230 个回答
好家伙,我回顾这些年的程序员生涯,发现折腾最多的是搭建网站。。。
先来秀一下我现在的网站: https://www. cxyxiaowu.com
然后告诉告诉你如何从零开始搭建一个酷炫免费的个人博客。
GitHub创建个人仓库
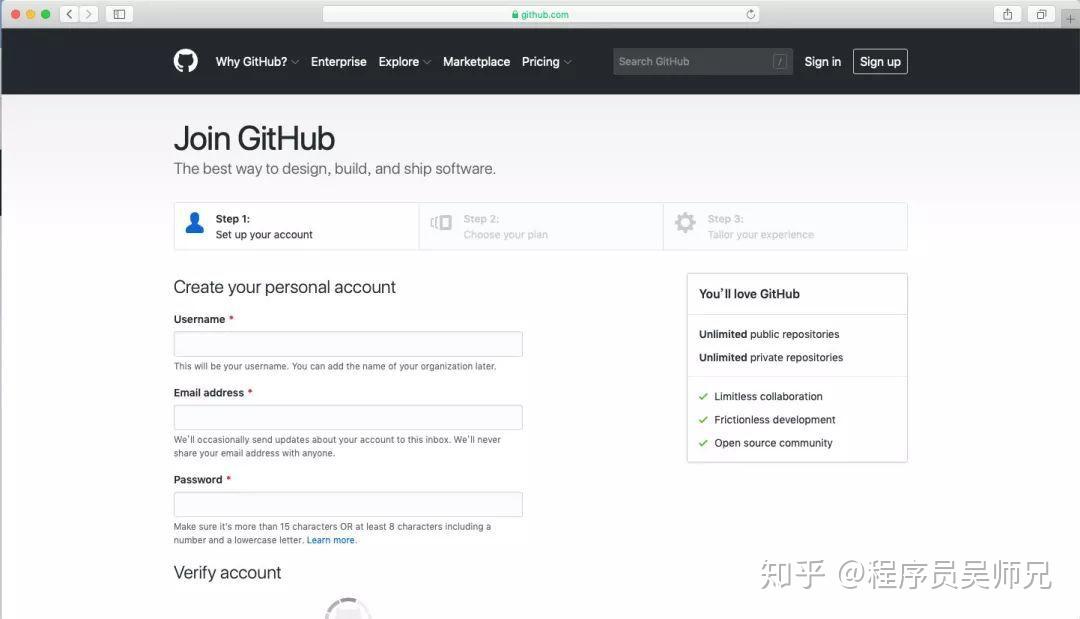
登录到 GitHub ,如果没有 GitHub 帐号,请使用你的邮箱注册 GitHub 帐号: https:// github.com/join? source=header-home

