本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
导出自定义Excel表格
序:
最近做的项目涉及到了excel的导出,需要满足以下条件:
-
实现excel导出
-
兼容ie11
-
统计数据
-
修改宽高、合并单元格
-
修改其它样式
一、js-xlsx 介绍
xlsx
由
SheetJS
出品的
js-xlsx
是一款非常方便的只需要纯JS即可读取和导出excel的工具库,功能强大,支持格式众多,支持
xls
、
xlsx
、
ods
(一种OpenOffice专有表格文件格式)等十几种格式。本文全部都是以
xlsx
格式为例。
1、兼容性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lAdWnrl7-1647329954432)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220210101914502.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lAdWnrl7-1647329954432)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220210101914502.png)]](https://ucc.alicdn.com/images/user-upload-01/ab0e2be31e484ca4a6d19208cca6a7c9.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATW9YaW5YdWVXRUI=,size_20,color_FFFFFF,t_70,g_se,x_16)
2、使用
xlsx
目录的
dist
目录下有很多个JS文件,一般情况下用
xlsx.core.min.js
就够了,
xlsx.full.min.js
则是包含了所有功能模块。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LByqUOpb-1647329954434)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220210102105305.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LByqUOpb-1647329954434)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220210102105305.png)]](https://ucc.alicdn.com/images/user-upload-01/21db7295f04440b08ef723c8dcc3ad7c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATW9YaW5YdWVXRUI=,size_20,color_FFFFFF,t_70,g_se,x_16)
2.1.直接
script
标签引入即可:
<script type="text/javascript" src="./js/xlsx.core.min.js"></script>
2.2.引入XLSX
安装插件
npm install xlsx --save
在组件中引入XLSX
import XLSX from 'xlsx'
3、读取excel
读取excel主要是通过
XLSX.read(data, {type: type});
方法来实现,返回一个叫
WorkBook
的对象,type主要取值如下:
-
base64
: 以base64方式读取;
-
binary
: BinaryString格式(byte n is data.charCodeAt(n))
-
string
: UTF8编码的字符串;
-
buffer
: nodejs Buffer;
-
array
: Uint8Array,8位无符号数组;
-
file
: 文件的路径(仅nodejs下支持);
3.1. 获取workbook对象
3.1.1.读取本地文件
// 读取本地excel文件
function readWorkbookFromLocalFile(file, callback) {
var reader = new FileReader();
reader.onload = function(e) {
var data = e.target.result;
var workbook = XLSX.read(data, {type: 'binary'});
if(callback) callback(workbook);
reader.readAsBinaryString(file);
}
3.1.2. 读取网络文件
// 从网络上读取某个excel文件,url必须同域,否则报错
function readWorkbookFromRemoteFile(url, callback) {
var xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
if(xhr.status == 200) {
var data = new Uint8Array(xhr.response)
var workbook = XLSX.read(data, {type: 'array'});
if(callback) callback(workbook);
xhr.send();
}
3.2. 详解 workbook
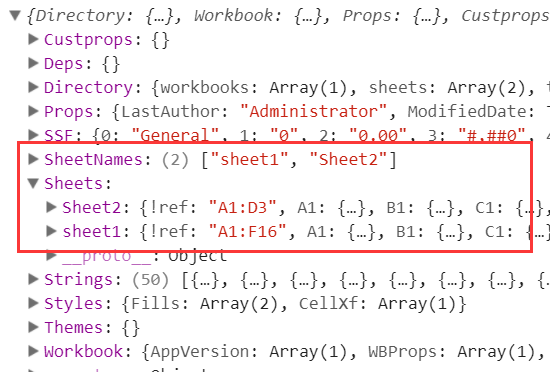
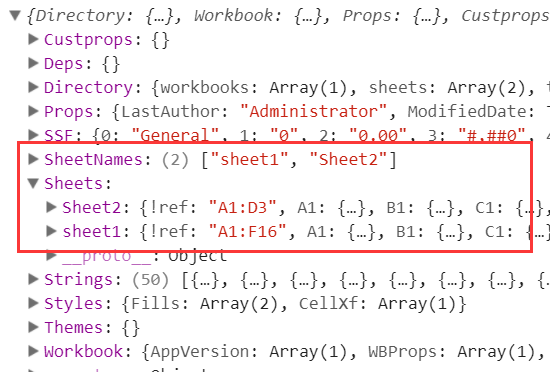
3.2.1. Workbook Object
workbook
里面有什么东西呢,我们打印出来看一下:

可以看到,
SheetNames
里面保存了所有的sheet名字,然后
Sheets
则保存了每个sheet的具体内容(我们称之为
Sheet Object
)。每一个
sheet
是通过类似
A1
这样的键值保存每个单元格的内容,我们称之为单元格对象(
Cell Object
):

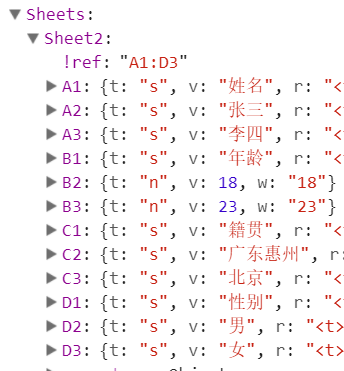
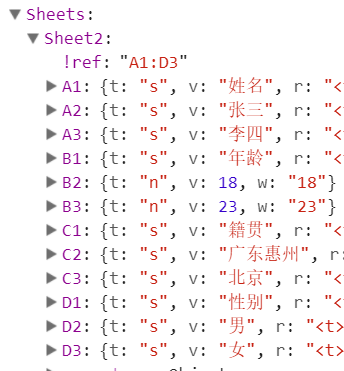
3.2.2. Sheet Object
每一个
Sheet Object
表示一张表格,只要不是
!
