1、
QStackedWidget
控件相当于一个容器,提供一个空间来存放一系列的控件,并且每次只能有一个控件是可见的,即被设置为当前的控件。
2、常用接口函数:
-
addWidget
:向容器中添加控件
-
setCurrentWidget
:设置当前显示的控件
-
currentWidget
:返回当前的控件
-
removeWidget
:删除指定控件
-
count
:容器中控件的个数
-
insertWidget
:在指定位置上插入指定控件
3、代码示例
QStackedWidget *stackedWidget;
QWidget *widget_01;
QWidget *widget_02;
QWidget *widget_03;
widget_01 = new QWidget;
widget_02 = new QWidget;
widget_03 = new QWidget;
stackedWidget = new QStackedWidget(this);
stackedWidget->addWidget(widget_01);
stackedWidget->addWidget(widget_02);
stackedWidget->addWidget(widget_03);
stackedWidget->setCurrentWidget(widget_02);
一般用于切换不同控件来进行显示,通过Qt Designer来进行设置比较便捷。
如:通过点击按钮切换到不同的Page中,分为Page01,Page02
1、添加对应文件
- 创建容器中子控件
PageItem_01、PageItem_02所对应的UI,并按照需要来设计好对应的布局。 - 分别创建
PageItem_01、PageItem_02 UI所对应的类文件,并在类文件中实现对应的需求。 - 在主UI中添加
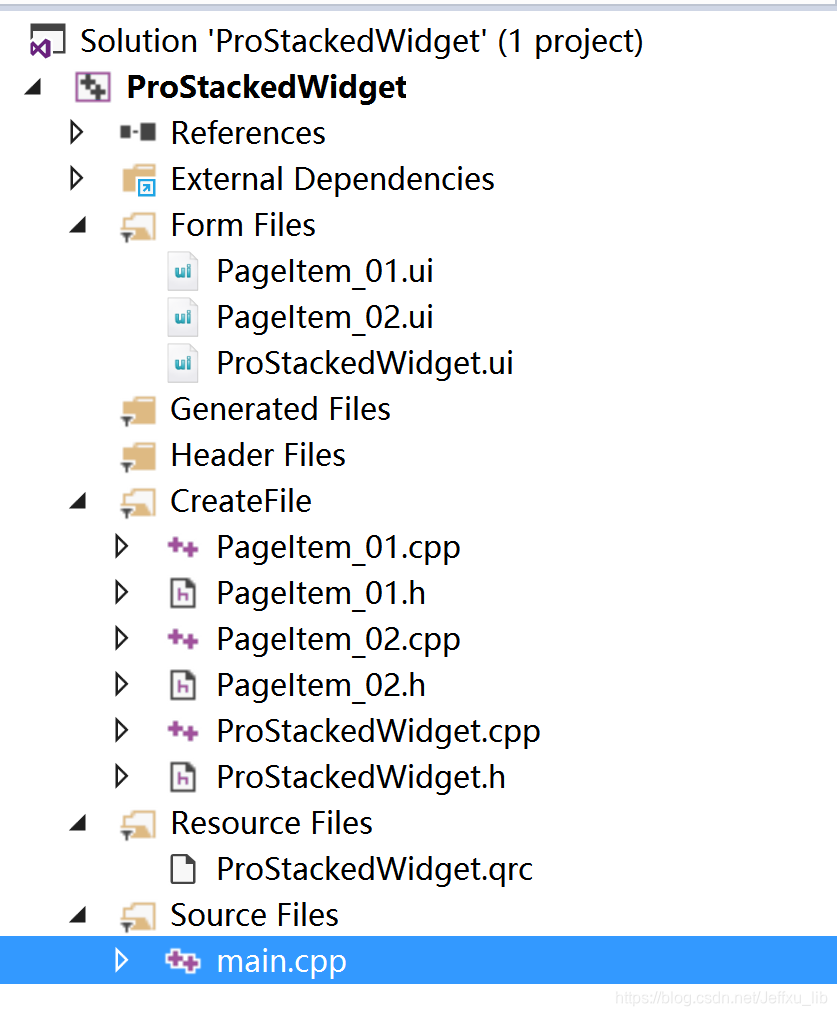
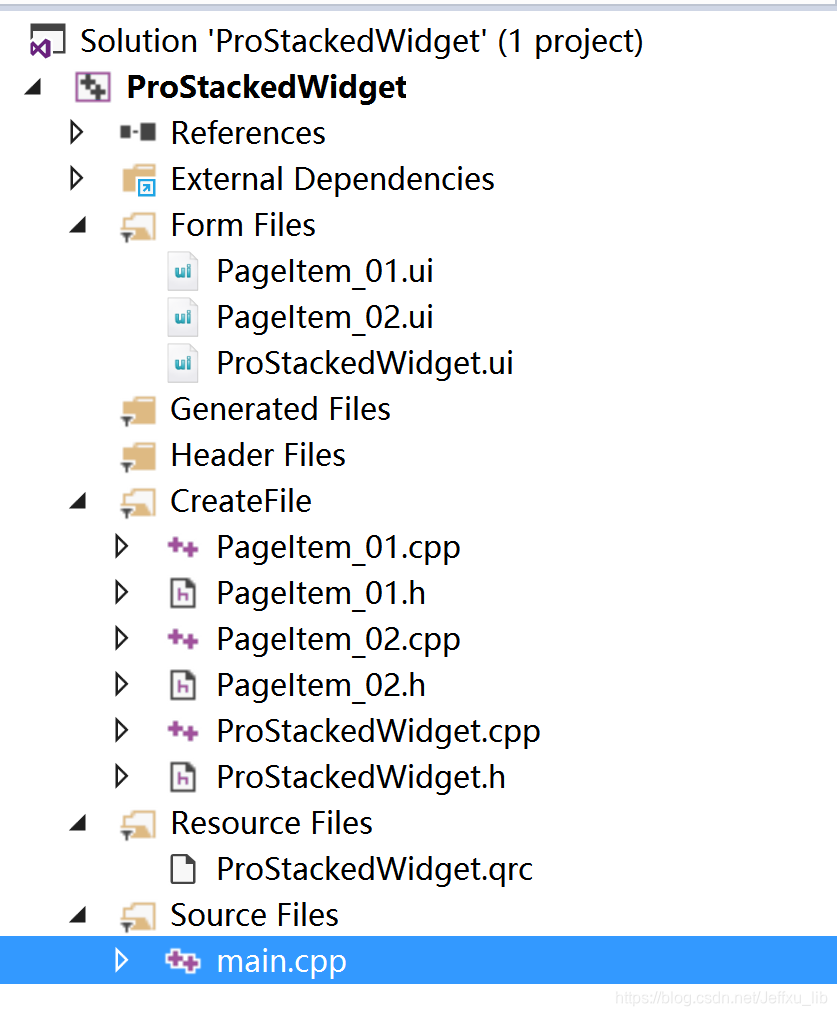
stackedWidget控件,并在对应的文件中添加子控件。 - 文件结构如下所示:

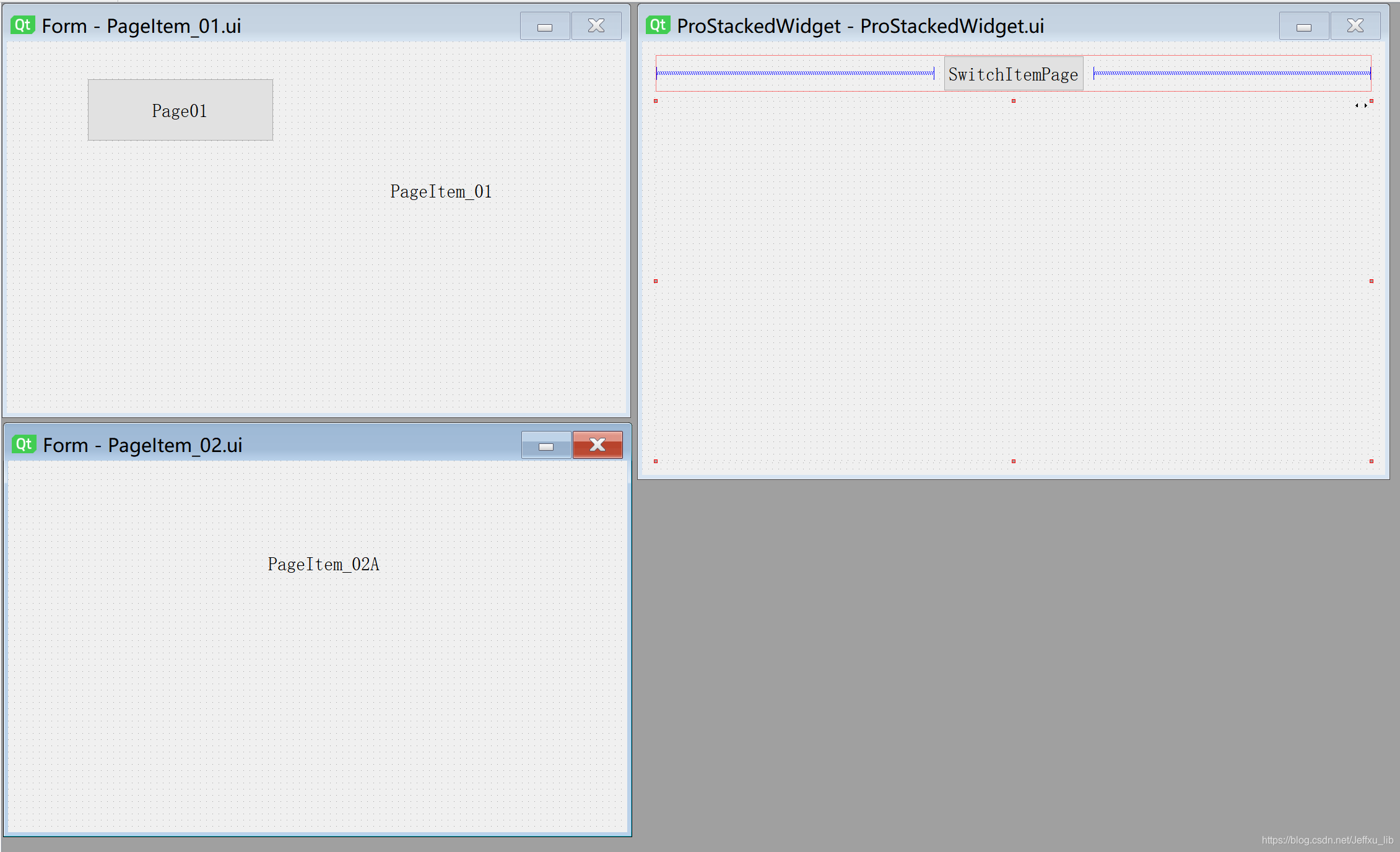
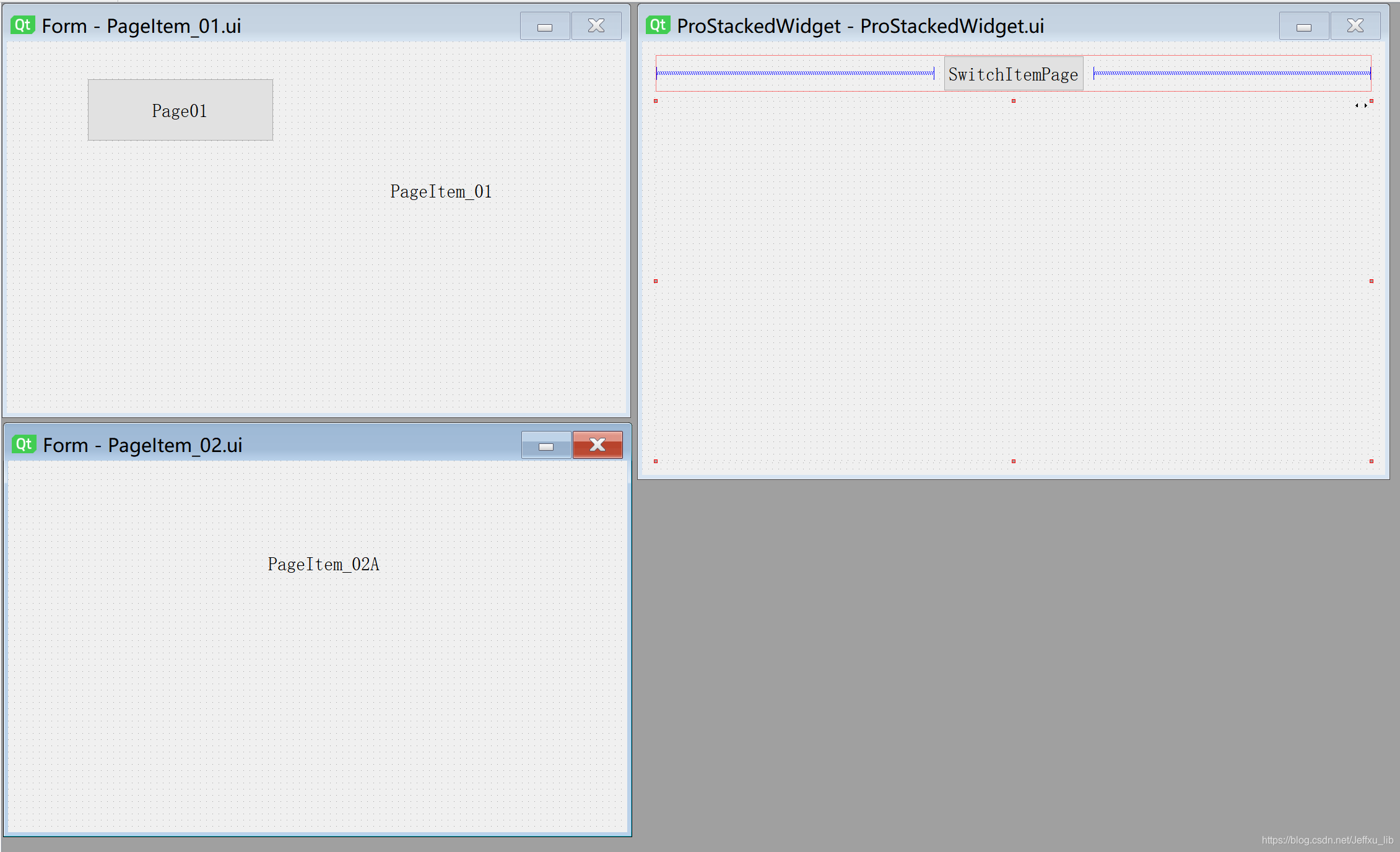
- 对应UI文件如下图所示:

2、ProStackedWidget对应代码
#pragma once
#include "ui_ProStackedWidget.h"
#include "PageItem_01.h"
#include "PageItem_02.h"