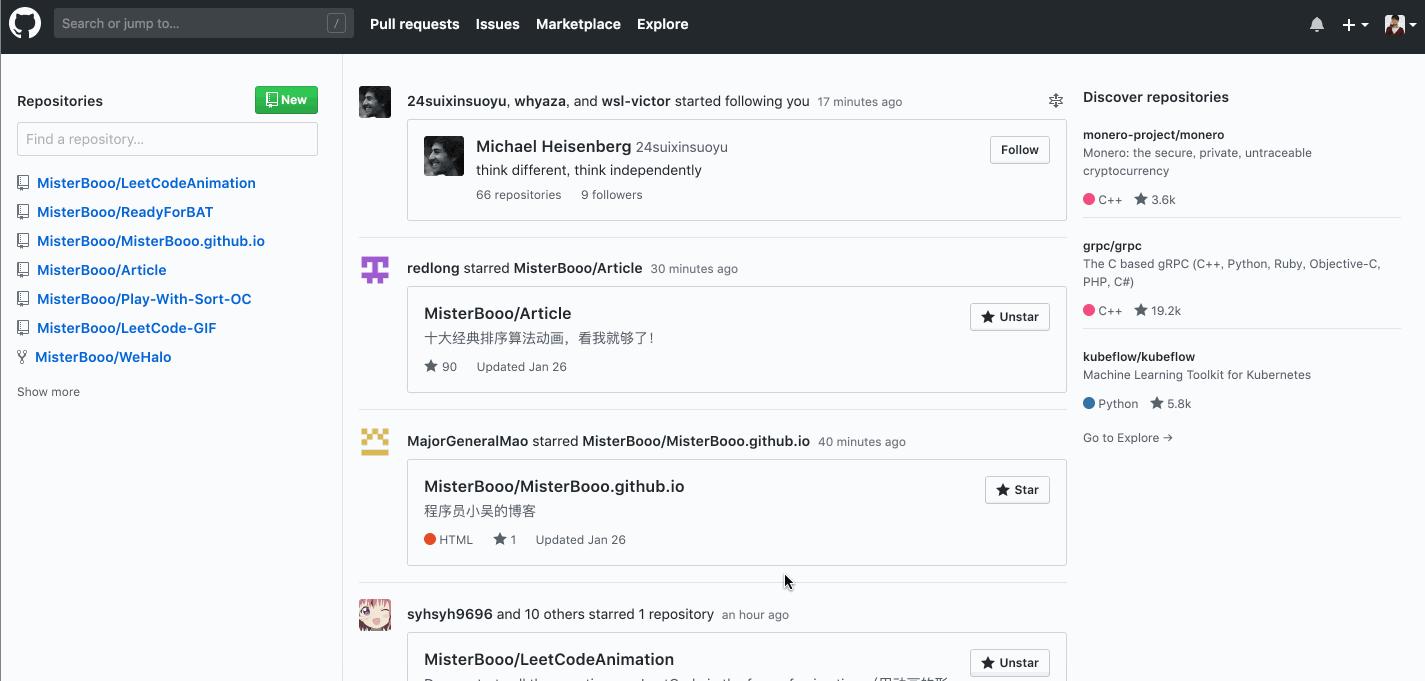
登录成功之后,点击 GitHub 中的 New repository 创建新仓库,仓库名应该为: 用户名 . http:// github.io 。这里 用户名 使用你的 GitHub 帐号名称代替,这是固定写法。

ps: 因为我已经注册了同名仓库,因此第二次创建时会报错。
我的仓库名为 :

Git管理
Git 是目前世界上最先进的分布式版本控制系统(没有之一)。这是使用 Git 的目的是为了将我们的网站从本地提交上服务器(GitHub)上面去。我认为 Git 操作是程序员应该具备的一个基本操作,具体的 Git 操作细节可以查看廖雪峰的教程,讲的十分详细 https://www. liaoxuefeng.com/wiki/00 13739516305929606dd18361248578c67b8067c8c017b000

安装好 Git 后,只需要进行下面的配置即可。
配置信息
在终端进行操作,设置 user.name 和 user.email 配置信息,我这里设置为全局。
1git config --global user.name "你的GitHub用户名"
2git config --global user.email "你的GitHub注册邮箱"
生成密钥
通过注册的邮箱生成 ssh 密钥文件:
1ssh-keygen -t rsa -C "你的GitHub注册邮箱"
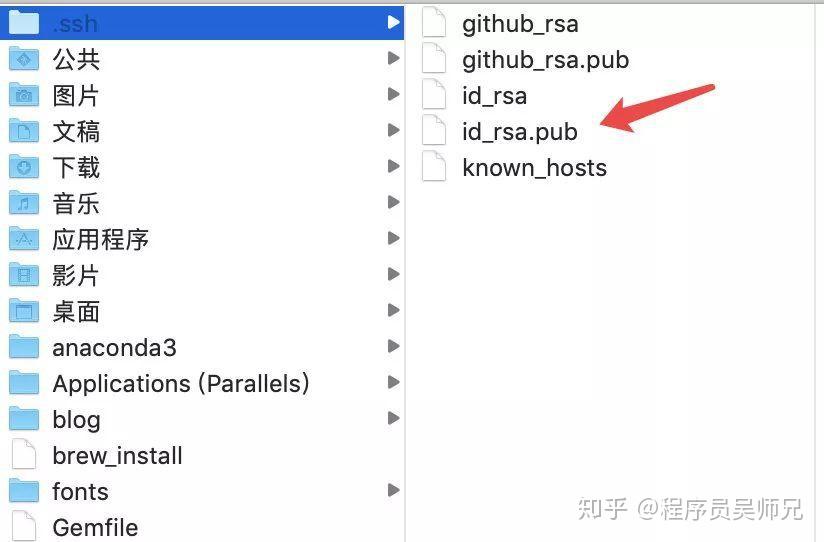
然后直接三个回车即可,默认不需要设置密码。最后得到了两个文件:
id_rsa
和
id_rsa.pub
。
拷贝密钥