开头的都表示普通
cell
,否则,表示一些特殊含义,具体如下:
-
sheet['!ref']
:表示所有单元格的范围,例如从A1到F8则记录为
A1:F8
;
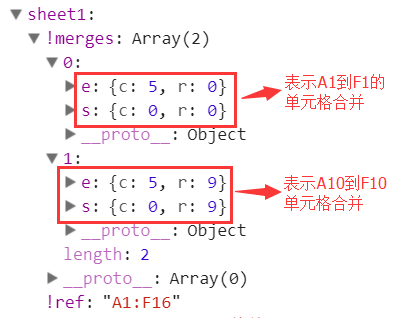
-
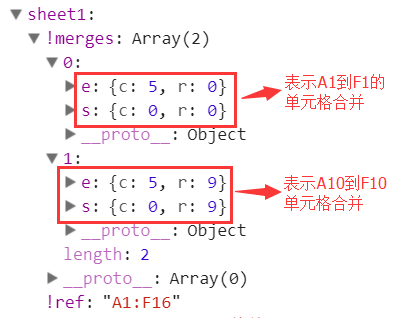
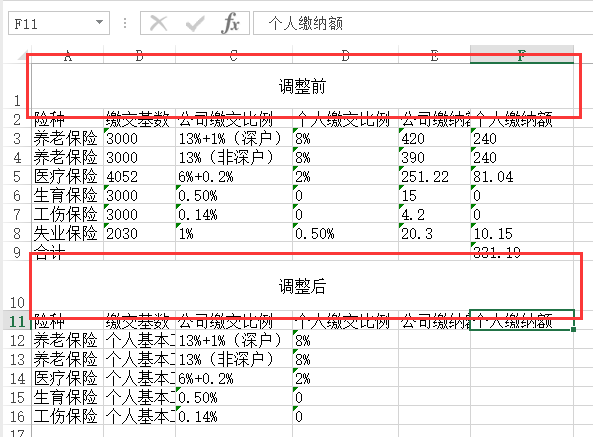
sheet[!merges]
:存放一些单元格合并信息,是一个数组,每个数组由包含
s
和
e
构成的对象组成,
s
表示开始,
e
表示结束,
r
表示行,
c
表示列;
-
sheet['!cols']
:列属性对象的数组。列宽实际上以标准化方式存储在文件中,以“最大数字宽度”(渲染数字 0-9 的最大宽度,以像素为单位)衡量。解析时,列对象存储字段中的像素宽度、
wpx
字段中的字符宽度以及
wch
字段中的最大数字宽度
MDW
。比如
'!cols': [{wpx: 45}, {wpx: 165}, {wpx: 45}, {wpx: 45}]
[
hidden? : boolean, //列的显示true或隐藏false
/* column width is specified in one of the following ways: */
wpx? : number, // 列宽 单位是像素
width? : number, // width in Excel's "Max Digit Width", width*256 is integral
wch? : number, // width in characters
/* other fields for preserving features from files */
MDW? : number, // Excel's "Max Digit Width" unit, always integral
]
-
sheet['!rows']
: 行属性对象数组,如文档后面所述。每个行对象都对包括行高和可见性在内的属性进行编码。
-
等等;
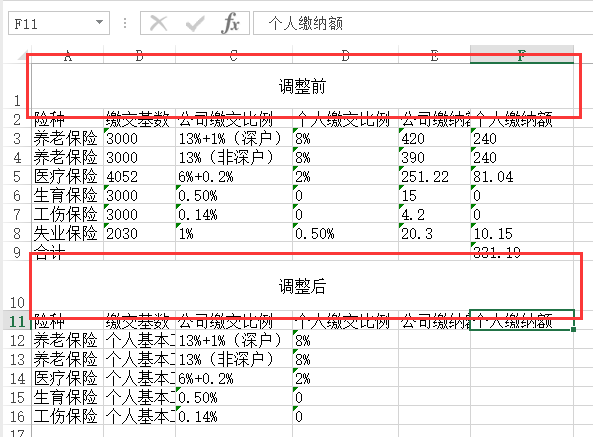
关于单元格合并,看懂下面这张图基本上就没问题了:

结果如下:

3.2.3. 单元格对象
每一个单元格是一个对象(
Cell Object
),主要有
t
、
v
、
r
、
h
、
w
等字段(详见
这里
):
-
t:表示内容类型,
s
表示string类型,
n
表示number类型,
b
表示boolean类型,
d
表示date类型,等等
-
v:表示原始值;
-
f:表示公式,如
B2+B3
;
-
h:HTML内容
-
w:格式化后的内容
-
r:富文本内容
rich text
-
s: 单元格的样式
font: {name: '宋体', sz: 30, bold: true},
;
alignment: { horizontal: 'center',vertical: 'center',wrap_text: true}
3.2.4. 读取workbook
普通方法:
// 读取 excel文件
function outputWorkbook(workbook) {
var sheetNames = workbook.SheetNames; // 工作表名称集合
sheetNames.forEach(name => {
var worksheet = workbook.Sheets[name]; // 只能通过工作表名称来获取指定工作表
for(var key in worksheet) {
// v是读取单元格的原始值
console.log(key, key[0] === '!' ? worksheet[key] : worksheet[key].v);
}
根据
!ref
确定excel的范围,再根据
!merges
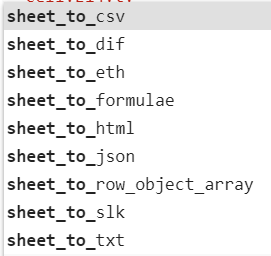
确定单元格合并(如果有),最后输出整个table,比较麻烦,幸运的是,插件自身已经写好工具类
XLSX.utils
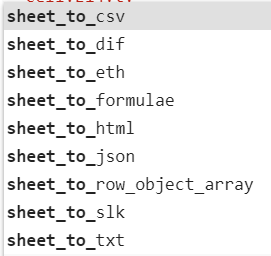
给我们直接使用,无需我们自己遍历,工具类输出主要包括如下:

有些不常用,常用的主要是:
-
XLSX.utils.sheet_to_csv
:生成CSV格式
-
XLSX.utils.sheet_to_txt
:生成纯文本格式
-
XLSX.utils.sheet_to_html
:生成HTML格式
-
XLSX.utils.sheet_to_json
:输出JSON格式
常用的主要是
sheet_to_csv
或者
sheet_to_html
,转csv的话会忽略格式、单元格合并等信息,所以复杂表格可能不适用。转html的话会保留单元格合并,但是生成的是
<html></html>
代码,而不是
<table></table>
,需要对表格进行一些定制时不太方便,所以具体还是要视情况来采用合适的工具类。
这里写一个采用转csv方式输出结果的简单示例,可点击这里查看
在线DEMO
:
function readWorkbook(workbook)
var sheetNames = workbook.SheetNames; // 工作表名称集合
var worksheet = workbook.Sheets[sheetNames[0]]; // 这里我们只读取第一张sheet
var csv = XLSX.utils.sheet_to_csv(worksheet);
document.getElementById('result').innerHTML = csv2table(csv);
// 将csv转换成简单的表格,会忽略单元格合并,在第一行和第一列追加类似excel的索引
function csv2table(csv)
var html = '<table>';
var rows = csv.split('\n');
rows.pop(); // 最后一行没用的
rows.forEach(function(row, idx) {
var columns = row.split(',');
columns.unshift(idx+1); // 添加行索引
if(idx == 0) { // 添加列索引
html += '<tr>';
for(var i=0; i<columns.length; i++) {
html += '<th>' + (i==0?'':String.fromCharCode(65+i-1)) + '</th>';
html += '</tr>';
html += '<tr>';
columns.forEach(function(column) {
html += '<td>'+column+'</td>';
html += '</tr>';
html += '</table>';
return html;
}
4、导出excel的逻辑:
-
excel整个表格专业名词是
workbook
,里面每张表格是
sheet
-
页面引入xlsx的库,
https://unpkg.com/xlsx/dist/xlsx.core.min.js
-
把数据生成sheet,
var sheet = XLSX.utils.json_to_sheet(jsonData)
,json_to_sheet是将由对象组成的数组转化成sheet,当然还有 aoa_to_sheet将一个二维数组转成sheet 和 table_to_sheet将table的dom直接转成sheet
-
创建虚拟的workbook,
var wb = XLSX.utils.book_new()
-
把sheet添加到workbook里,
XLSX.utils.book_append_sheet(wb, sheet, "这里是sheetName");