#include <QtWidgets/QWidget>
#include <QStackedWidget>
class ProStackedWidget : public QWidget
Q_OBJECT
public:
ProStackedWidget(QWidget *parent = Q_NULLPTR);
void SwitchThePage();
private:
Ui::ProStackedWidgetClass ui;
PageItem_01* page01;
PageItem_02* page02;
#include "ProStackedWidget.h"
#include <QPushButton>
ProStackedWidget::ProStackedWidget(QWidget *parent)
: QWidget(parent)
ui.setupUi(this);
page01 = new PageItem_01;
page02 = new PageItem_02;
ui.stackedWidget->addWidget(page01);
ui.stackedWidget->addWidget(page02);
ui.stackedWidget->setCurrentWidget(page02);
connect(ui.pushButton, &QPushButton::clicked, this, &ProStackedWidget::SwitchThePage);
int tmp = ui.stackedWidget->currentIndex();
void ProStackedWidget::SwitchThePage()
if (ui.stackedWidget->currentWidget() == page01)
ui.stackedWidget->setCurrentWidget(page02);
ui.stackedWidget->setCurrentWidget(page01);
3、PageItem_01对应代码
#pragma once
#include "ui_PageItem_01.h"
#include <QWidget>
class PageItem_01 : public QWidget
Q_OBJECT
public:
PageItem_01(QWidget *parent=nullptr);
~PageItem_01();
private:
Ui::PageItem_01 ui_01;
#include "PageItem_01.h"
#include <QLabel>