打开
id_rsa.pub 文件
,将里面的内容全部复制。

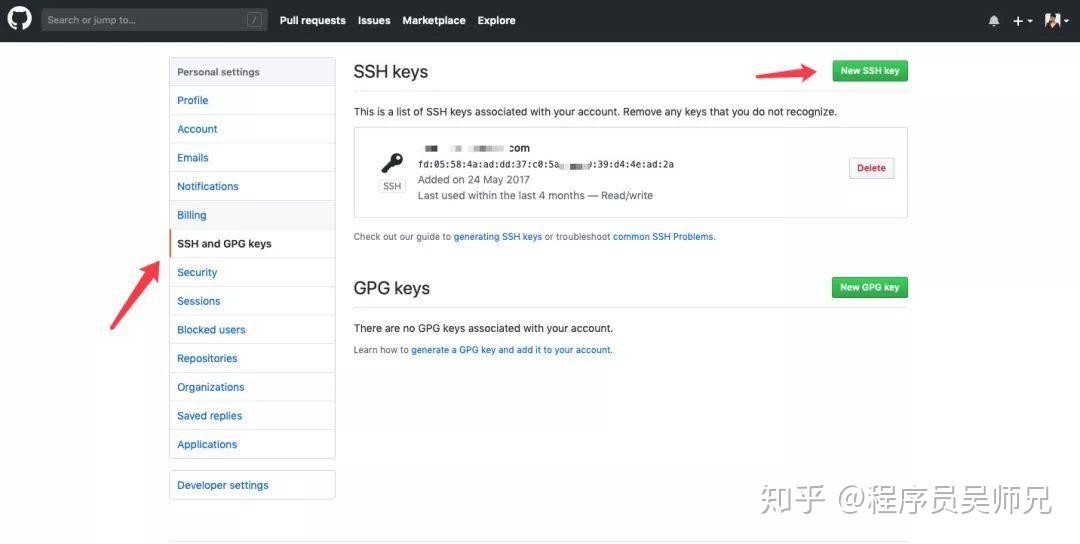
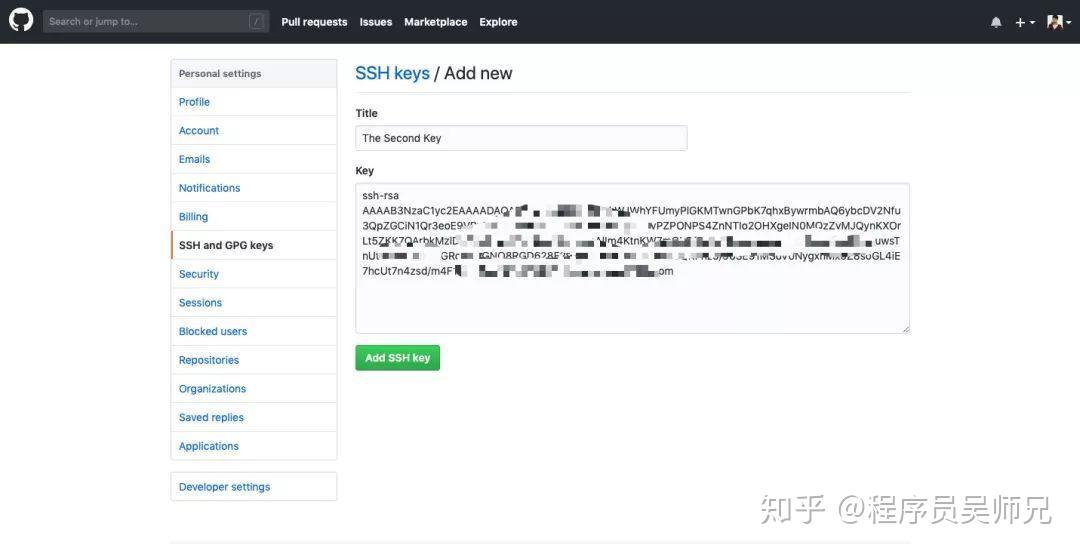
粘贴到GitHub