-
把workbook转成blob,
var blob = workbook2blob(wb)
,这里workbook2blob需要手动写啦;
-
利用a标签和createObjectURL实现下载功能,
openDownloadDialog(blob, 'excel的标题.xlsx');
,这里openDownloadDialog也会在下面放上代码
4.1.手动生成
导出excel文件,主要是如何生成一个
sheet
,我们这里写一个最简单的csv转excel示例:
// csv转sheet对象
function csv2sheet(csv) {
var sheet = {}; // 将要生成的sheet
csv = csv.split('\n');
csv.forEach(function(row, i) {
row = row.split(',');
if(i == 0) sheet['!ref'] = 'A1:'+String.fromCharCode(65+row.length-1)+(csv.length-1);
row.forEach(function(col, j) {
sheet[String.fromCharCode(65+j)+(i+1)] = {v: col};
return sheet;
// 将一个sheet转成最终的excel文件的blob对象,然后利用URL.createObjectURL下载
function sheet2blob(sheet, sheetName) {
sheetName = sheetName || 'sheet1';
var workbook = {
SheetNames: [sheetName],
Sheets: {}
workbook.Sheets[sheetName] = sheet;
// 生成excel的配置项
var wopts = {
bookType: 'xlsx', // 要生成的文件类型
bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性
type: 'binary'
var wbout = XLSX.write(workbook, wopts);
var blob = new Blob([s2ab(wbout)], {type:"application/octet-stream"});
// 字符串转ArrayBuffer
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i=0; i!=s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
return blob;
}
拿到上面的blob对象就可以直接下载了:
/**
* 通用的打开下载对话框方法,没有测试过具体兼容性
* @param url 下载地址,也可以是一个blob对象,必选
* @param saveName 保存文件名,可选
function openDownloadDialog(url, saveName)
if(typeof url == 'object' && url instanceof Blob)
url = URL.createObjectURL(url); // 创建blob地址
var aLink = document.createElement('a');
aLink.href = url;
aLink.download = saveName || ''; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效
var event;
if(window.MouseEvent) event = new MouseEvent('click');
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
aLink.dispatchEvent(event);
* 通用的打开下载对话框方法,没有测试过具体兼容性
* @param url 下载地址,也可以是一个blob对象,必选
* @param saveName 保存文件名,可选
function openDownloadDialog(url, saveName)
if(typeof url == 'object' && url instanceof Blob)
url = URL.createObjectURL(url); // 创建blob地址
var aLink = document.createElement('a');
aLink.href = url;
aLink.download = saveName || ''; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效
var event;
if(window.MouseEvent) event = new MouseEvent('click');
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
aLink.dispatchEvent(event);
}
所以,最终下载实现如下:
// 传入csv,执行后就会弹出下载框
function exportExcel(csv) {
var sheet = csv2sheet(csv);
var blob = sheet2blob(sheet);
openDownloadDialog(blob, '导出.xlsx');
}
4.2.利用官方工具类生产
其实上面这些代码都不需要我们手写,官方已经提供好了现成的工具类给我们使用,主要包括:
-
aoa_to_sheet
: 这个工具类最强大也最实用了,将一个二维数组转成sheet,会自动处理number、string、boolean、date等类型数据;
-
table_to_sheet
: 将一个
table dom
直接转成sheet,会自动识别
colspan
和
rowspan
并将其转成对应的单元格合并;(使用这个居多,通过获取Id)
-
json_to_sheet
: 将一个由对象组成的数组转成sheet;
aoa_to_sheet
示例:
var aoa = [
['姓名', '性别', '年龄', '注册时间'],
['张三', '男', 18, new Date()],
['李四', '女', 22, new Date()]
var sheet = XLSX.utils.aoa_to_sheet(aoa);
openDownloadDialog(sheet2blob(sheet), '导出.xlsx');
table_to_sheet
就更简单了,直接
XLSX.utils.table_to_sheet($('table')[0])
即可;
附:基础版导出
// 数据
const srcData = [
['name','gender','age'],
['zhangsan', 'male', 23],
['lisi', 'female', 24],
['wangwu', 'male', 25]
// 导出excel
// 创建workbook对象
const wb = XLSX.utils.book_new();
// 将srcData转换为worksheet
const ws = XLSX.utils.aoa_to_sheet(srcData);
// worksheet 加入workbook
XLSX.utils.book_append_sheet(wb, ws, 'sheet1');
// 导出
XLSX.writeFile(wb, 'fileName');
4.3.合并单元格
一般来说,前端生成
excel
而不是
csv
最主要目的都是为了解决csv不能实现单元格合并的问题,要不然直接导出csv文件就好了,何必引入几百kb的插件。
