高质量的类型可以提高项目的可维护性并避免一些潜在的漏洞。
一些前端面试中考察到了 TypeScript 高级类型的定义,本系列主要解答来自 Type Challenges 项目中的 TS 类型挑战问题,以此更好的了解 TS 的类型系统,编写自己的类型工具,更好的应对前端面试。
下面来看一个难度为简单的题目:元组转换为对象
题目描述
传入一个元组类型,将这个元组类型转换为对象类型,这个对象类型的键/值都是从元组中遍历出来。
例如:
const tuple = ['tesla', 'model 3', 'model X', 'model Y'] as const
type result = TupleToObject<typeof tuple>
// expected { tesla: 'tesla', 'model 3': 'model 3', 'model X': 'model X', 'model Y': 'model Y'}
题目解答
我们需要从数组中获取所有值,并将其作为新对象中的键和值。
首先我们知道什么是元组,来看TypeScript 对元组的定义:
元组类型是另一种Array类型,它确切地知道包含多少个元素,以及它在特定位置包含哪些类型。
这意味着我们可以检查length并得到确切的数字:
const fullName:[first: string, last: string] = ['hello', 'world'];
const range:[start: number, end: number] = [0, 10];
const digits = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] as const;
type FullNameLength = (typeof fullName)['length'] // 2
type RangeLength = (typeof range)['length'] // 2
type DigitsLength = (typeof digits)['length'] // 10
而在数组中就无法实现这一点:
const fullName:string[] = ['hello', 'world'];
const range:number[] = [0, 10];
type FullNameLength = (typeof fullName)['length'] // number
type RangeLength = (typeof range)['length'] // number
可以使用映射类型来遍历对象:
type MappedType<T> = {
[Key in keyof T]: T[Key];
};
- keyof T用于从对象类型T中获取键值 key;
- in用于对对象键值key进行迭代;
- Key 就是对象键值 key 本身;
- T[Key]是指定 Key 的值;
我们使用索引访问类型来遍历元组,可以通过T[number]从元组中获取值。具体实现如下:
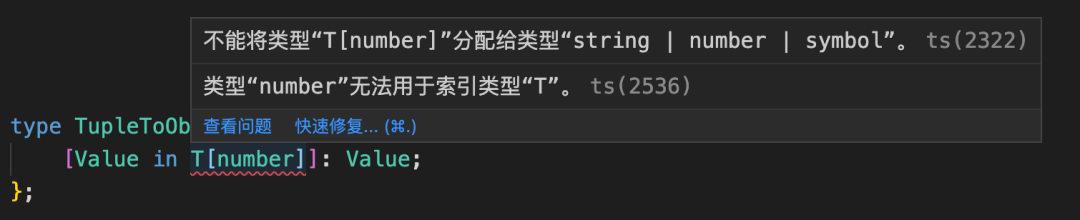
type TupleToObject<T> = {
[Value in T[number]]: Value;
};
- T[number] 用于从元组 T 中获取值;
- in 用于迭代元组值;
- Value 是元组元素,用作构建对象的key和value。
但是这时候报错了:

这时就需要约束泛型的类型,最终的实现如下:
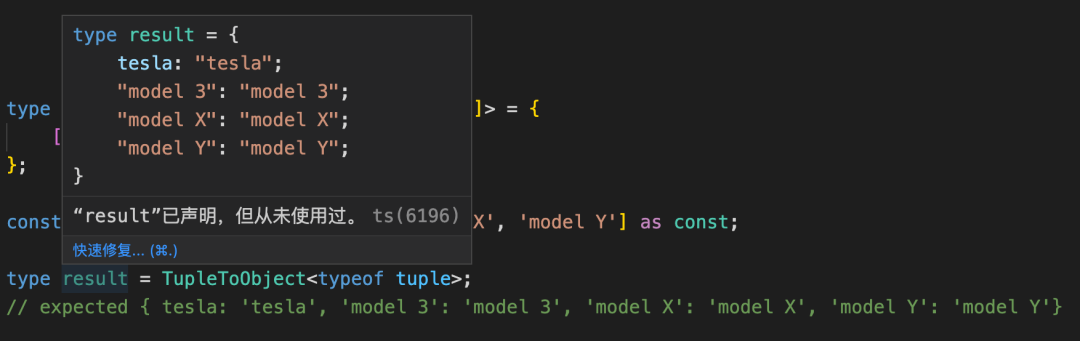
type TupleToObject<T extends readonly any[]> = {
[Value in T[number]]: Value;
};
这里的extends readonly any[] 是调用T[number] 所必须的,用来约束 T 的类型,T是一个元组,元组元素是只读的。

Type Challenges:https://github.com/type-challenges/type-challenges



























