jquery 设置select选中第一个
- 原创
- |
- 浏览: 5635
- |
- 更新:
方法/步骤
-
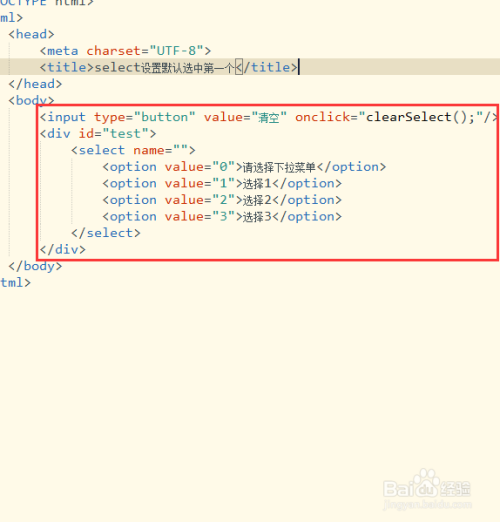
在html代码页面新建标签:
1.新建一个点击按钮,然后给这个按钮添加一个点击事件;
2.在新建的按钮标签后面创建一个div标签,然后给这个标签创建一个id;
3.在div标签里新建一个select下拉菜单。如图:
代码:
<input type="button" value="清空" onclick="clearSelect();"/> <div id="test"> <select name=""> <option value="0">请选择下拉菜单</option> <option value="1">选择1</option> <option value="2">选择2</option> <option value="3">选择3</option> </select> </div>
-
添加点击事件。
1.引入jquery库;
2.新建一个<script>标签,在这个标签里面创建点击事件。
代码 <script> function clearSelect(){ $("#test select").each(function(){ $(this).find("option").eq(0).prop("selected",true) }) } </script>
-
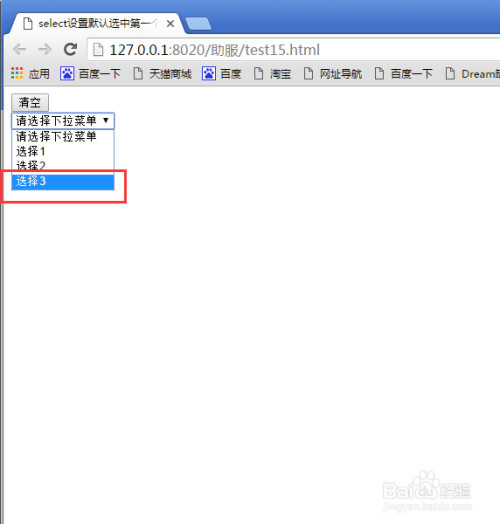
保存html文件后使用浏览器打开,选择select下拉菜单,然后点击按钮就会看到select默认选中第一个。
-
所有代码,可以直接把所有代码复制到新建的html文件上,添加query库保存后运行即可看到效果。
所有代码:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>select设置默认选中第一个</title> <script> function clearSelect(){ $("#test select").each(function(){ $(this).find("option").eq(0).prop("selected",true) }) } </script> </head> <body> <input type="button" value="清空" onclick="clearSelect();"/> <div id="test"> <select name=""> <option value="0">请选择下拉菜单</option> <option value="1">选择1</option> <option value="2">选择2</option> <option value="3">选择3</option> </select> </div> </body></html>
END