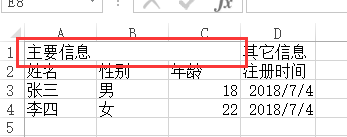
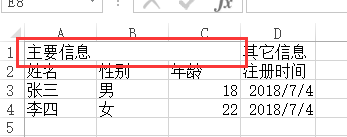
假设我们要生成如下格式的excel文件,其中
A1-C1
进行单元格合并:

代码如下:
var aoa = [
['主要信息', null, null, '其它信息'], // 特别注意合并的地方后面预留2个null
['姓名', '性别', '年龄', '注册时间'],
['张三', '男', 18, new Date()],
['李四', '女', 22, new Date()]
var sheet = XLSX.utils.aoa_to_sheet(aoa);
sheet['!merges'] = [
// 设置A1-C1的单元格合并
{s: {r: 0, c: 0}, e: {r: 0, c: 2}}
openDownloadDialog(sheet2blob(sheet), '单元格合并示例.xlsx');
注意:
被合并的单元格要用
null
预留出位置,否则后面的内容(本例中是第四列
其它信息
)会被覆盖
二、XLSX-STYLE介绍
XLSX.js
的基础版本只有宽高、合并单元格等比较基础的修改,要更加复杂样式的修改得升级
pro
版本,引用
XLSX-STYLE
插件能导出
xlsx
文件且能满足需求中的样式修改(或许还有合适的工具但我不知道的吧),但是
XLSX-STYLE
貌似已经许久不维护了,所以在上手使用的过程中还是有许多的问题出现。
1、准备工作
npm install xlsx-style
将插件导入项目
import XLSX from 'xlsx-style'
在组件中引入XLSX
更新:
改进后的xlsx-style发布到npm上啦!安装命令
npm install xlsx-style-medalsoft
2、可能遇到的问题
This relative module was not found:./cptable in ./node_modules/xlsx-style@0.8.13@xlsx-style/dist/cpexcel.js
完美报错
找到在\node_modules\xlsx-style\dist\cpexcel.js 807行的
var cpt = require('./cpt' + 'able');
更换成
var cpt = cptable;
保存继续。
Error: Can't resolve 'fs' in 'E:\\xlsx-style'
完美报错
这个错误应该来源于在编译过程中xlsx源码中使用了node的fs模块,fs模块是服务器端模块,webpack虽然可以将fs代码加载到前端,但是浏览器是无法解释并且运行的,所以说,要修复这个错误,要么想办法修改代码使调用fs的操作发生在服务端,要么想办法安装一个能使浏览器识别到fs的浏览器插件,使fs能在浏览器被识别和运行,在我们需求中只涉及到了excel的导出,所以应该使用不到fs模块,因此我们选择在配置文件加上相关配置项使fs不被使用,所以我们在webpack.config.js的配置中加上
node: { fs: 'empty', }
,大家的项目脚手架可能都不一样,配置该放哪可以自己尝试,这里就只能告诉大家在最顶层的配置项下面。
3、xlsx-style进行扩展
3.1.扩展全局修改单元格样式:
找到xlsx-style目录下的xlsx.js,找到defaultCellStyle,由命名可知,defaultCellStyle是所有单元格的默认样式,我们把它改成我们所需要的整体样式。
如果找不到defaultCellStyle,那么可能时没有对应的有二维数组转工作表对象的方法,从官方文档可以copy到相应的代码块,然后扩展到XLSX.Util上,如下图:

// 从json转化为sheet,xslx中没有aoaToSheet的方法,该方法摘自官方test
function aoa_to_sheet(data){
var defaultCellStyle = {
font: { name: "Meiryo UI", sz: 11, color: { auto: 1 } },
border: {
top: {
style:'thin',
color: {
auto: 1
left: {
style:'thin',
color: {
auto: 1
right: {
style:'thin',
color: {
auto: 1
bottom: {
style:'thin',
color: {
auto: 1
alignment: {
/// 自动换行
wrapText: 1,
// 居中
horizontal: "center",
vertical: "center",
indent: 0
function dateNum(date){
let year = date.getFullYear();
let month = (date.getMonth()+1)>9?date.getMonth()+1:'0'+(date.getMonth()+1);
let day = date.getDate()>9?date.getDate():'0'+date.getDate();
return year+'/'+month+'/'+day;
const ws = {};
const range = {s: {c:10000000, r:10000000}, e: {c:0, r:0 }};
for(let R = 0; R !== data.length; ++R) {
for(let C = 0; C !== data[R].length; ++C) {
if(range.s.r > R) range.s.r = R;
if(range.s.c > C) range.s.c = C;
if(range.e.r < R) range.e.r = R;
if(range.e.c < C) range.e.c = C;
/// 这里生成cell的时候,使用上面定义的默认样式
const cell = {v: data[R][C], s: defaultCellStyle};
const cell_ref = XLSX.utils.encode_cell({c:C,r:R});
/* TEST: proper cell types and value handling */
if(typeof cell.v === 'number') cell.t = 'n';
else if(typeof cell.v === 'boolean') cell.t = 'b';
else if(cell.v instanceof Date) {
cell.t = 'n'; cell.z = XLSX.SSF._table[14];
cell.v = dateNum(cell.v);
else cell.t = 's';
ws[cell_ref] = cell;
/* TEST: proper range */
if(range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
};
3.2.扩展修改行高的功能:
xlsx-style不包含修改行高的功能,这里我们要扩展它,当然不是自己写,因为xlsx-style来源于xlsxjs,所以二者源码极为相似,我们npm安装xlsxjs,然后找到行高修改相应方法,复制扩展到xlsx-style即可,具体如下:
// 本部分代码来源CSDN
// xlsx-style版本0.8.13
// xlsx版本0.14.1
//这是xlsx-style文件中的xlsx.js的需要修改的代码,是从xlsx文件夹中的xlsx.js中复制出来的
// write_ws_xml_data找到这个方法名字,全部替换
// 把xlsx中能修改高度的代码复制到xlsx-style中
