在使用webstorm的过程中,时常会因为代码段展示的太小,从而造成眼部的疲劳。
所以我们可以通过设置,来实现鼠标滚轮对代码的大小进行调整。
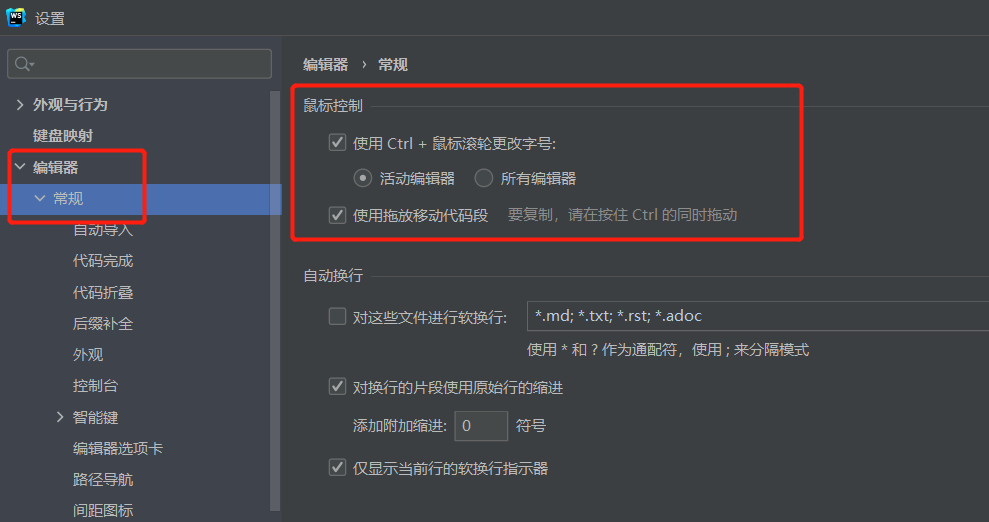
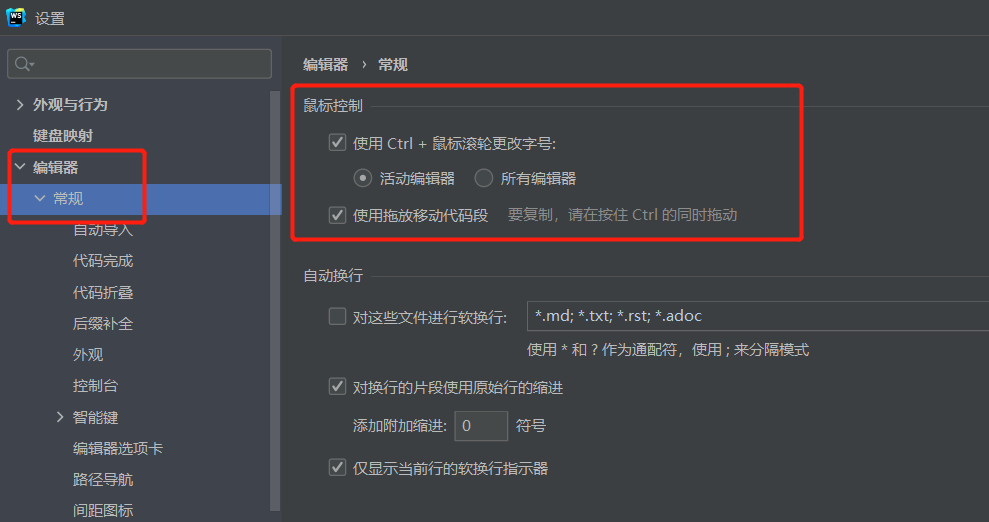
进入设置---->找到编辑器---->常规---->勾选上“鼠标控制”

设置完成之后,就可以通过ctrl+鼠标滚轮的方式进行调整。
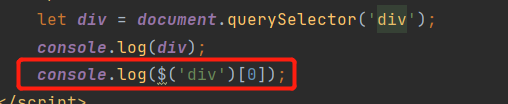
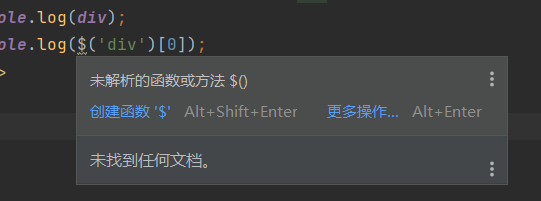
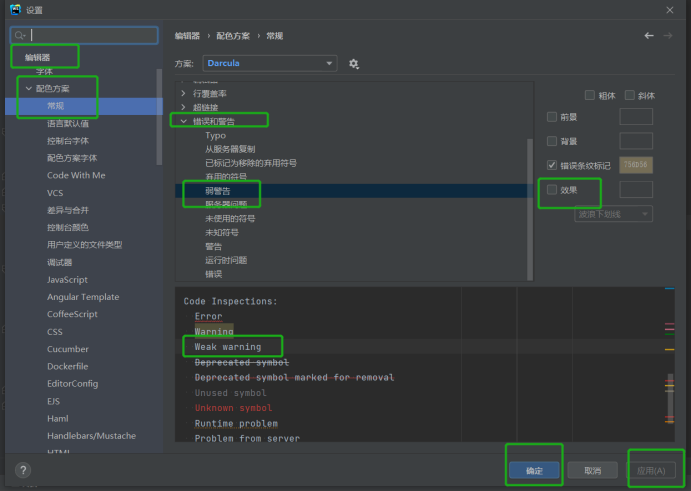
在使用webStorm书写jQuery代码时,会遇到下图这种情况。(逼死强迫症)鼠标移动上去之后呢,提示未解析的函数或方法,如下图:既然该提醒为弱提醒,那么我们找到相关设置,让它在面对这种情况时,不再进行提示即可。检查:现在就不会有问题了。......
作者:Miaoz0070,来自原文地址
使用了微信提供的开发工具是真心难用,卡顿厉害、中英文切写注释换相当不爽、还没办法多开窗口,相信大家也遇到过这种现象。
下边我们介绍下
webstorm
来开发微信小程序的一些配置:
1.首先FileType下Cascading Style Sheet 添加*.wxss
(此图片来源于网络,如有侵权,请联系删除! )
2.FileType下HTML 添加*.wxml
(此图片来源于网络,如有侵权,请联系删除! )
3.将其中的wecharCode.jar下载下来,然后在
webStorm
的 File -> import settings 中导入即
mybatis,hibernate,jpa,jooq
object relationship mapping 建立java 对象与关系型数据库之间的映射关系
mybatis 是轻量级的 orm,hibernate 是重量级的(用注解方式建立orm关系,很多sql由框架生成)
jpa 是一套接口,hibernate 同时也作为 jpa
官方文档的解释:
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
