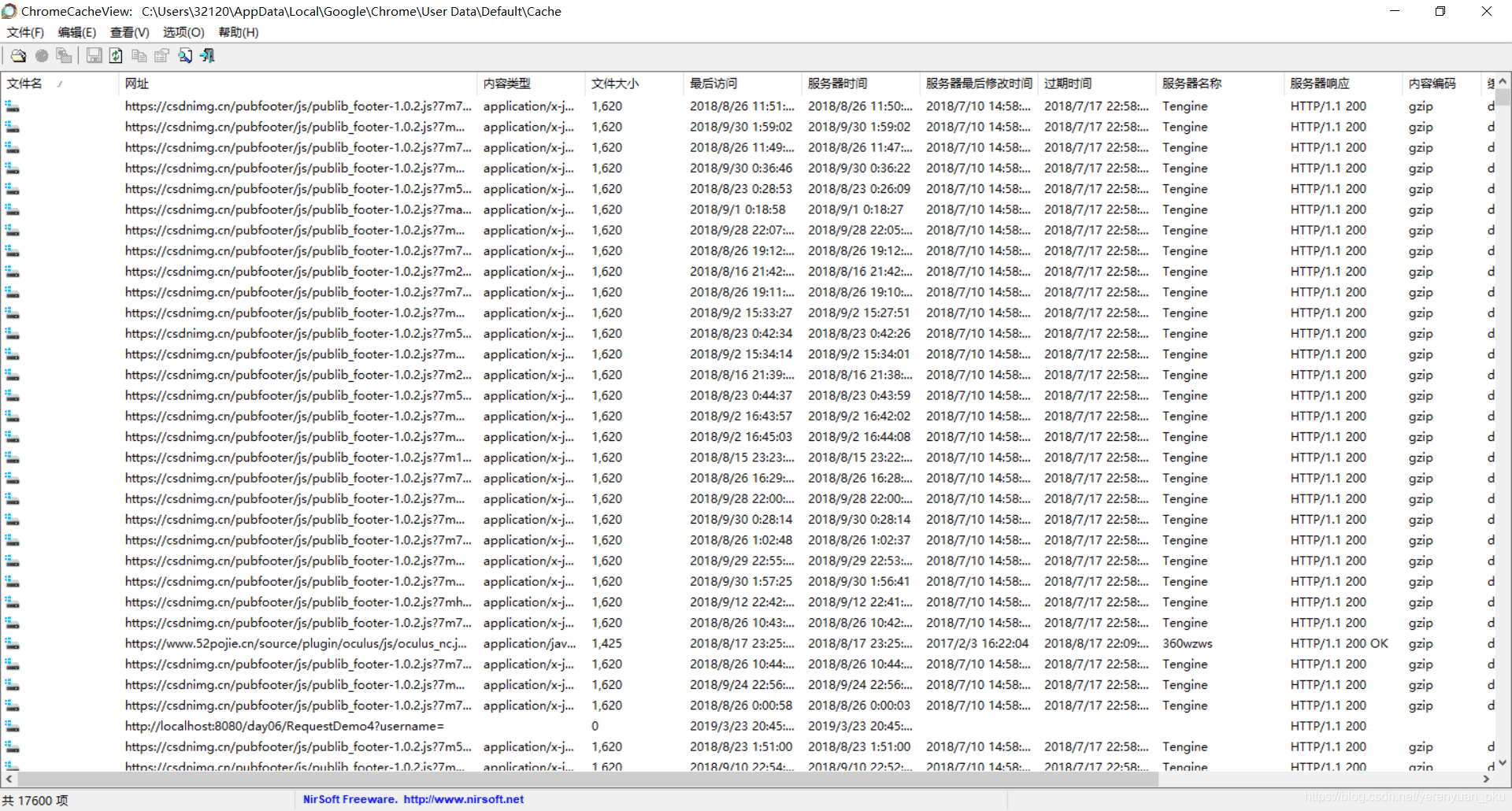
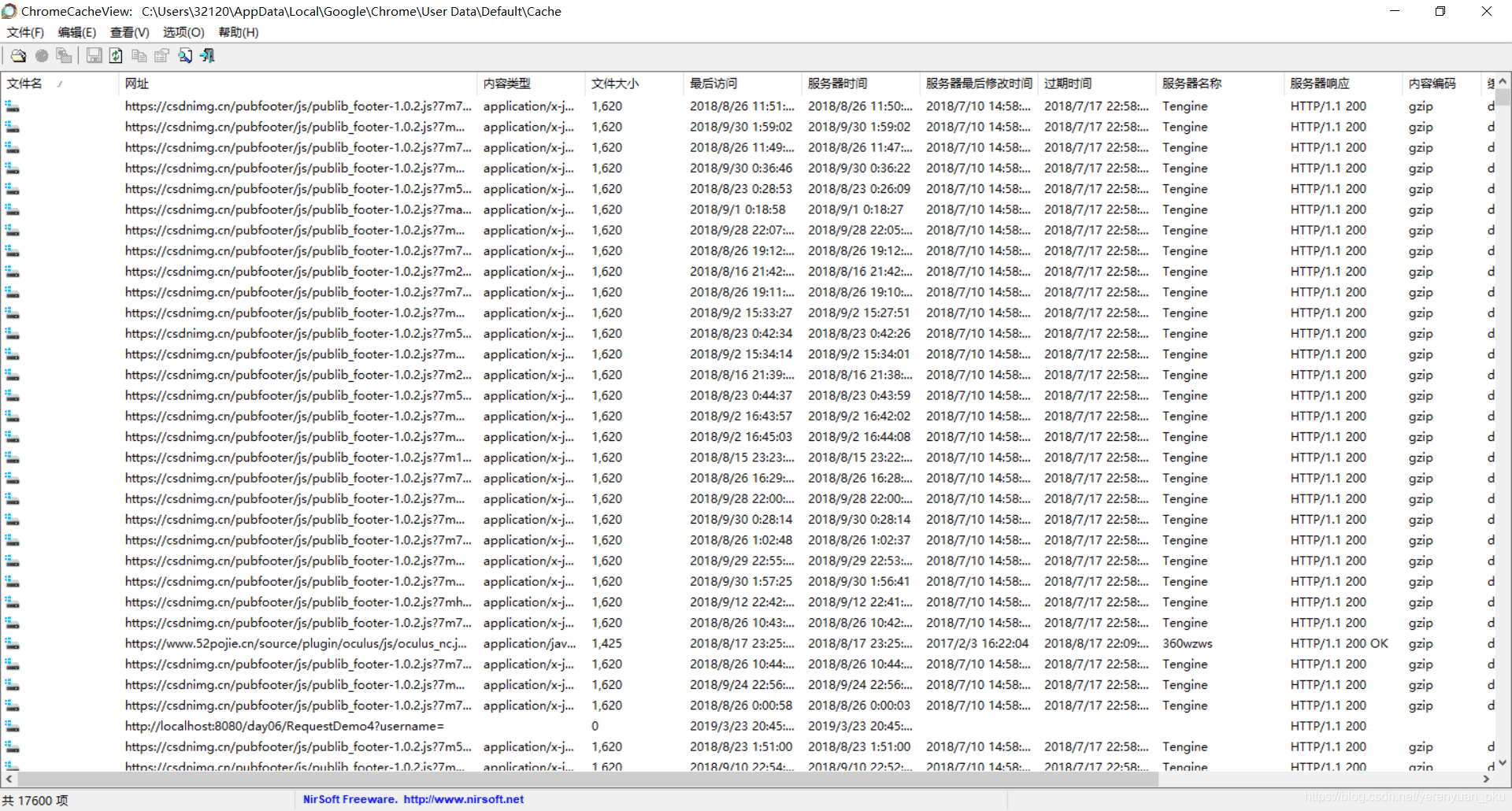
首先我们需要从网上下载ChromeCacheView这样一个小工具,它是一个可以读取Chrome浏览器缓存文件夹的小工具,它可以显示当前存储在缓存中的所有文件的列表。对于每一个缓存文件,显示以下信息:网址、内容类型、文件大小、最后访问时间、到期时间、服务器名称、服务器的响应等等。
然后,运行该工具,ChromeCacheView会自动找到Chrome浏览器的缓存目录,这样能看到很多缓存的参数,它们都可以用来分析、调试网页了,如下图所示。

7 2.在Windows7下的任务栏处,右击“Chrome”图标,会出一个下拉菜单,点击“新建隐身窗口”。
9 3.你还可以在一个正在浏览的页面中,通过“右键点击链接”出现下拉菜单,选择“在隐身窗口中打开...