var DEF_PPI = 96, PPI = DEF_PPI;
function px2pt(px) { return px * 96 / PPI; }
function pt2px(pt) { return pt * PPI / 96; }
function write_ws_xml_data(ws, opts, idx, wb) {
var o = [], r = [], range = safe_decode_range(ws['!ref']), cell="", ref, rr = "", cols = [], R=0, C=0, rows = ws['!rows'];
var dense = Array.isArray(ws);
var params = ({r:rr}), row, height = -1;
for(C = range.s.c; C <= range.e.c; ++C) cols[C] = encode_col(C);
for(R = range.s.r; R <= range.e.r; ++R) {
r = [];
rr = encode_row(R);
for(C = range.s.c; C <= range.e.c; ++C) {
ref = cols[C] + rr;
var _cell = dense ? (ws[R]||[])[C]: ws[ref];
if(_cell === undefined) continue;
if((cell = write_ws_xml_cell(_cell, ref, ws, opts, idx, wb)) != null) r.push(cell);
if(r.length > 0 || (rows && rows[R])) {
params = ({r:rr});
if(rows && rows[R]) {
row = rows[R];
if(row.hidden) params.hidden = 1;
height = -1;
if (row.hpx) height = px2pt(row.hpx);
else if (row.hpt) height = row.hpt;
if (height > -1) { params.ht = height; params.customHeight = 1; }
if (row.level) { params.outlineLevel = row.level; }
o[o.length] = (writextag('row', r.join(""), params));
if(rows) for(; R < rows.length; ++R) {
if(rows && rows[R]) {
params = ({r:R+1});
row = rows[R];
if(row.hidden) params.hidden = 1;
height = -1;
if (row.hpx) height = px2pt(row.hpx);
else if (row.hpt) height = row.hpt;
if (height > -1) { params.ht = height; params.customHeight = 1; }
if (row.level) { params.outlineLevel = row.level; }
o[o.length] = (writextag('row', "", params));
return o.join("");
}
3.3.扩展根据dom节点生成excel的功能:
找到xlsxjs的utils的table_to_sheet()方法,复制到xlsx-style中,并把其它相关引用的函数变量等都移植到xlsx-style中,直至能正常运行。
3.4.扩展根据二维数组生成excel的功能:
同上,在原xlsx内找aoa_to_sheet方法进行移植。
最近对功能模块代码做了整理,添加了类型判断以及多表导出,不过因为改动较多 ,代码变得有点复杂了,逻辑肯定还有优化空间,以后有机会再做一次整理吧,先将最新的放上来先
import XLSX from 'xlsx-style';
// npm install xlsx-style-medalsoft
interface IStyle {
font?: any;
fill?: any;
border?: any;
alignment?: any;
interface ICell {
r: number;
c: number;
interface IMerge {
s: ICell;
e: ICell
interface ICol {
wpx?: number;
wch?: number;
interface ISize {
cols: ICol[];
rows: any[];
interface ISpecialHeader {
cells: string[];
rgb: string;
color?: string;
interface ISpecialCol {
col: string[];
rgb: string;
expect: string[];
s: IStyle;
t?: string;
interface IRowCells {
row: string[];
s: IStyle;
interface IMyStyle {
all?: IStyle;
headerColor?: string;
headerFontColor?: string;
headerLine?: number;
bottomColor?: string;
rowCount?: number;
heightLightColor?: string;
rowCells?: IRowCells;
specialHeader?: ISpecialHeader[];
specialCol?: ISpecialCol[];
mergeBorder?: any[];
interface IConfig {
merge?: IMerge[];
size?: ISize;
myStyle?: IMyStyle;
* @function 导出excel的方法
* @param data table节点||二维数组
* @param type 导出excel文件名
* @param config 样式配置参数 { all:{all样式的基本格式请参考xlsx-style内xlsx.js文件内的defaultCellStyle}
* merge:[s:{r:开始单元格行坐标,c:开始单元格列坐标},e:{r:结束单元格行坐标,c:结束单元格列坐标}]
* size:{col:[{wpx:800}],row:[{hpx:800}]},
* headerColor: 八位表格头部背景颜色, headerFontColor: 八位表格头部字体颜色,bottomColor:八位表格底部背景色,
* rowCount:表格底部行数, specialHeader: [{cells:[特殊单元格坐标],rgb:特殊单元格背景色}],
* sepcialCol:[{col:[特殊列的列坐标],rgb:特殊列的单元格背景色,expect:[特殊列中不需要修改的单元格坐标],s:{特殊列的单元格样式}}
* }]
* 导出流程 table节点|二维数组->worksheet工作表对象->workboo工作簿对象->bolb对象->uri资源链接->a标签下载或者调用navigator API下载
* 每个worksheet都是由!ref、!merge、!col以及属性名为单元格坐标(A1,B2等)值为{v:单元格值,s:单元格样式,t:单元格值类型}的属性组成
export function downLoadExcel(exportElement: [][] | any, fileName: string, config: IConfig|IConfig[], multiSheet?: boolean, sheetNames?: string[]) {
