样式 和 代码 如下 :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="25dp">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintEnd_toStartOf="@+id/button2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="114dp"
app:layout_constraintHorizontal_chainStyle="packed"
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintEnd_toStartOf="@+id/button3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button1"
tools:layout_editor_absoluteY="114dp" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button2"
tools:layout_editor_absoluteY="114dp" />
</android.support.constraint.ConstraintLayout>
Chain ( 链 ) 的 Weight ( 权重 ) 设置 :
- 1.前提 ( CHAIN_SPREAD 风格 ) : Weight 权重 设置 是在 CHAIN_SPREAD 风格下设置的 ;
- 2.单个 控件 设置 MATCH_CONSTRAINT 尺寸 : 将 链 上控件 的尺寸设置为
MATCH_CONSTRAINT 属性值 , 该控件会将 链上的 水平 或 垂直 方向的剩余空间 全部占满 ; - 3.多个 控件 设置 MATCH_CONSTRAINT 尺寸 : 如果为 链 上的 多个控件的尺寸设置
MATCH_CONSTRAINT 属性 , 那么这些控件将平均占用链上的剩余空间 ; - 4.MATCH_CONSTRAINT 尺寸说明 : MATCH_CONSTRAINT 尺寸 等价于 0dip ;
- 4.多个 控件 设置 Weight 属性 : 要设置权重的控件 , 对应方向的尺寸设置 0dip , 下面的示例 , 中间控件设置权重 2 , 两侧控件设置权重 1 ; 该行为与 LinearLayout 中设置 Weight 属性类似 ;
app:layout_constraintHorizontal_weight="1"
app:layout_constraintVertical_weight="1"
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="25dp">
<Button
android:id="@+id/button1"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintEnd_toStartOf="@+id/button2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="114dp"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintHorizontal_weight="1"
<Button
android:id="@+id/button2"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintEnd_toStartOf="@+id/button3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button1"
tools:layout_editor_absoluteY="114dp"
app:layout_constraintHorizontal_weight="2"
<Button
android:id="@+id/button3"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button2"
tools:layout_editor_absoluteY="114dp"
app:layout_constraintHorizontal_weight="1"
</android.support.constraint.ConstraintLayout>
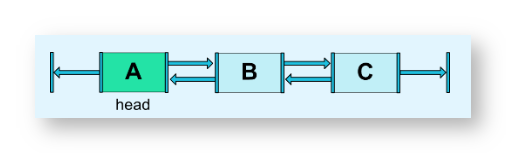
ConstraintLayout Chains 链式约束1. 链 简介( 1 ) Chains ( 链 ) 简介2. 创建 链 及 分析 生成的代码( 1 ) 创建水平链( 2 ) 链创建后的代码及样式( 3 ) 链创建后 生成的 代码3. 链头 及 链的间距( 1 ) 链头设置( 2 ) 链 间距4. 链 的 三种风格( 1 ) 链 风格设置( 2 ) 链 的 三种风格( 3 ) CHAIN_SPREAD 样式 代码示例 及 效果( 4 ) CHAIN_SPREAD_INSIDE 样式 代码示例 及 效果
约束布局的细节使用约束布局的使用基本使用细节使用总结
约束布局的使用
约束布局的使用可以提升app的性能,嵌套层级会明显减少。而且官方也推荐使用约束布局。不过也不是说现在所有情况下都用约束布局,这需要自己根据现实场景来判断。在下面的使用细节中会细说一下。
约束布局的常用属性如下:
// 常用属性
layout_constraintLeft_toLeftOf//目标view左边与另一个view左边对齐
layout_constraintLeft_toRight
到Chains这个部分了。之前的新项目做得登录,注册,重置密码等暂时还没用到这种。不过后面可能随着新的设计可能会涉及到。所以赶紧过来看看先。新项目基本就打算全部用约束布局实现了。实际用了也会越来越熟悉的。Chain链是一种特殊的约束让多个 chain 链连接的 Views 能够平分剩余空间位置像LinearLayout的权重,不过还扩展了很多功能。所以做权重什么的还是需要这种布局。*** 有点疑问...
最近学习了大婶们的constraintLayout用法,
https://github.com/xitu/gold-miner/blob/master/TODO/constraint-layout-animations-dynamic-constraints-ui-java-hell.md
而此时版本已经是1.1.2
implementation 'com.android.support.c...
ConstraintLayout是目前android官方比较推荐的布局方式,Android进行布局时减少对布局层次的嵌套,进而提高app的性能。
约束顾名思义,就是将该view约束到指定的view上(包括外层的ConstraintLayout和其他的布局),实现位置的定位。
因此有时候可能需要更多的定位去约束控件的位置,强大的功能,灵活的使用给上手带来了一点点的难度,很多开发者望而生畏。其实...
想看我更多文章:【张旭童的博客】blog.csdn.net/zxt0601想来gayhub和我gaygayup:【mcxtzhang的Github主页】github.com/mcxtzhang
小伙伴们好久不见,我又回来啦。说实话这篇文章写的算是比较晚了,距离ConstraintLayout出现至今已经有一年了。且自AS2.3起创建新的Activity,默认的layout根布局就是Con...
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录1.为什么要使用ConstraintLayout(约束布局)?2.ConstraintLayout(约束布局)简介3.ConstraintLayout(约束布局)优点4.ConstraintLayout(约束布局)的基本属性4.1控件内宽高比4.1.1app:layout_constraintDimensionRatio="h,?:?"4.1.2app:layout_constraintDimensionRatio="w,?:?"4
layout_constraintHorizontal_chainStyle属性:设置链式模式,有三个值:
CHAIN_SPREAD —— 展开元素 (默认);
CHAIN_SPREAD_INSIDE —— 展开元素,但链的两端贴近parent;
CHAIN_PACKED —— 链的元素将被打包在一起。
可以延伸出两种情况...
&amp;lt;?xml version=&quot;1.0&quot; encoding=&quot;utf-8&quot;?&amp;gt;
&amp;lt;android.support.constraint.ConstraintLayout xmlns:android=&quot;h
 2019-07-09 22:22:52
2019-07-09 22:22:52