PageItem_01::PageItem_01(QWidget *parent)
: QWidget(parent)
ui_01.setupUi(this);
QLabel* label01 = new QLabel(this);
label01->setText("This is the page first!");
label01->setGeometry(200, 400, 400, 50);
PageItem_01::~PageItem_01()
4、PageItem_02对应代码
#pragma once
#include "ui_PageItem_02.h"
#include <QWidget>
class PageItem_02 : public QWidget
Q_OBJECT
public:
PageItem_02(QWidget *parent=nullptr);
~PageItem_02();
private:
Ui::PageItem_02 ui_02;
#include "PageItem_02.h"
#include <QLabel>
PageItem_02::PageItem_02(QWidget *parent) : QWidget(parent)
ui_02.setupUi(this);
QLabel *label02 = new QLabel(this);
label02->setText("This is the second page!");
label02->setGeometry(100, this->height() - 100, 400, 50);
PageItem_02::~PageItem_02()
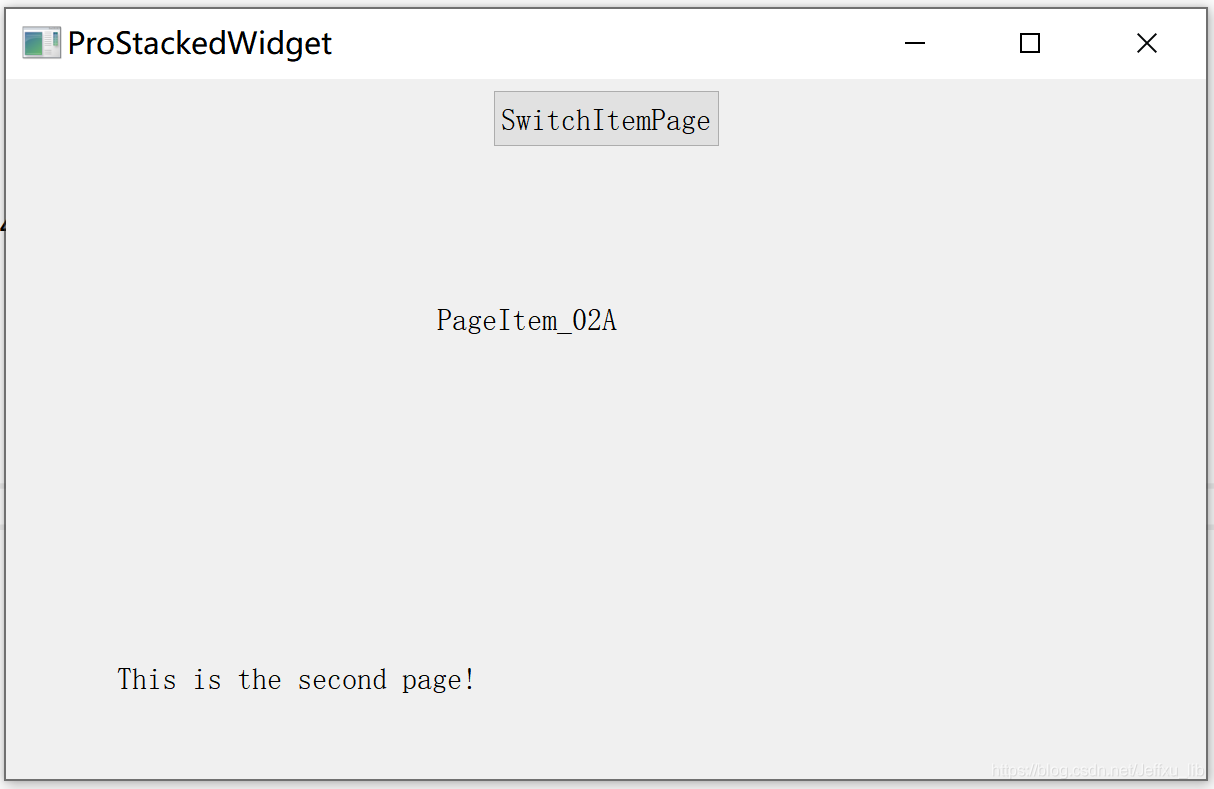
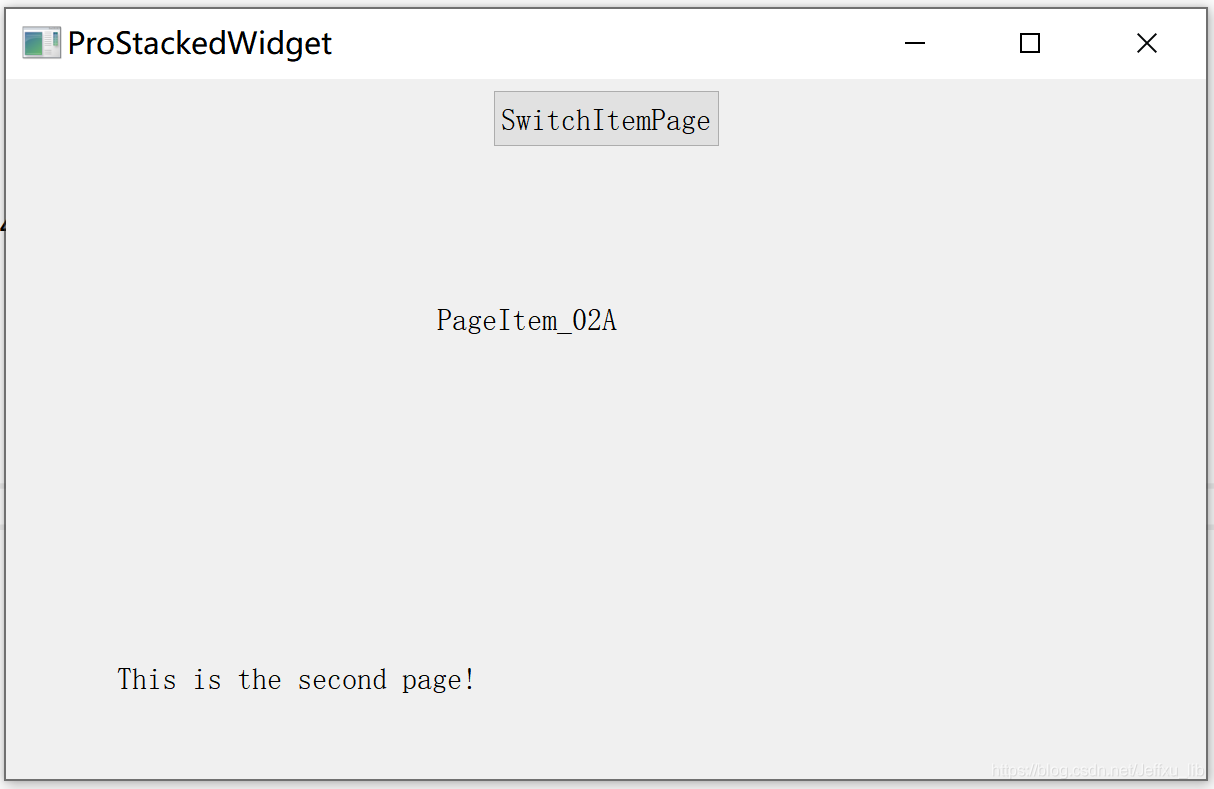
运行结果如下:通过点击按钮来实现切换不同界面

一、简介1、QStackedWidget 控件相当于一个容器,提供一个空间来存放一系列的控件,并且每次只能有一个控件是可见的,即被设置为当前的控件。2、常用接口函数:addWidget:向容器中添加控件setCurrentWidget:设置当前显示的控件currentWidget:返回当前的控件removeWidget:删除指定控件count:容器中控件的个数insertWidget:在指定位置上插入指定控件3、代码示例/**** .h头文件 ****/QStackedWidget
QStackedWidget提供了一个管理QWidget的容器,一次只能显示一个QWidget.