let ws;
let wb = [];
if (multiSheet) {
exportElement.forEach((item, index) => {
wb.push(getSheetWithMyStyle(item, config[index]));
} else {
if(!Array.isArray(config)){
ws = getSheetWithMyStyle(exportElement, config);
console.log(ws, 'worksheet数据');
if (ws) {
downLoad([ws], fileName,sheetNames);
} else {
downLoad(wb, fileName, sheetNames);
export function downLoad(ws, fileName: string, sheetNames?: string[]) {
var blob = IEsheet2blob(ws, sheetNames);
if (IEVersion() !== 11) { //判断ie版本
openDownloadXLSXDialog(blob, `${fileName}.xlsx`);
} else {
window.navigator.msSaveOrOpenBlob(blob, `${fileName}.xlsx`);
export function getWorkSheetElement(exportElement: [][] | any) {
let ifIsArray = Array.isArray(exportElement);
let ws = ifIsArray ? XLSX.utils.aoa_to_sheet(exportElement) : XLSX.utils.table_to_sheet(exportElement);
return ws;
export function getSheetWithMyStyle(exportElement: [][] | any, config: IConfig, callback?: Function) {
//样式处理函数,返回ws对象,如果要对ws对象进行自定义的修改,可以单独调用此函数获得ws对象进行修改
try {
let ws = getWorkSheetElement(exportElement);
console.log(config, 'excel配置参数');
//根据data类型选择worksheet对象生成方式
if (config.merge) {
ws['!merges'] = config.merge;
ws['!cols'] = config.size.cols;
//all样式的基本格式请参考xlsx-style内xlsx.js文件内的defaultCellStyle
if (config.myStyle) {
if (config.myStyle.all) { //作用在所有单元格的样式,必须在最顶层,然后某些特殊样式在后面的操作中覆盖基本样式
Object.keys(ws).forEach((item, index) => {
if (ws[item].t) {
ws[item].s = config.myStyle.all;
if (config.myStyle.headerColor) {
if (config.myStyle.headerLine) {
let line = config.myStyle.headerLine;
let p = /^[A-Z]{1}[A-Z]$/;
Object.keys(ws).forEach((item, index) => {
for (let i = 1; i <= line; i++) {
if (item.replace(i.toString(), '').length == 1 || (p.test(item.replace(i.toString(), '')))) {
let headerStyle = getDefaultStyle();
headerStyle.fill.fgColor.rgb = config.myStyle.headerColor;
headerStyle.font.color.rgb = config.myStyle.headerFontColor;
ws[item].s = headerStyle;
if (config.myStyle.specialCol) {
config.myStyle.specialCol.forEach((item, index) => {
item.col.forEach((item1, index1) => {
Object.keys(ws).forEach((item2, index2) => {
if (item.expect && item.s) {
if (item2.includes(item1) && !item.expect.includes(item2)) {
ws[item2].s = item.s;
if (item.t) {
if (item2.includes(item1) && ws[item2].t) {
ws[item2].t = item.t;
if (config.myStyle.bottomColor) {
if (config.myStyle.rowCount) {
Object.keys(ws).forEach((item, index) => {
if (item.indexOf((config.myStyle.rowCount).toString()) != -1) {
let bottomStyle = getDefaultStyle();
bottomStyle.fill.fgColor.rgb = config.myStyle.bottomColor;
ws[item].s = bottomStyle;
config.myStyle?.specialHeader?.forEach((item, index) => {
Object.keys(ws).forEach((item1, index1) => {
if (item.cells.includes(item1)) {
ws[item1].s.fill = {
fgColor: {
rgb: item.rgb
if (item.color) {
ws[item1].s.font.color = {
rgb: item.color
if (config.myStyle.heightLightColor) {
Object.keys(ws).forEach((item, index) => {
if (ws[item].t === 's' && ws[item].v && ws[item].v.includes('%') && !item.includes((config.myStyle.rowCount).toString())) {
if (Number(ws[item].v.replace('%', '')) < 100) {
ws[item].s = {
fill: {
fgColor: {
rgb: config.myStyle.heightLightColor
font: {
name: "Meiryo UI",
sz: 11,
color: {
auto: 1
border: {
top: {
style: 'thin',
color: {
auto: 1
left: {
style: 'thin',
color: {
auto: 1
right: {
style: 'thin',
color: {
auto: 1
bottom: {
style: 'thin',
color: {
auto: 1
alignment: {