测试GitHub SSH
添加好
SSH Key
后,进行测试。
1ssh -T git@github.com
你将会看到:
1The authenticity of host 'github.com (207.97.227.239)' can't be established.
2RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
3Are you sure you want to continue connecting (yes/no)?
选择
yes
1Hi MisterBooo! You've successfully authenticated, but GitHub does not provide shell access.

如果看到
Hi
后面是你的用户名,就说明成功了。
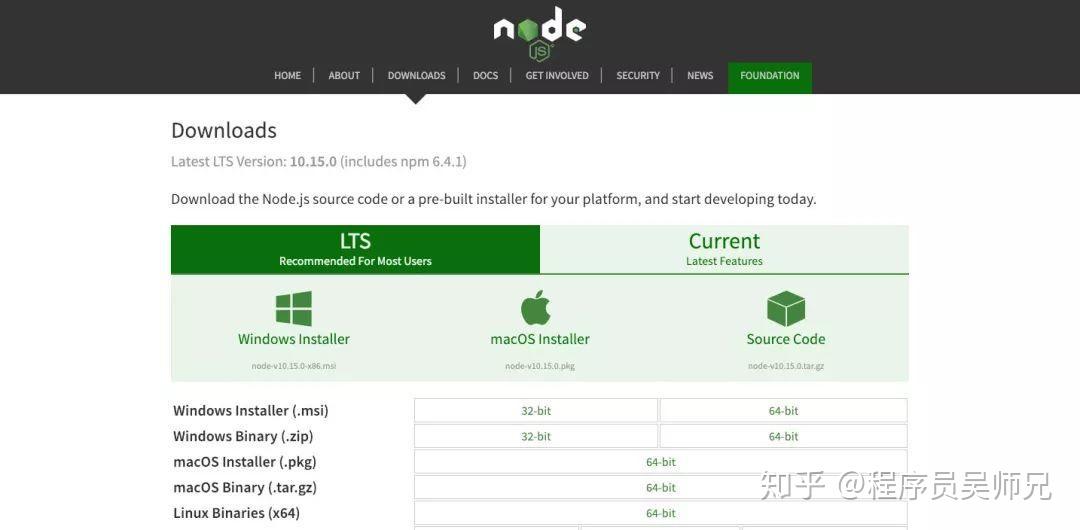
安装Node.js
Hexo 基于 Node.js,因此需要先安装 Node.js,你可以在这里进行对应电脑版本的下载: https:// nodejs.org/en/download/