电脑
使用
一段时间就会产生很多的
缓存
,浏览器也不例外。浏览器积累的
缓存
多了,就会导致搜索速度下降,所以需要及时清理
浏览器缓存
。那么你知道
谷歌
浏览器缓存
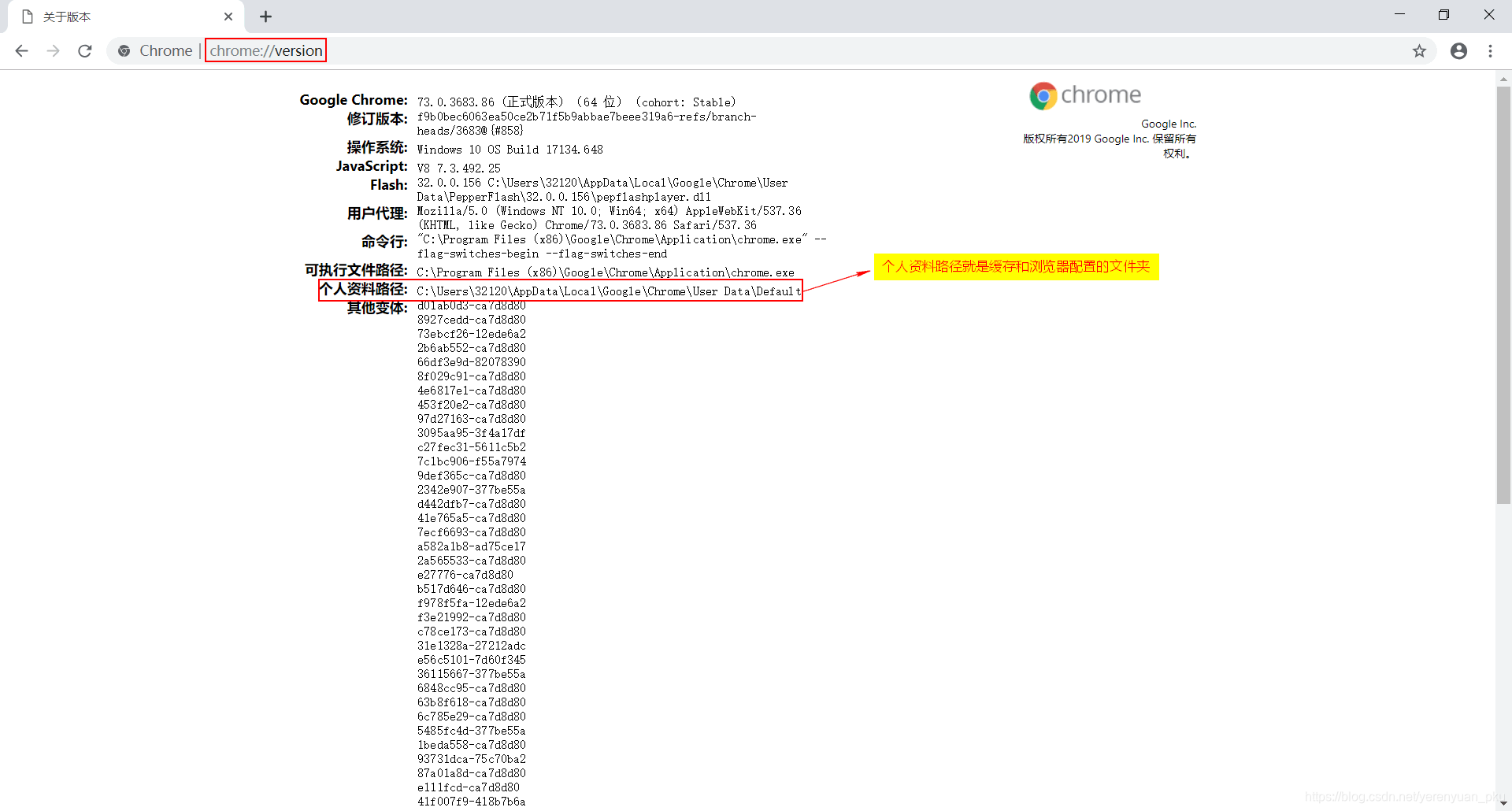
在哪?下面小编就来详细讲讲。3、在开始菜单搜索“cmd” 在“cmd”上右键以管理员身份运行,在弹出确认的窗口里点“是”。1、打开
谷歌
浏览器在搜索栏输入“Chrome:Version”
查看
保存文件的位置。3、在要保存
浏览器缓存
的地方建立一个Cache文件夹。2、随后将Cache文件夹删除了。
谷歌
浏览器缓存
在哪?