/// 自动换行
wrapText: 1,
// 居中
horizontal: "center",
vertical: "center",
indent: 0
config.myStyle?.rowCells?.row.forEach((item, index) => {
Object.keys(ws).forEach((item1, index1) => {
let num = Number(dislodgeLetter(item1));
if (num == Number(item)) {
ws[item1].s = config.myStyle.rowCells.s;
if (!Array.isArray(exportElement) && config.myStyle.mergeBorder) { //对导出合并单元格无边框的处理,只针对dom导出,因为只有dom导出会出现合并无边框的情况
let arr = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"]
let range = config.myStyle.mergeBorder;
range.forEach((item, index) => {
if (item.s.c == item.e.c) { //行相等,横向合并
let star = item.s.r;
let end = item.e.r;
for (let i = star + 1; i <= end; i++) {
ws[arr[i] + (Number(item.s.c) + 1)] = {
s: ws[arr[star] + (Number(item.s.c) + 1)].s
} else { //列相等,纵向合并
let star = item.s.c;
let end = item.e.c;
for (let i = star + 1; i <= end; i++) {
ws[arr[item.s.r] + (i + 1)] = {
s: ws[arr[item.s.r] + (star + 1)].s
callback && callback();
Object.keys(ws).forEach((item, index) => { //空数据处理,单元格值为空时不显示null
if (ws[item].t === 's' && !ws[item].v) {
ws[item].v = '-';
Object.keys(ws).forEach((item, index) => { //空数据处理,单元格值为空时不显示null
if (ws[item].t === 's' && ws[item].v.includes('%')) {
ws[item].v = ws[item].v.includes('.') ? (ws[item].v.replace('%', '').split('.')[1] === '0' ? `${ws[item].v.replace('%', '').split('.')[0]}%` : ws[item].v) : ws[item].v;
return ws;
} catch (e) {
throw (e);
function transIndexToLetter(num) { //数字转字母坐标,25->Z ,26-> AA
if (num < 26) {
return String.fromCharCode(num + 65);
} else {
return transIndexToLetter(Math.floor(num / 26) - 1) + transIndexToLetter(num % 26);
function dislodgeLetter(str) { //去掉字符串中的字母
var result;
var reg = /[a-zA-Z]+/; //[a-zA-Z]表示bai匹配字母,dug表示全局匹配
while (result = str.match(reg)) { //判断str.match(reg)是否没有字母了
str = str.replace(result[0], ''); //替换掉字母 result[0] 是 str.match(reg)匹配到的字母
return str;
export function sheetToJSON(wb,option?){
return XLSX.utils.sheet_to_json(wb,option);
function IEsheet2blob(sheet, sheetName?: string | string[]) {
console.log(sheet,'sheet');
console.log(sheetName,'sheetName');
try {
new Uint8Array([1, 2]).slice(0, 2);
} catch (e) {
//IE或有些浏览器不支持Uint8Array.slice()方法。改成使用Array.slice()方法
Uint8Array.prototype.slice = Array.prototype.slice;
sheetName = Array.isArray(sheetName)?(sheetName.length?sheetName:['sheet1']):'sheet1';
var workbook = {
SheetNames: Array.isArray(sheetName) ? sheetName : [sheetName],
Sheets: {}
if (Array.isArray(sheetName)) {
sheetName.forEach((item, index) => {
workbook.Sheets[item] = sheet[index];
} else { workbook.Sheets[sheetName] = sheet; }
console.log(workbook,'workbook');
// 生成excel的配置项
var wopts = {
bookType: 'xlsx', // 要生成的文件类型
bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性
type: 'binary'
var wbout = XLSX.write(workbook, wopts);
var blob = new Blob([s2ab(wbout)], {
type: "application/octet-stream"
// 字符串转ArrayBuffer
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
return blob;
export function sheetToWorkBook(sheet, sheetName?: string | string[]){
console.log(sheet,'sheet');
console.log(sheetName,'sheetName');
try {
new Uint8Array([1, 2]).slice(0, 2);
} catch (e) {
//IE或有些浏览器不支持Uint8Array.slice()方法。改成使用Array.slice()方法
Uint8Array.prototype.slice = Array.prototype.slice;
sheetName = sheetName || 'sheet1';
var workbook = {
SheetNames: Array.isArray(sheetName) ? sheetName : [sheetName],
Sheets: {}
if (Array.isArray(sheetName)) {
sheetName.forEach((item, index) => {
