用容器的100%的宽度
rn元素的绝对定位和相对定位不需要父元素设置position,且没有zIndex配置
不能以偏概全说rn的inline元素不能设置marginTop、marginBottom;
需要注意的是:包裹在View元素中的Text表现为block,可以设置margin和padding的各种属性;包裹在Text元素中的Text表现为inline元素,不能设置其marginTop和marginBottom, padding等用于block元素的属性
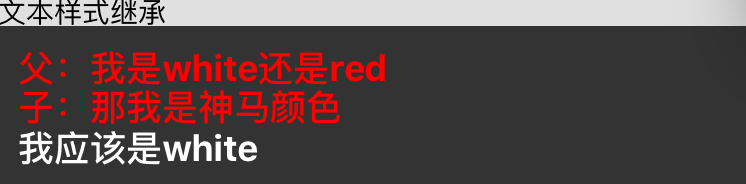
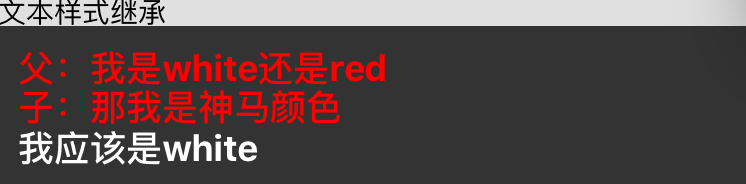
样式的继承只存在于Text元素内的Text元素,换句话说是Text元素里面的Text元素存在继承;继承的规则是子Text元素继承祖先Text和父Text元素的样式整合后的样式。
<Text>文本样式继承</Text>
<View style={{backgroundColor:'#333',padding:10}}>
<Text style={{color:'white',fontSize:18,fontWeight:'bold'}}>
<Text style={{color:'red'}}>
<Text>父:我是white还是red{'\n'}
<Text>子:那我是神马颜色</Text>
</Text>
</Text>
<Text>{'\n'}我应该是white</Text>
</Text>
</View>
上面运行结果如下:

3、一个rn样式实现的例子
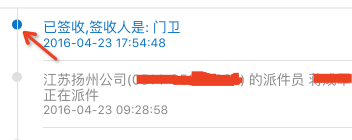
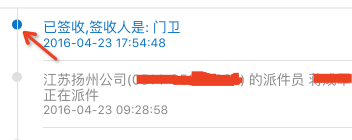
例如在很多有电商公司,提供了供客户查询购物的物流追踪的一个进度信息,例如下图,这样的一个样式如何用rn的样式来完成的呢,下面就简单介绍了个人的思路,可能有其他更好的实现,有的话大家可以积极的分享。
实现这样的样式,需要position和border来配合实现,主要是左边链接圆点的一条竖线,具体思路:
利用每行条目边界来实现,从而形成一条连续的竖线
每行条目的圆点采用定位,定位到竖线上,
注意这个地方需要将定位的元素写在非定位元素的后面,这样才能使圆点覆盖竖线,否则竖线会覆盖在圆点上,可以清晰看到竖线,达不到产品的要求,
如下图
:

第一个位置左边界需要修剪掉圆点上面的多余边界,方法是:
采用和容器背景颜色一致的颜色来覆盖掉圆点之上的边界
2
let invoice =
this
.props.invoiceInfo;
3
let items =
[];
4
invoice.expressInfoList.map((el,index)=>
{
5
let colorValue = index === 0 ? '#0b74c4' : '#888'
;
6
let backgroundColor = index === 0 ? '#0b74c4' : '#e0e0e0'
;
7
let className = index === 0 ? "expressRightFirst" : "expressRight"
;
8
let fixEl = index === 0? <View class="fix"></View>: <Text></Text>
;
9
items.push(
10
<View class="expressItem" key={index}>
11
<View class={className}>
12
<View class="process">
13
<Text class="expressDesc" style={{color: colorValue,fontSize:14}}>{el.context}</Text>
14
<Text class="expressTime" style={{color:colorValue,fontSize:12}}>{el.ftime}</Text>
15
</View>
16
</View>
17
{fixEl}
18
<View class="expressLeft" style={{backgroundColor}}/>
19
</View>
20
);
21
});
22
return
(
23
<View class="content">{items}</View>
24
)
25
}
27
const styles =
{
28
expressItem:{
29
flex: 1
,
30
flexDirection: 'row'
,
31
justifyContent: 'flex-start'
,
32
alignItems: 'flex-start'
,
33
paddingLeft: 10
,
34
width: Dimensions.get('window'
).width
35
},
36
expressLeft:{
37
width: 10
,
38
height: 10
,
39
borderRadius: 5
,
40
backgroundColor: '#e0e0e0'
,
41
position: 'relative'
,
42
left: 15 -
width,
43
top: 11
44
},
45
expressRight: {
46
flex:1
,
47
paddingLeft: 25
,
48
borderLeftWidth: 1
,
49
borderLeftColor: '#e0e0e0'
,
50
flexDirection: 'column'
51
},
52
expressRightFirst: {
53
flex:1
,
54
paddingLeft: 25
,
55
borderLeftWidth: 1
,
56
borderLeftColor: '#e0e0e0'
,
57
flexDirection: 'column'
58
},
59
process: {
60
paddingVertical: 10
,
61
flexDirection: 'column'
,
62
borderBottomColor: '#e0e0e0'
,
63
borderBottomWidth: 1
,
64
paddingRight: 20
65
},
66
fix:{
67
height:15
,
68
width:30
,
69
position: 'relative'
,
70
left: 25-
width,
71
backgroundColor: '#fff'
,
72
}
View Code