你也可以通过命令行进行安装:
cURL:
1$ curl https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh
Wget:
1$ wget -qO- https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh
安装完成后,重启终端并执行下列命令即可安装 Node.js。
1$ nvm install stable
Hexo安装
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1$ npm install -g hexo-cli
Hexo使用
安装好 Hexo 后,马上就能使用了。首先初始化博客,输入:
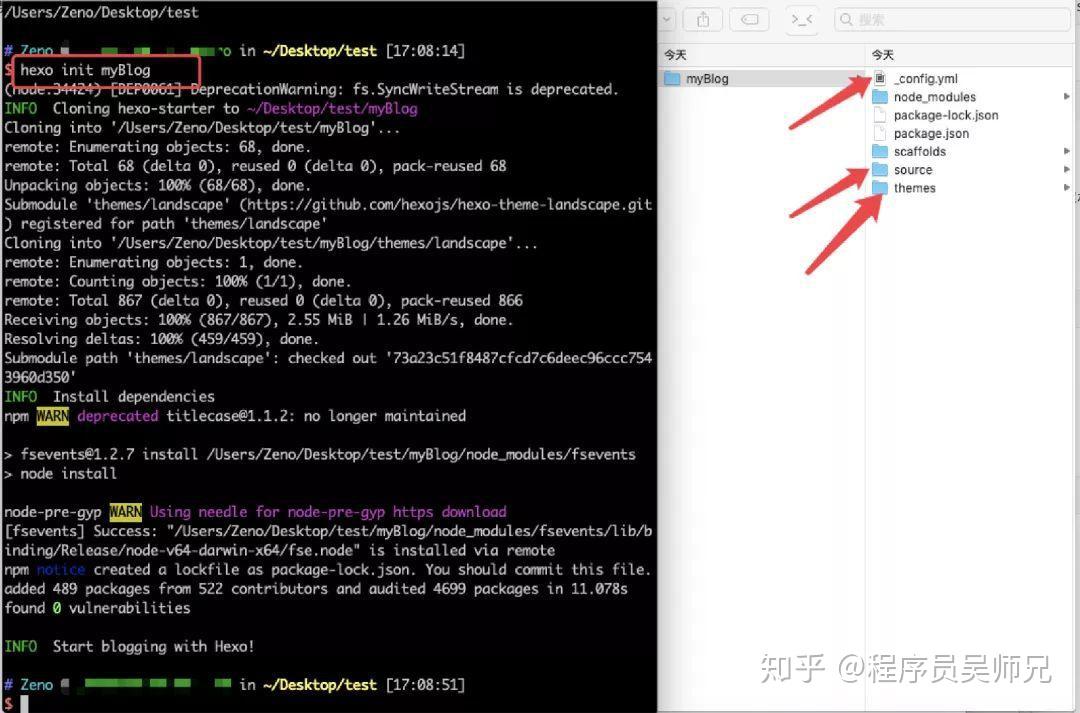
1$ hexo init myBlog

