JQuery实现元素移动位置有很多种方法,其中一个是根据鼠标在指定区域内随意移动,还有一种的是根据方向键在一定区域内上下左右平移。这二种只能说各有优劣,通过方向键平移,实现相对简单,操作也更具备可控性,但是就是移动效率相对较低,每次平移量过大造成不够精准,平移量过小则会使移动过程更为繁琐。跟随鼠标自由移动,可以自由控制平移量,精准的移动到自己想要的位置,但是实现较为复杂,并且控制过程中容易出现体验卡顿等。
一 根据方向键移动

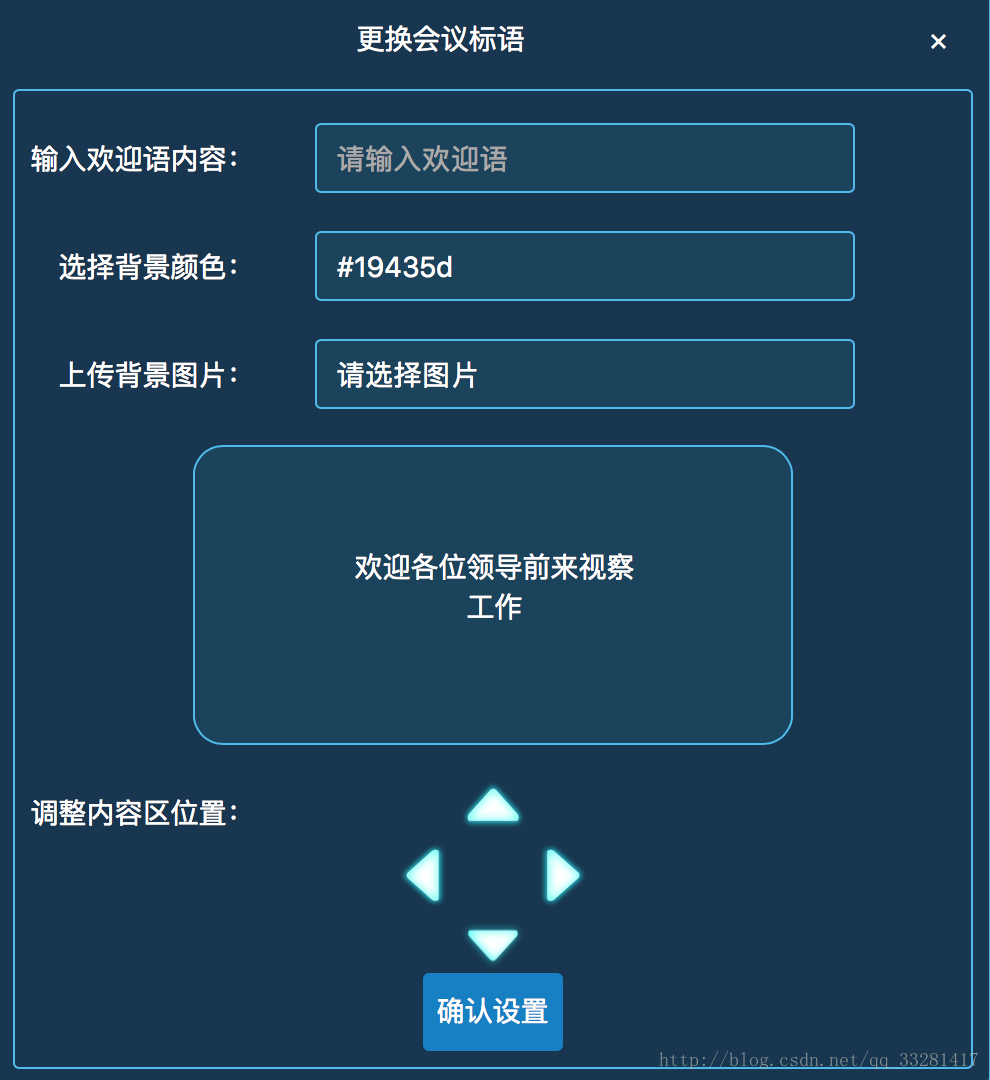
HTML部分
<div class="content_room">
<div class="room_text">欢迎各位领导前来视察工作</div>
</div>
<div class="add_metting_list">
<div class="subject_title">调整内容区位置:</div>
<div class="control_direction">
<div class="top"><img src="img/top.png"></div>
<div class="left"><img src="img/left.png"></div>
<div class="right"><img src="img/right.png"></div>
<div class="bottom"><img src="img/bottom.png"></div>
</div>
< </div>```
jQuery部分,仅展示出上升部分,下左右类似。
$(".top").click(function () {
var top=$(".room_text").css("top");
var top_num =top.replace('px','');
var top_new=top_num*1-5*1;
if(top_new<5){
alert("已到顶部");
}else{
var top_css=top_new+'px';
$(".room_text").css('top',top_css);
二 根据鼠标在指定区域内随意移动

标题,内容,下标区都可以根据鼠标在指定区域块移动
HTML部分
<div class="card" id="title">
<!--<img src="img/loginbg.png" >-->
<div class="first_line">成都超极限文化传播有限公司</div>
<div class="second_line">王欻欻</div>
<div class="third_line">职务:软件工程师</div>
jQuery部分
var x1,y1,x2,y2,offleft,offtop,isclik=0;
$(function() {
var wmax=500-$(".first_line").width();
var hmax=300-$(".first_line").height();
$(".first_line").mousedown(function(e){
x1=e.pageX;
y1=e.pageY;
offleft=parseInt($(".first_line").css('left'));
offtop=parseInt($(".first_line").css('top'));
isclik=1;
$(".card").mousemove(function(e){
if(isclik==1){
x2=e.pageX;
y2=e.pageY;
var xx=x2-x1+offleft;
var yy=y2-y1+offtop;
if(xx>=0&&xx<wmax){
$(".first_line").css('left',xx+"px");
if(yy>=0&&yy<hmax-1){
$(".first_line").css('top',yy+"px");
}).mouseup(function(){
isclik=0;
second_line和third_line的移动类似,只需要改动部分变量名。