vue.use()使用情景:
可以在项目中使用vue.use()全局注入一个插件...
为
解析
变量
$其实这个东西是属于
jquery
的,因为没有
jquery
做支持所以他就报了这个
变量
没有初始,解决办法需要加包或者直接引入
<script src="https://code.
jquery
.com/
jquery
-3.3.1.min.js"></script>
由于项目是vue项目编程式所以还是添加对应的依赖包进行
解析
3.3.1.min
保存完成之后
添加保存到你保存地址的文件,选择模板类型为
Jquery
应用便在项目中应用了此包语法
Context不是函数而是一个类——如果不太了解面向对象,可以把“类”看做一种数据类型,就像int,不过类型为“类”的数据(称为对象)可能储存远比int多的信息,比如这里的类型为Context的对象就储存关于程序、窗口的一些资源。
有些函数调用时需要一个Context参数,比如Toast.makeText,因为函数需要知道是在哪个界面中显示的Toast。
再比如,Button myButton
这个灰色竖线是
WebStorm
的
代码
风格指导线,它是用来
提醒
你
代码
的长度是否过长。通常情况下,这条线会在每行
代码
超过一定长度时出现。
你可以在
WebStorm
的设置中自定义
代码
风格指导线的长度和颜色。具体步骤如下:
1. 打开
WebStorm
,点击菜单栏的 “File” -> “Settings”(Windows/Linux)或者 “
WebStorm
” -> “Preferences”(macOS)。
2. 在弹出的设置窗口中,找到 “Editor” -> “Code Style” -> “General” 选项。
3. 在 “General” 选项卡中,找到 “Right margin (columns)” 选项,可以设置
代码
风格指导线的长度。
4. 如果你想修改
代码
风格指导线的颜色,在 “Editor” -> “Color Scheme” -> “General” 中找到 “Right margin” 选项,可以设置颜色。
注意:如果你想要禁用
代码
风格指导线,可以将 “Right margin (columns)” 选项设置为0。