一、
浏览器缓存
基本认识分为强
缓存
和协商
缓存
1、浏览器在加载资源时,先根据这个资源的一些http header判断它是否命中强
缓存
,强
缓存
如果命中,浏览器直接从自己的
缓存
中...
浏览器有多种
缓存
,包括cookie,localstorage,sessionstorage等等。上期文章我们了解了
浏览器缓存
的几种方式,本期文章将介绍如何在浏览器
查看
页面
缓存
。
上网看到视频想保存,但网站没有下载入口,本教程帮助浏览器用户怎么找
缓存
视频文件地址栏输入:chrome://cache将地址复制到新窗口打开下载即可。
转载于:https://www.cnblogs.com/jimmy-muyuan/p/5103386.html...
今天做了一个动画的效果,在ff下正常 但是到了
谷歌
下就不正常了,非常郁闷,看了下是
缓存
的问题 ,于是度娘了一下发现清理
缓存
的技巧还是满多的,这里借鉴一下别人的总结,人的大脑有限,下次忘记的时候还可以在来看看!
方法1:清理浏览器缓冲。(ctrl+shift+del)调出chrome的清理缓冲的弹框,整体清理一遍后F5刷新页面。ok,看到我需要的效果了。
方法2:直接将地址栏地址...
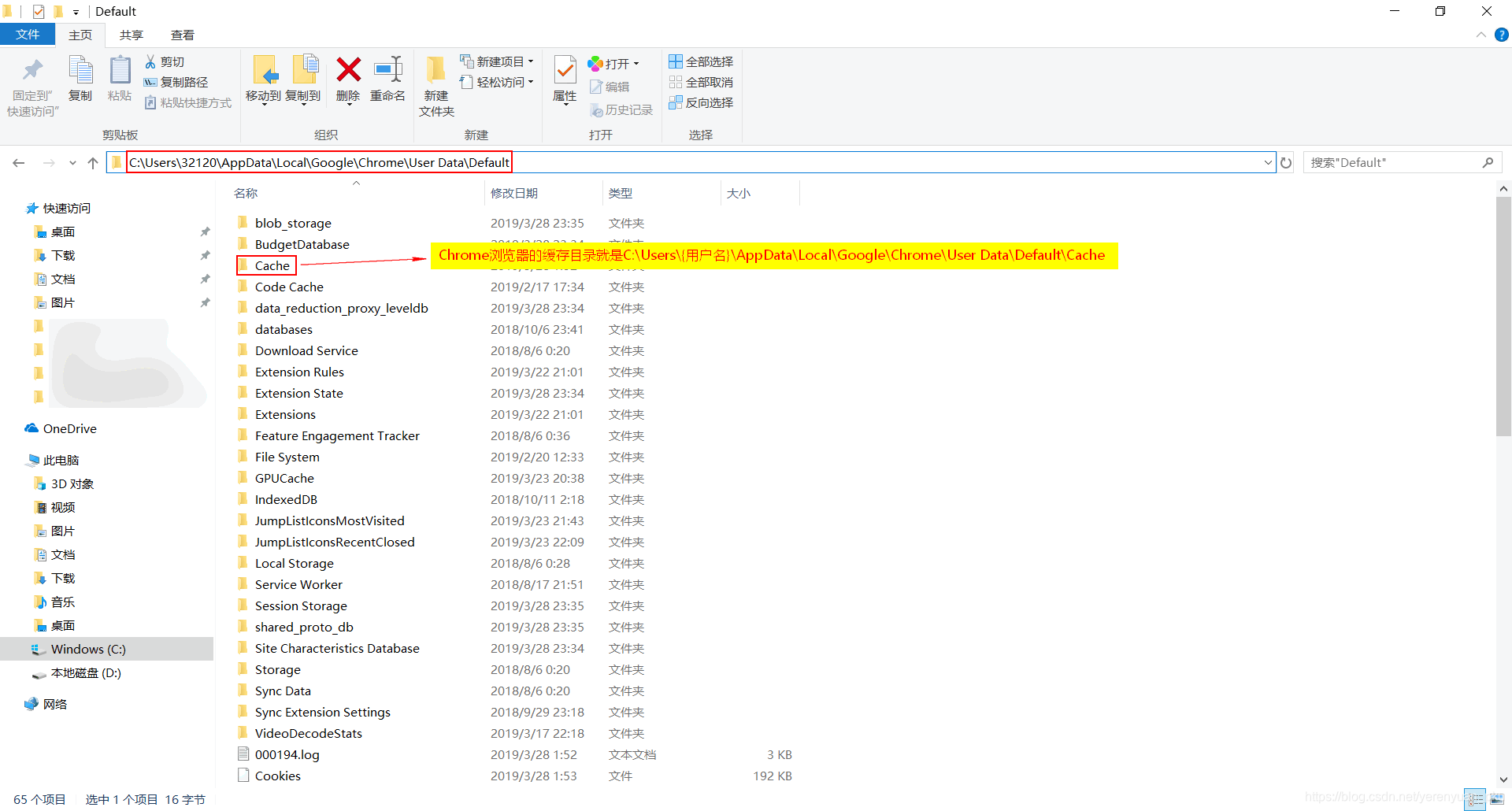
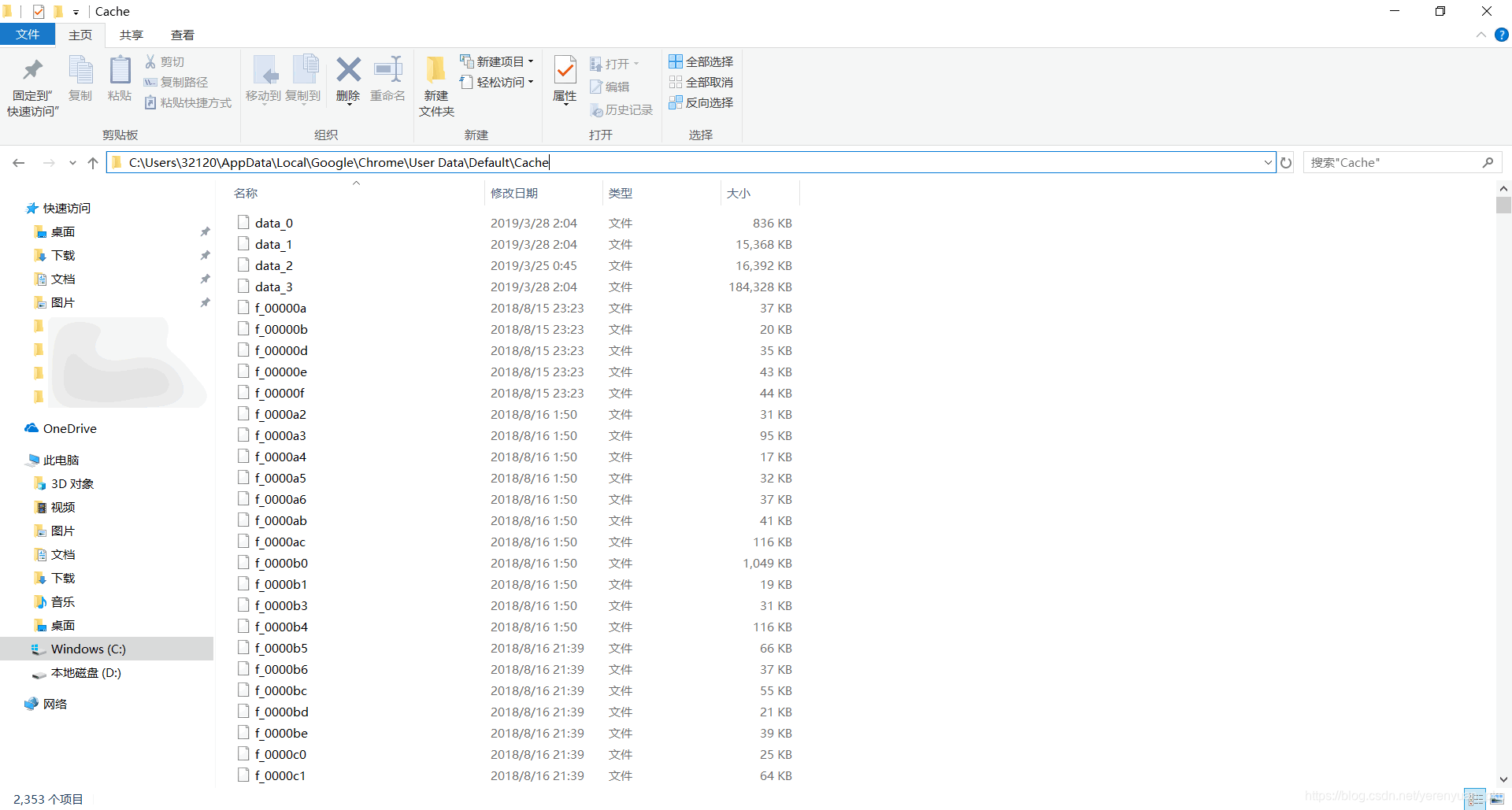
1、
缓存
的路径:
C:\Users\你的用户名\AppData\Local\Google\Chrome\User Data\Default\Cache。然而当你打开它时,会发觉文件夹里都是些不知所云的文件。然而我是想看到
缓存
文件本尊,比如
图片
,视频,js。
2、可以在浏览器中输入chrome://cache,可以
查看
缓存
(我的
谷歌
不给力没法
查看
),据说根据链接点出来的东西也是二进制码的...
直接访问
图片
地址,无效
删除本地favicon
缓存
文件,有效
C:\Users\xxxxxx\AppData\Local\Google\Chrome\User Data\Default xxxxxx为用户名
删除Favicons文件
你可以将Favicons文件移到其他位置,如果直接删除Favicons文件,会出现以前添加的书签都没有图
标,除此之外没有其他影响,当你重新访问网站图标会重新加载出来
缓存
进Favicons文件,如图,建议
先将Favi
Google Chrome目前已经是性能最佳,对HTML5/CSS3等网页新技术支持最好的浏览器了,所以我浏览网站,习惯性地总是用Chrome。
最近一段时间,我经常用Chrome浏览国外教学视频网站。有时候看完好的视频后,总想把它从
浏览器缓存
中找出来保存起来,供教学参考。IE和FireFox下,很容易办到。没想到在Chrome下还费了点脑筋。
虽说Chrome下提供了一个命令chro
缓存
可以说是性能优化中简单高效的一种优化方式了。一个优秀的
缓存
策略可以缩短网页请求资源的距离,减少延迟,并且由于
缓存
文件可以重复利用,还可以减少带宽,降低网络负荷。对于一个数据请求来说,可以分为发起网络请求、后端处理、浏览器响应三个步骤。
浏览器缓存
可以帮助我们在第一和第三步骤中优化性能。比如说直接
使用
缓存
而不发起请求,或者发起了请求但后端存储的数据和前端一致,那么就没有必要再将数据回传回来,这样就减少了响应数据。接下来的内容中我们将通过
缓存
位置、
缓存
策略以及实际场景应用
缓存
策略来探讨
浏览器缓存
机制。