QStackedWidget没有为用户提供切换页面的内在手段。这通常通过QComboBox或QListWidget完成,QListWidget存储QStackedWidget页面的标题。
不过我直接用按钮点击来切换QWidget,通过QStackedWidg...
本文详细的介绍了QStackedWidget控件的各种操作,例如:新建界面、页面切换、添加页面、addWidget、count、currentIndex 、currentWidget、indexOf、insertWidget、removeWidget、widget、setCurrentIndex 槽函数、setCurrentWidget 槽函数、currentChanged 信号、widgetRemoved 信号、 样式表等操作。
本系列QT全面详解文章目前共有十八篇,本系列文章较为详细的讲述了QT控件的基
QT-多界面切换的几种方法方法一:用 .hide() 和 .show()方法二: 使用StackedWidget(ui设计师)
方法一:用 .hide() 和 .show()
这个方法比较直观,因为QWidget是所有可视控件的基类,所以由QWidget继承而来的类,都会有 ..hide() 和 .show() 一个显示,一个隐藏。
可以简单的实现界面切换,如果把这个类放在界面类所在线程一起跑,就不用使用信号控制
由于和ui在同一片内存空间,故可以直接实例化和调用
这里我是根据输入,就显示对应界
QWidget *firstPageWidget = new QWidget;
QWidget *secondPageWidget = new QWidget;
QWidget *thirdPageWidget = new QWidget;
QStackedWidget *stackedWidget = new QStackedWidget;
是的,QStackedWidget是Qt提供的一个用于管理多个页面的控件。它可以将多个QWidget类型的子控件叠放在一起,并在需要时切换它们的显示,从而实现界面切换的效果。具体来说,QStackedWidget有以下几个特点:
1. 可以添加多个QWidget类型的子控件,每个子控件都代表一个页面。
2. 可以通过setCurrentWidget()函数来设置当前显示的页面。
3. 可以通过currentIndex()函数获取当前显示的页面的索引。
4. 可以通过addWidget()函数添加子控件,也可以通过insertWidget()函数在指定位置插入子控件。
下面是一个简单的示例代码,演示了如何使用QStackedWidget实现界面切换的效果:
```cpp
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QStackedWidget>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
// 创建一个QStackedWidget控件
QStackedWidget stackedWidget;
// 创建多个QWidget类型的子控件,每个子控件代表一个页面
QWidget page1(&stackedWidget);
QWidget page2(&stackedWidget);
QWidget page3(&stackedWidget);
// 在每个页面中添加一个按钮,用于切换到其他页面
QPushButton btn1("Page 1", &page1);
QPushButton btn2("Page 2", &page2);
QPushButton btn3("Page 3", &page3);
// 设置按钮的大小和位置
btn1.setGeometry(50, 50, 100, 50);
btn2.setGeometry(50, 50, 100, 50);
btn3.setGeometry(50, 50, 100, 50);
// 将子控件添加到QStackedWidget中
stackedWidget.addWidget(&page1);
stackedWidget.addWidget(&page2);
stackedWidget.addWidget(&page3);
// 设置QStackedWidget的大小和位置
stackedWidget.setGeometry(0, 0, 800, 600);
// 绑定按钮的点击事件处理函数,用于切换页面
QObject::connect(&btn1, &QPushButton::clicked, [&]() {
stackedWidget.setCurrentWidget(&page1);
QObject::connect(&btn2, &QPushButton::clicked, [&]() {
stackedWidget.setCurrentWidget(&page2);
QObject::connect(&btn3, &QPushButton::clicked, [&]() {
stackedWidget.setCurrentWidget(&page3);
// 设置初始显示的页面
stackedWidget.setCurrentWidget(&page1);
// 显示QStackedWidget控件
stackedWidget.show();
return app.exec();
在这份代码中,我们创建了一个QStackedWidget控件,并在其中添加了三个QWidget类型的子控件,每个子控件代表一个页面。在每个页面中,我们添加了一个QPushButton类型的按钮,用于切换到其他页面。通过setCurrentWidget()函数,我们可以在按钮的点击事件处理函数中切换到相应的页面。最后,我们将QStackedWidget控件显示出来,启动应用程序。