接下来,进入文件夹
myBlog
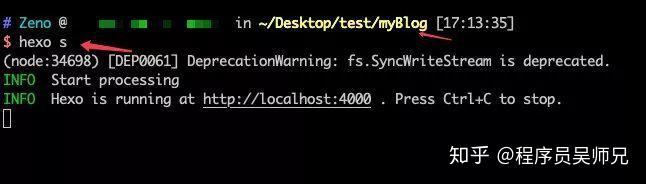
,输入
1$ hexo s

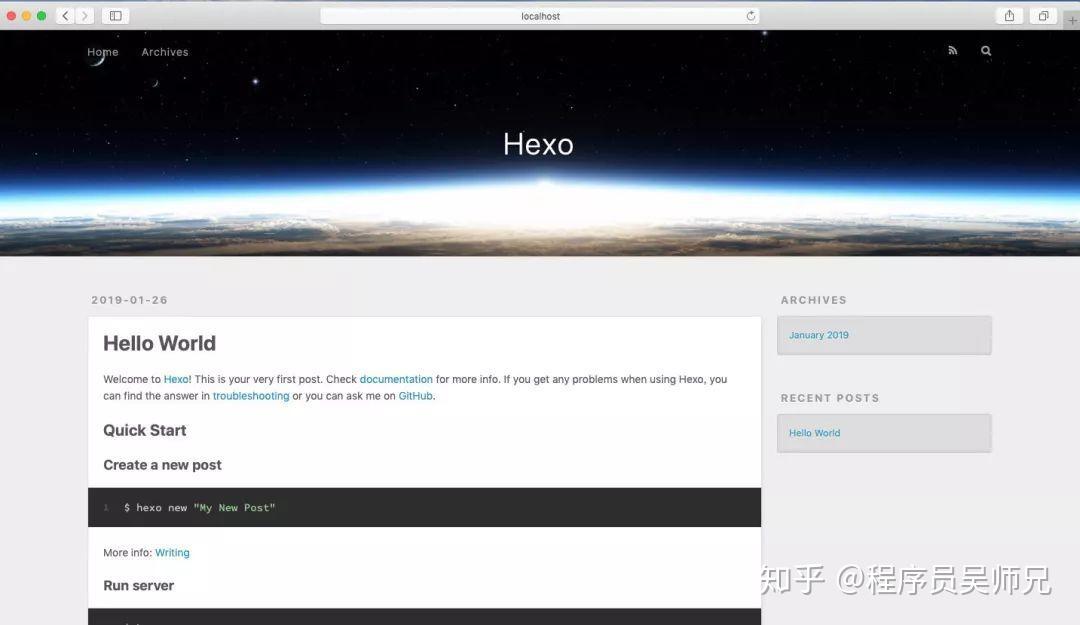
然后,打开浏览器输入地址:
1localhost:4000

执行到这里事实上博客就已经搭建好了,接下来就是去完善它。
注意:下面的命令都是在
myBlog
文件里进行操作的。
添加文章

1.直接导入文章
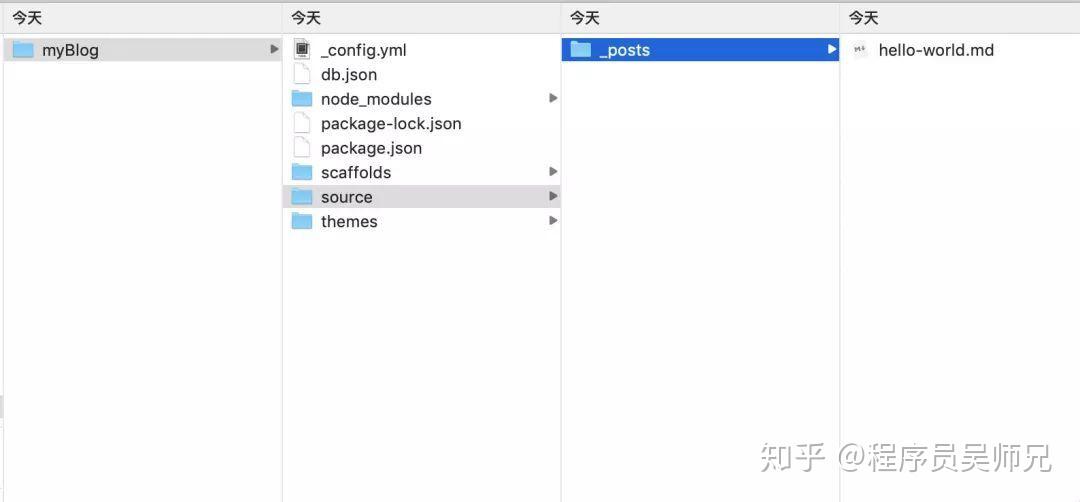
你可以将你平时写的文章直接导入到
_posts
文件夹里,注意文章类型得是
md
格式。
2.写新文章
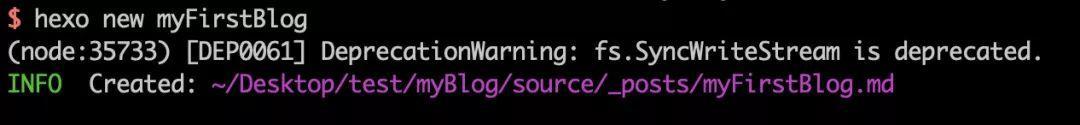
你可以执行下列命令来创建一篇新文章。
1$ hexo new [layout] <title>
你可以在命令中指定文章的布局(layout),默认为
post
,可以通过修改
_config.yml
中的
default_layout
参数来指定默认布局。