这里主要是一个html截图与jQuery实现代码,具体细节欢迎留言讨论。
JQuery实现元素移动位置有很多种方法,其中一个是根据鼠标在指定区域内随意移动,还有一种的是根据方向键在一定区域内上下左右平移。这二种只能说各有优劣,通过方向键平移,实现相对简单,操作也更具备可控性,但是就是移动效率相对较低,每次平移量过大造成不够精准,平移量过小则会使移动过程更为繁琐。跟随鼠标自由移动,可以自由控制平移量,精准的移动到自己想要的位置,但是实现较为复杂,并且控制过程中容易出现体验卡
拖拽移动需要注意的是:拖拽移动的窗口是如何定位的,如果"left"属性为"%" ,以"margin-left"来计算定位,如下实例,如果"left"属性为数字,直接使用"left"即可。
// 弹窗模块拖拽拖动$(function(){ var _move=false;//移动标记 var _x,_y;//鼠标离控件左上角的相对位置 var _dragZone = $(".M_.
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
</head
获取页面某一元素的绝对X,Y坐标,可以用offset():
var X = $(‘#DivID’).offset().top;
var Y = $(‘#DivID’).offset().left;
获取相对(父元素)位置:
var X = $(‘#DivID’).position().top;
var Y = $(‘#DivID’).position().left;
通过getBounding...
window.onload=function(){
var img=document.getElementsByTagName(&amp;amp;amp;quot;img&amp;amp;amp;quot;)[0];
img.onmouseover=function(){
实现这个效果的关键是给div的定位设置成absolute,然后获得鼠标移动后的位置坐标并给要移动的div。
我将它封装成了一个函数,只需要传入参数即可使用。
downDiv:鼠标按下部分的id;
moveDiv:跟随鼠标移动的div的id;
代码如下:
<!DOCTYPE html>
<html lang="zh">
<meta http-equiv="Content-Type
<title>jsPlumb拖动元素位置</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jsPlumb/2.17.7/js/jsplumb.min.js"></script>
<style type="text/css">
#container {
width: 600px;
height: 400px;
border: 1px solid #ccc;
position: relative;
.node {
width: 100px;
height: 100px;
background-color: #f0f0f0;
border: 1px solid #ccc;
position: absolute;
text-align: center;
line-height: 100px;
cursor: move;
</style>
</head>
<div id="container">
<div class="node draggable" style="top: 100px; left: 100px;">节点1</div>
<div class="node draggable" style="top: 200px; left: 200px;">节点2</div>
<script type="text/javascript">
jsPlumb.ready(function() {
jsPlumb.draggable($(".draggable"), {
containment: "parent"
</script>
</body>
</html>