workbook.Sheets[item] = sheet[index];
} else { workbook.Sheets[sheetName] = sheet; }
console.log(workbook,'workbook');
// 生成excel的配置项
var wopts = {
bookType: 'xlsx', // 要生成的文件类型
bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性
type: 'binary'
var wbout = XLSX.write(workbook, wopts);
return wbout;
function getDefaultStyle() {
let defaultStyle = {
fill: {
fgColor: {
rgb: ''
font: {
name: "Meiryo UI",
sz: 11,
color: {
rgb: ''
bold: true
border: {
top: {
style: 'thin',
color: {
auto: 1
left: {
style: 'thin',
color: {
auto: 1
right: {
style: 'thin',
color: {
auto: 1
bottom: {
style: 'thin',
color: {
auto: 1
alignment: {
/// 自动换行
wrapText: 1,
// 居中
horizontal: "center",
vertical: "center",
indent: 0
return defaultStyle;
function IEVersion() {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1; //判断是否IE<11浏览器
var isEdge = userAgent.indexOf("Edge") > -1 && !isIE; //判断是否IE的Edge浏览器
var isIE11 = userAgent.indexOf('Trident') > -1 && userAgent.indexOf("rv:11.0") > -1;
if (isIE) {
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if (fIEVersion == 7) {
return 7;
} else if (fIEVersion == 8) {
return 8;
} else if (fIEVersion == 9) {
return 9;
} else if (fIEVersion == 10) {
return 10;
} else {
return 6; //IE版本<=7
} else if (isEdge) {
return 'edge'; //edge
} else if (isIE11) {
return 11; //IE11
} else {
return -1; //不是ie浏览器
function openDownloadXLSXDialog(url, saveName: string) {
try {
if (typeof url == 'object' && url instanceof Blob) {
url = URL.createObjectURL(url); // 创建blob地址
var aLink = document.createElement('a');
aLink.href = url;
aLink.download = saveName || ''; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效
var event;
if (window.MouseEvent) event = new MouseEvent('click');
else {
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
aLink.dispatchEvent(event);
} catch (e) {
throw (e);
export function uploadExcel(exportElement: [][] | any, fileName: string, config: IConfig) {
let ws = getSheetWithMyStyle(exportElement, config);
console.log(ws, 'worksheet数据');
downLoad(ws, fileName);
export default {
downLoad,
downLoadExcel,
getWorkSheetElement,
getSheetWithMyStyle,
transIndexToLetter,
getDefaultStyle,
sheetToWorkBook,
sheetToJSON,
};
参考
1、
插件
2、
大佬
最近写管理端的需求,发现有一个excel导出的需求,本来是后端同学负责,但是因为他们太忙了,把这块任务交给前端了,起初产品觉得前端实现不了,一听这话,这我哪里受得了,赶紧写了个demo给她看,前端是可以实现的。enen,产品看了直夸牛逼
接下来,我来分享导出excel文件的三种实现方式
url下载
在这种方式中,我们的目标是后端生成Excel文件并提供一个地址,前端通过访问这个地址来下载导出的Excel文件。
后端根据前端的请求,生成需要导出的数据,并将数据转换为Excel格式的文件。
后端将生成的Excel文件保存到服务器的某个临时目录,并为该文件生成一个临时的访问地址
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lAdWnrl7-1647329954432)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220210101914502.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lAdWnrl7-1647329954432)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220210101914502.png)]](https://ucc.alicdn.com/images/user-upload-01/ab0e2be31e484ca4a6d19208cca6a7c9.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATW9YaW5YdWVXRUI=,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LByqUOpb-1647329954434)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220210102105305.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LByqUOpb-1647329954434)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220210102105305.png)]](https://ucc.alicdn.com/images/user-upload-01/21db7295f04440b08ef723c8dcc3ad7c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATW9YaW5YdWVXRUI=,size_20,color_FFFFFF,t_70,g_se,x_16)