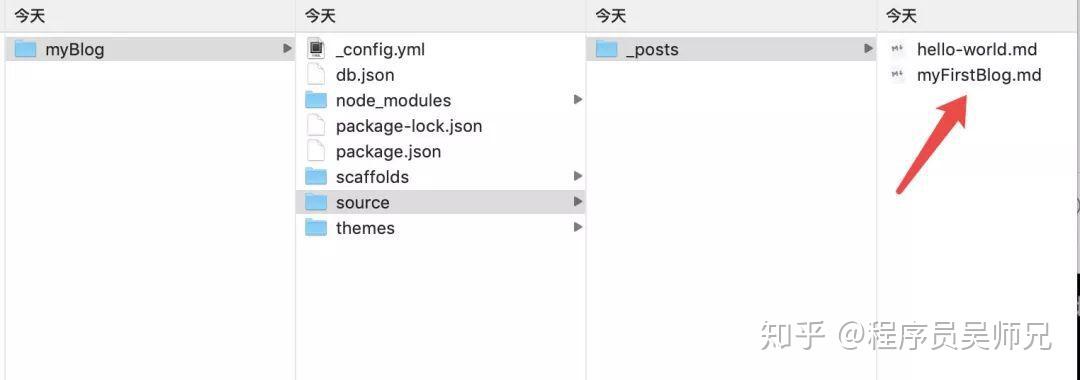
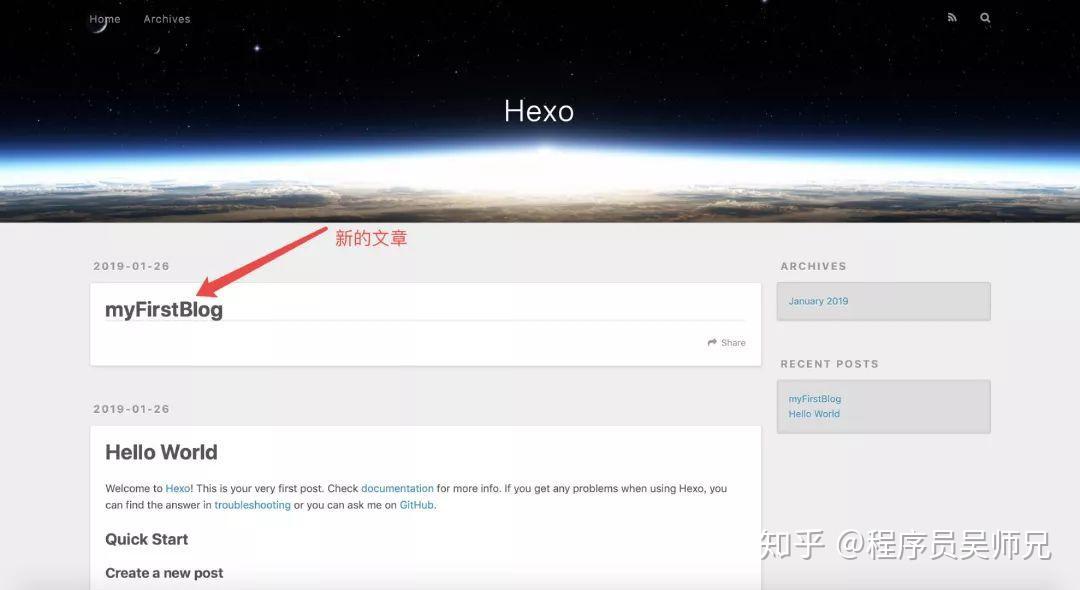
这样在
_posts
文件夹里也生成了一篇新的文章。

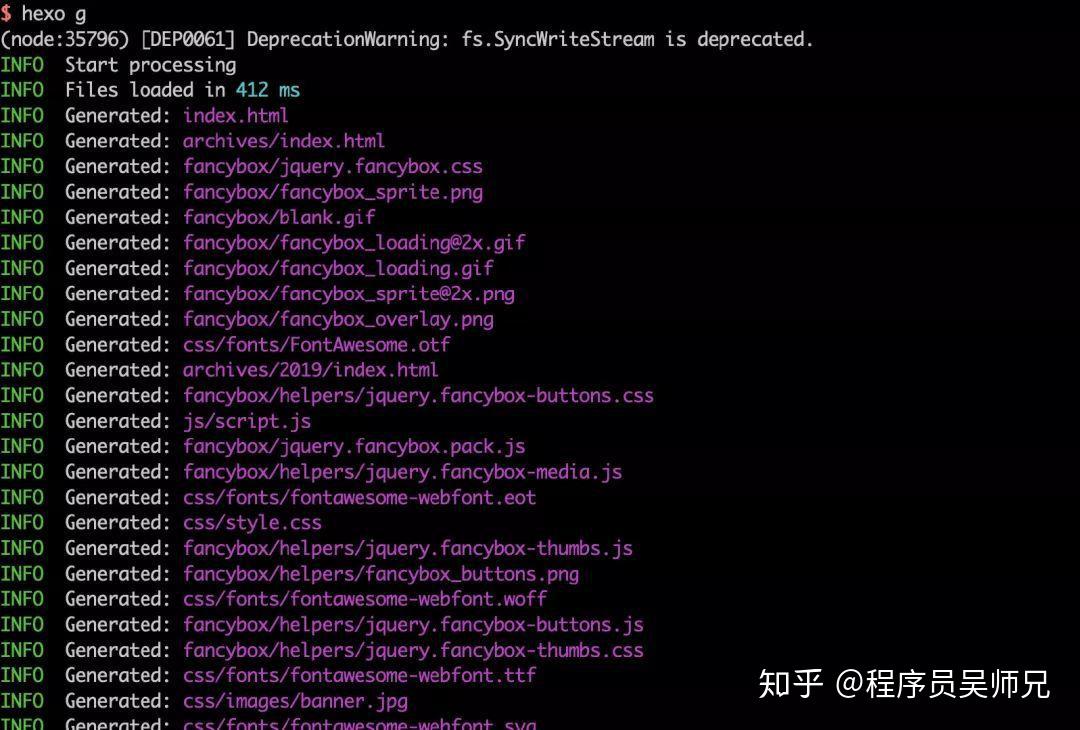
生成网页
使用 Hexo 生成静态文件快速而且简单。
1$ hexo generate
你也可以简写成
1$ hexo g

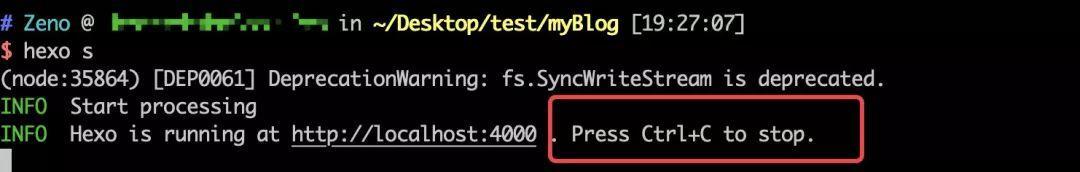
启动服务预览文章
输入以下命令以启动服务器,你的网站会在
http://localhost:4000
下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,无须重启服务器。
1$ hexo server
你也可以简写成
1$ hexo s
如果你想要更改端口,或是在执行时遇到了
EADDRINUSE
错误,可以在执行时使用
-p
选项指定其他端口,如下:
1$ hexo server -p 5000


小总结
1hexo new "我的博客文章" #新建文章
1hexo generate #生成网页
1hexo server #启动服务预览
